WordPress Shortcode là gì?
Shortcode là một tính năng vô cùng hữu ích của WordPress. Nó cho phép bạn dễ dàng nhúng các đoạn mã vào bất kỳ vị trí nào trong bài viết hoặc mẫu (template) trên WordPress.
Hướng dẫn tạo Shortcode trên WordPress
Để tạo một Shortcode trên WordPress, quy trình khá đơn giản. Trước hết, bạn cần mở tệp functions.php và sử dụng hàm `add_shortcode` để đăng ký một Shortcode mới.
add_shortcode('post-message', function () {
return 'We are vinasupport.com';
});
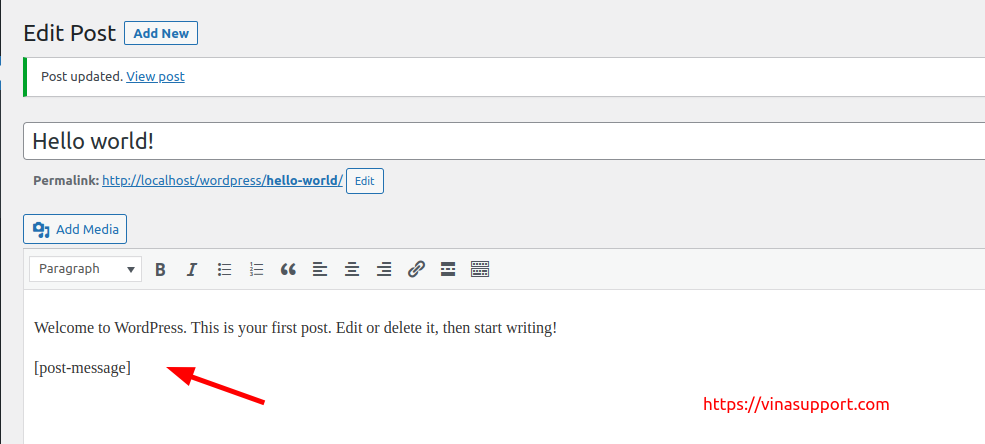
Sau đó hãy đặt nó vào trong bài viết như sau:
[post-message]

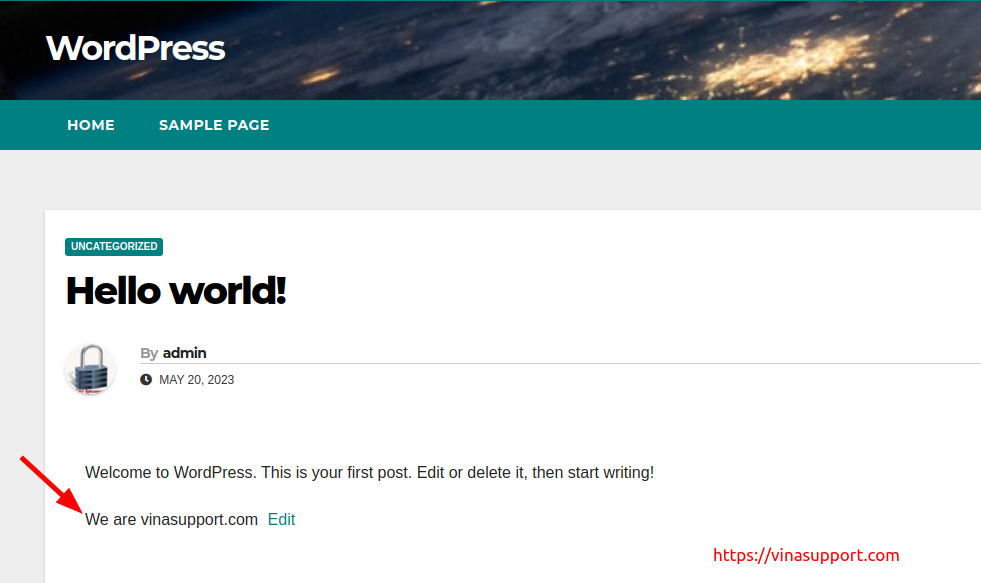
Kết quả hiển thị ở bên ngoài bài viết giống như là:

Giờ bạn muốn hiển thị trong template thì có thể sử dụng đoạn code sau:
<?php // Use shortcode in a PHP file (outside the post editor). echo do_shortcode( '[post-message]' );
Ngoài ra bạn có thể thêm thuộc tính attributes cho nó giống như là:
// [bartag foo="foo-value"]
function bartag_func( $atts ) {
$a = shortcode_atts( array(
'foo' => 'something',
'bar' => 'something else',
), $atts );
return "foo = {$a['foo']}";
}
add_shortcode( 'bartag', 'bartag_func' );
Lúc đó gọi ra sẽ như là:
[bartag foo="foo-value"]
Để có thể hiểu thêm vui lòng tham khảo document tại đây.



