Bài viết này cung cấp một cái nhìn tổng quan về pnpm, đánh giá ưu và nhược điểm của package manager này. Trong các bài viết sắp tới, chúng ta sẽ xem xét quá trình chuyển đổi từ npm/yarn sang pnpm một cách chi tiết.

Pnpm là gì?
- Theo trang chủ pnpm.io, thì cụm từ này là viết tắt của cụm “performant npm”, dịch ra tiếng Việt là: “npm hiệu suất cao”. Chỉ cần nghe tên thôi, thì bạn cũng biết là mục đích của pnpm là gì rồi đấy 😹 (cho những bạn chưa biết thì
npmlà viết tắt của cụm từ “node package manager”). - Fun fact là tác giả của
pnpmđã phát triển công cụ này ở thời điểm màyarnchưa xuất hiện. Cũng có thể đó là lí do tại sao tác giả lại đặt cái tên làpnpm🤔
(Tham khảo: NPM là gì? Sử dụng NPM hiệu quả để đơn giản hóa công việc)
Pnpm có ưu điểm gì
Tiết kiệm bộ nhớ
Điều này có thể trở nên hỗn loạn nếu bạn đang làm việc với nhiều dự án trên máy tính của mình. Mỗi khi bạn sử dụng npm để cài đặt các gói, nó sẽ tạo ra một thư mục node_modules riêng biệt trong từng dự án, dẫn đến việc có thể xuất hiện nhiều thư mục này trên máy, chiếm không gian lớn đến nỗi có thể so sánh với hố đen vũ trụ 😸.
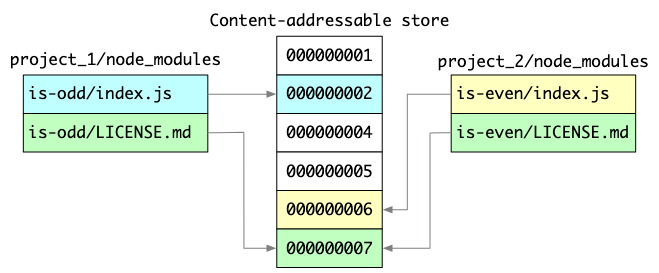
Tuy nhiên, với pnpm, nó giới thiệu một khái niệm mới được gọi là “content-addressable store” như bạn có thể thấy trong hình dưới đây.

(source: https://pnpm.io/motivation#saving-disk-space)
Có thể thấy rằng pnpm không lưu trữ các package trực tiếp trong thư mục node_modules như npm, mà thay vào đó nó lưu trữ chúng trong một content-addressable store (bạn có thể hiểu nó như là một kho lưu trữ toàn cục). Do đó, trong thư mục node_modules của các dự án sử dụng pnpm, thực sự, các package sẽ liên kết đến đường dẫn thực tế trong kho lưu trữ toàn cục.
Nhờ điều này, ta giảm được việc phải tải lại các package giống nhau khi khởi tạo một dự án mới. Điều này là lý do mà pnpm tiết kiệm bộ nhớ hơn so với npm/yarn.
pnpm cũng có chế độ offline như yarn, vì các package đã lưu ở global store, nên hoàn toàn có thể truy cập trong điều kiện network offline
Tốc độ cài đặt nhanh chóng
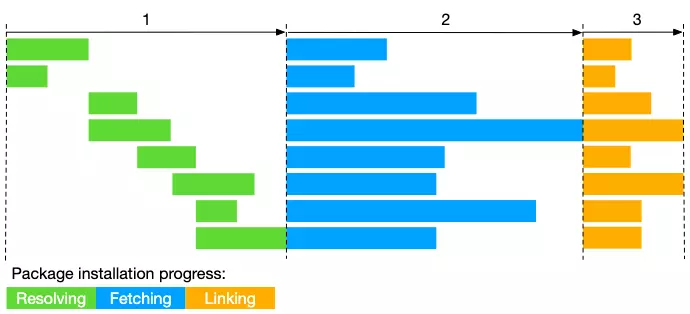
Pnpm cài đặt thông qua 3 bước như sau:
- Dependency resolution: các dependency cần thiết sẽ được tải về store (chính là cái
content-addressable storemình đề cập ở trên) - Directory structure calculation: xây dựng cấu trúc thư mục node_modules dựa trên các dependency
- Linking dependencies: hard linked các dependency từ store vào node_modules

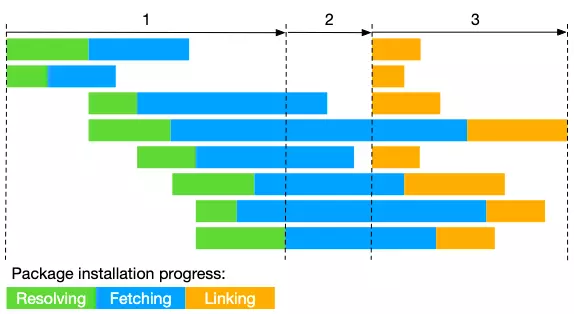
Cách này sẽ nhanh hơn so với cách cài đặt truyền thống (npm) đó là: resolving, fetching, and writing tất cả các dependency vào node_modules

