Mã màu chính thức trong HTML, CSS, RGB, và CMYK đóng một vai trò quan trọng trong quá trình thiết kế và lập trình web. Đối với bất kỳ nhà thiết kế nào, việc hiểu rõ mã màu chính xác của từng gam màu là quan trọng để tạo ra các thiết kế đồng nhất và esthetically pleasing. Nếu bạn đang tìm kiếm bảng mã màu chuẩn, hãy tiếp tục theo dõi bài viết này để có cái nhìn tổng quan về mã màu trong các ngữ cảnh khác nhau như HTML, CSS, RGB, và CMYK.
Bảng mã màu là gì?
Bảng mã màu, còn được biết đến với tên gọi là bảng code màu, đóng vai trò quan trọng trong việc đảm bảo độ chính xác của màu sắc, đặc biệt là trong quá trình thiết kế web và đồ họa. Bằng cách này, bảng mã màu hỗ trợ nhân viên thiết kế tạo ra những mẫu thiết kế hấp dẫn, hài hoà và phù hợp.
1. Đặc điểm của bảng mã màu
Mã màu là một biểu diễn số học của các màu sắc mà chúng ta có thể nhìn thấy hàng ngày, được thể hiện dưới định dạng số trong ngữ cảnh của máy tính. Trong việc thiết kế web và đồ họa, sử dụng bảng mã màu giúp máy tính hiểu và hiển thị màu sắc một cách chính xác theo ý muốn của bạn.

Bảng mã màu là một phần không thể thiếu trong việc xác định và hiển thị màu sắc trên các trang web và ứng dụng. Có một số định dạng mã màu phổ biến được sử dụng rộng rãi, bao gồm mã màu Hex, giá trị RGB, HSL, CMYK, CSS và tên màu HTML.
Mã màu Hex, với 6 chữ số, là định dạng phổ biến nhất trong bảng mã màu. Tiếp theo là thập lục phân byte với 3 chữ số, mỗi byte đại diện cho cường độ của màu đỏ, xanh lá cây và xanh dương.
Các giá trị byte trong mã màu Hex thường nằm trong khoảng cường độ từ 00 (thấp nhất) đến FF (cao nhất). Ví dụ, màu trắng được biểu diễn bằng mã màu Hex #FFFFFF, trong khi màu đen không có màu nào và có mã màu Hex là #000000, là sự kết hợp của ba màu cơ bản ở mức thấp nhất.
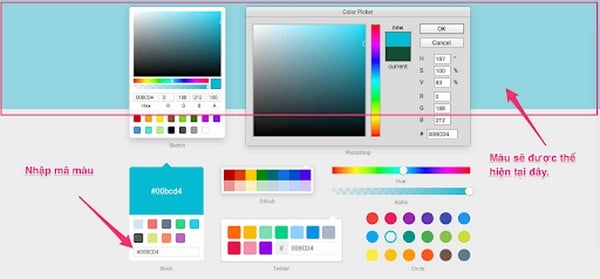
2. Hướng dẫn cách lấy mã một màu
Dưới đây là tips lấy mã một màu hữu ích tại trình duyệt máy tính hoặc các phần mềm như Photoshop, AI, Corel mà bạn nên tham khảo, áp dụng theo:
- Bước 1: Click chuột phải rồi lựa chọn “Inspect”.
- Bước 2: Ấn chọn biểu tượng “Color”.
- Bước 3: Click vào biểu tượng “Cây bút”.
- Bước 4: Tuỳ chỉnh cây bút này vào khu vực mã màu bạn muốn sử dụng.
- Bước 5: Copy mã màu HTML, CSS, RGB, CMYK (phù hợp).

