Trong quá trình sử dụng Google AdSense cho trang web, có những trường hợp mà không có nhà quảng cáo nào sẵn sàng hiển thị cho một trang cụ thể. Trong tình huống này, Google AdSense sẽ thay thế các đơn vị quảng cáo trên trang đó bằng một không gian trống. Tuy nhiên, bạn có thể dễ dàng ẩn các vị trí trống này bằng cách sử dụng CSS.
Nếu bạn sử dụng Google AdSense để kiếm tiền từ trang web của mình, bạn có thể gặp phải tình trạng không có quảng cáo hiển thị trên một hoặc nhiều trang. Nguyên nhân có thể là do AdSense không thể tìm thấy nhà quảng cáo nào sẵn sàng đặt giá thầu trên trang của bạn tại thời điểm đó hoặc bạn đã chặn các danh mục nhà quảng cáo cụ thể đặt giá thầu trên trang của mình.
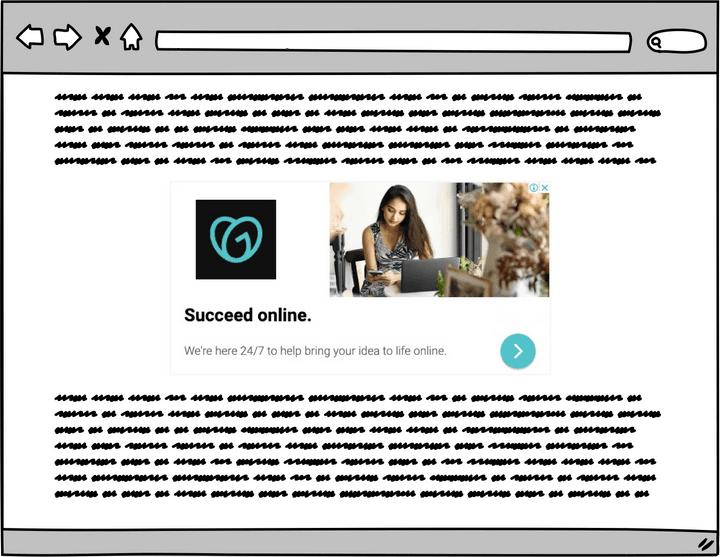
Dưới đây là một ví dụ về trang có đơn vị quảng cáo Google AdSense được đặt ở giữa trang.

Và đây là cùng một trang với cùng một đơn vị quảng cáo Google AdSense nhưng đơn vị quảng cáo được thay thế bằng một không gian trống vì quảng cáo không có sẵn.

Khi bất kỳ đơn vị quảng cáo Google AdSense nào trên trang web của bạn gửi yêu cầu quảng cáo đến máy chủ của Google, máy chủ AdSense sẽ phản hồi bằng một quảng cáo hoặc nó đặt trạng thái của đơn vị quảng cáo thành unfilled
có nghĩa là không có quảng cáo nào để phân phát tại thời điểm đó.
Nếu bạn không muốn thấy bất kỳ khoảng trắng nào trên trang web của mình vì không có quảng cáo, bạn có thể dễ dàng ẩn khoảng trống các đơn vị quảng cáo không được phân phát bằng CSS.
Chỉ cần thêm đoạn css dưới đây vào <head> trong HTML của bạn:
<style>
ins.adsbygoogle[data-ad-status="unfilled"] {
display: none !important;
}
</style>Nếu có bất kỳ vùng quảng cáo nào trên trang web của bạn bị trống, chúng sẽ tự động thu gọn và không xuất hiện trên trang. Một cách khác để xử lý việc này là cân nhắc thay thế đơn vị quảng cáo AdSense không hiển thị bằng một hình ảnh hoặc một liên kết nội bộ trỏ đến một trong các trang của bạn.