Dễ dàng nhận thấy, pnpm đạt được tốc độ cài đặt nhanh nhờ vào việc không có blocking time giữa các step. Điều này là do sự khác biệt giữa approach của pnpm với npm và yarn
Thư mục node_modules ở dạng non-flat
Trước hết phải đặt câu hỏi tại sao npm lại theo hướng flat node_modules? 🤔
Ngược dòng thời gian, quay về quá khứ trước khi npm version 3 ra mắt, lúc này, node_modules ở npm vẫn đang ở dạng non-flat. Như ví dụ ở dưới: (để ý là bên trong foo cũng có 1 thư mục node_modules có chứa dependency là bar)
node_modules
└─ foo
├─ index.js
├─ package.json
└─ node_modules
└─ bar
├─ index.js
└─ package.json
Cách tiếp cận này đã nảy sinh các vấn đề như:
- Xảy ra vấn đề long directory path trên hệ điều hành windows, vì package tạo ra cây dependency quá “sâu”
- Packages bị duplicate ở nhiều nơi, vì là depenency của các package khác —-> bạn tưởng tượng hiện tại
node_modulesđã rất là nặng rồi, nếu issue này không được giải quyết thì nó còn kinh khủng cỡ nào 😾
Vì vậy, để giải quyết vấn đề này, npm quyết định flat node_modules. Từ sau npm version 3, cấu trúc thư mục node_modules sẽ trở thành vầy:
node_modules ├─ foo | ├─ index.js | └─ package.json └─ bar ├─ index.js └─ package.json
Như bạn có thể thấy, dù bar được xác định là dependency của foo chứ không phải của project, nhưng vẫn được đặt cùng cấp với foo trong node_modules. Theo quan điểm cá nhân, tình trạng “flat” như vậy làm cho thư mục node_modules trở nên rối rắm vì nó chứa quá nhiều dependency.
Trong cuộc sống hàng ngày, khi một vấn đề nảy sinh, có nhiều cách để giải quyết. Phương pháp giải quyết của pnpm khác với npm. Thay vì sử dụng cấu trúc “flat” như npm, pnpm vẫn giữ nguyên cấu trúc không “flat” mà vẫn khắc phục được những vấn đề mà npm gặp phải.
Cũng là 2 package foo và bar, khi dùng pnpm thì ta sẽ có thư mục node_modules như sau:
node_modules
├─ foo -> .registry.npmjs.org/foo/1.0.0/node_modules/foo
└─ .registry.npmjs.org
├─ foo/1.0.0/node_modules
| ├─ bar -> ../../bar/2.0.0/node_modules/bar
| └─ foo
| ├─ index.js
| └─ package.json
└─ bar/2.0.0/node_modules
└─ bar
├─ index.js
└─ package.json
---------------------------------------
->: a symlink (or junction on Windows)
Như bạn đã thấy ở trên,
- Package
foolà một symlink dẫn tới.registry.npmjs.org/foo/1.0.0/node_modules/foo. Khi execute, node sẽ tìm tới real path của package và run. - Package
foovẫn chứa dependency của nó làbarở dạng symlink. Và điều đặc biệt làfookhông có node_modules ở bên trong, bằng cách này cây dependency của foo sẽ không “sâu” như ở npm trước khi release v3.
Nhìn sơ thì cấu trúc có vẻ phức tạp, nhưng khi ở những project lớn bạn sẽ thấy structure này sẽ clear hơn so với npm/yarn.
Nhược điểm của pnpm
- Tốc độ cài đặt của
pnpmcó thể sẽ chậm hơnnpm/yarnở lần cài đặt package đầu tiên - Vì
pnpmcó dùngsymlinknên sẽ gây ra ra một số vấn đề liên quan đến permission khi dùng ở hệ điều hành Windows - Cấu trúc non_flat
node_modulescó thể không tương thích với một số package cũ - Hiện tại thì mình chỉ thấy pnpm có nhược điểm là như vậy, bạn có thể bổ sung cho mình ở phần bình luận, cảm ơn bạn
Cài đặt
Bạn có thể đọc thêm ở đây: https://pnpm.io/installation
Giống như cách install yarn
npm install -g pnpm
Các câu lệnh cùng tương đồng với npm hay yarn nên bạn cứ tự do mà khám phá.
Ngoài ra, nếu bạn thắc mắc về content-addressable store mà mình đã đề cập ở trên, bạn có thể sử dụng câu lệnh sau để tìm ra path của store:
pnpm store path
Showcase
pnpm được khá nhiều công ty lớn sử dụng, đây cũng có thể coi như là bằng chứng cho hiệu quả của pnpm (bạn xem thêm ở đây https://pnpm.io/users)

Kết bài
Cảm ơn bạn đã đọc đến đây, như bạn có thể thấy pnpm là một tool khá hiệu quả để quản lí package cho node. Hãy thử pnpm để tận hưởng nhưng ưu điểm của nó mang lại nhé.
Bài viết trên được mình tham khảo từ các nguồn ở dưới, nếu bạn thấy bài viết này ‘quen quen’ thì hẳn là bạn đã đọc những bài viết ở dưới rồi.