3. Cách sử dụng bảng code màu HTML, CSS, RGB, CMYK
Thực hiện thao tác sử dụng và chọn màu trên bảng code không hề phức tạp. Điều quan trọng nhất mà các chuyên gia thiết kế web và đồ họa cần lưu ý là quen thuộc với bảng mã màu để tiết kiệm thời gian khi làm việc.
Mỗi màu sắc trên các bảng code có nhiều cách biểu diễn khác nhau. Ví dụ, trong bảng màu HTML/CSS, những gam màu đơn giản như trắng (#FFF) hoặc đen (#000) thường dễ nhớ. Các màu khác có thể có nhiều biểu diễn với các sắc tố khác nhau, như màu xanh lam có thể được biểu diễn qua #0000ff, #00f, rgb(0,0,255), và nhiều cách khác.
Dưới đây, chúng tôi sẽ hướng dẫn cách đặt màu nền cho blog và các trang web bằng bảng mã màu CSS. Bạn có thể tham khảo và áp dụng những hướng dẫn sau để thực hiện, chi tiết như sau:
- Bước 1: Some text …
- Bước 2: Đặt màu văn bản:
- Bước 3: Some text …
- Bước 4: Đặt màu đường viền:

4. Một số thông tin bổ sung
Mã màu trong quá trình sử dụng có thể là một trong số những định dạng sau:
- Định dạng hex: #rrggbb.
- Định dạng RGB: rgb (red, green, blue).
- Định dạng tên: name.
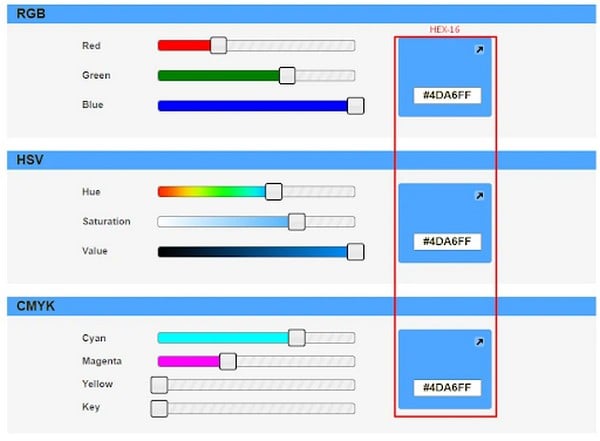
Xác định màu theo kết hợp bảng màu RGB
Bảng màu RGB là hệ màu thường được các nhân viên thiết kế đồ họa sử dụng trên các thiết bị điện tử. RGB là cụm từ viết tắt của Red (đỏ), Green (xanh lá cây) và Blue (xanh lam). Ý nghĩa của bảng màu này là biểu diễn cơ chế hệ màu cộng. Khi sử dụng bảng màu RGB, bạn cần viết theo cách rgb (giá trị 1, giá trị 2 hoặc giá trị 3) từ 0 đến 255. VD: rgb(157,167,3).
Xác định màu theo hệ thập lục phân – HEX
Hex là từ viết tắt của từ tiếng Anh “Hexadecimal”. Bảng màu Hex là mã màu bao gồm dấu # kết hợp cùng dãy ký tự Latin, bao gồm chữ cái hoặc con số (theo hệ thập lục phân). Chữ cái của HEX không phân biệt chữ in hoa hay thường còn ký tự Latin sẽ bao gồm (, b, c, d, e, f cũng như A, B, C, D, E, F). Ví dụ: #808080.
Bảng mã màu HTML, CSS, RGB
Dưới đây FPT Arena đã tổng hợp, cập nhật bảng mã màu HTML, CSS, RGB chuẩn xác. Bạn hãy lưu về hoặc học thuộc lòng để phục vụ cho công việc của mình khi thiết kế:

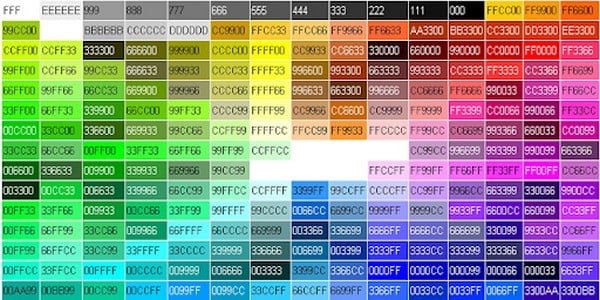
Bảng mã màu phổ biến
Bảng code màu phổ biến dạng mã HEX-16 đang được sử dụng phổ biến hiện nay cũng được chúng tôi tổng hợp dưới đây:

Bảng màu đầy đủ trong thiết kế
Tiếp theo là bảng mã màu đầy đủ trong thiết kế (mã màu RGB tổng hợp) bao gồm các dải màu chủ đạo:

Bảng mã màu CMYK
Đây là bảng mã màu được sử dụng phổ biến nhất tại lĩnh vực in ấn với cái tên four-color process (quy trình bốn màu). Hệ màu CMYK được viết tắt bởi các màu Cyan (lục lam), Magenta (đỏ tươi hay hồng tươi), Yellow (vàng) và Keyline (đen). Dưới đây là bảng mã màu CMYK bạn nên tham khảo:

Bảng mã màu FF
Dưới đây là bảng màu FF thường được mọi người copy rồi paste vào chủ đề mình muốn trò chuyện ở trong khung chat. Bạn hãy tham khảo để ứng dụng vào Free Fire:

- Chữ kí Màu FF: [b][c][ffd319]v[FFFF00] tên của bạn.
- Biệt danh dấu: # vàng; [#][FFFF00].
- Bảng màu Phát sáng: Màu xanh #00FF00.
- Code màu FF: Đầy đủ tất cả màu.
- Chữ V: màu vàng, Dành cho Game Free Fire.
Mã màu icon mạng xã hội
Bảng mã màu dưới đây chỉ hiển thị các màu sắc chủ đạo của icon chứ không liệt kê chính xác tất cả mã màu. Ví dụ mã màu icon Facebook chỉ có 2 màu chính là #ffffff và #3b5998.
Các phần mềm lấy mã màu
Nếu bạn muốn xác định, biểu diễn nhanh chóng mã màu tại một điểm khi thiết kế thì hãy tham khảo các phần mềm lấy mã màu hữu dụng như sau:
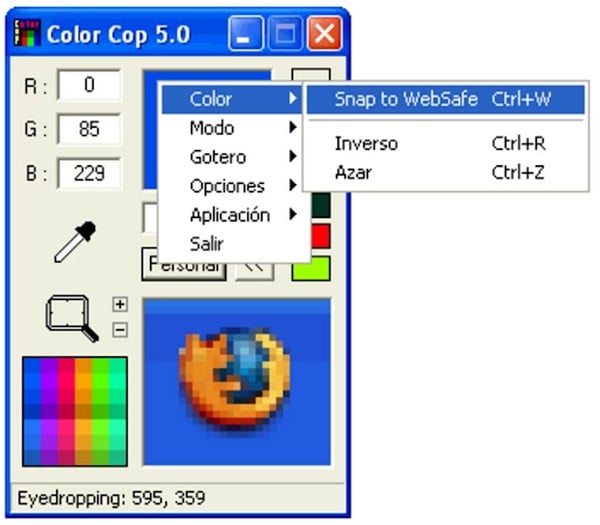
1. Color Cop
Đây là một ứng dụng chuyên dụng để nhận diện mã màu có trong hình ảnh một cách nhanh chóng mà không cần sử dụng Photoshop. Khung mã màu của Color Cop không chỉ giúp chuyển đổi giữa các mã màu một cách linh hoạt mà còn giúp bạn thực hiện điều này một cách đơn giản. Bạn chỉ cần nhấp vào mã màu cần chuyển đổi hoặc lựa chọn chế độ (Mode). Color Cop hỗ trợ nhiều loại mã màu khác nhau như HTML, RGB float, RGB, Visual Basic, Delphi, Powerbuilder, giúp bạn linh hoạt trong việc làm việc với màu sắc.

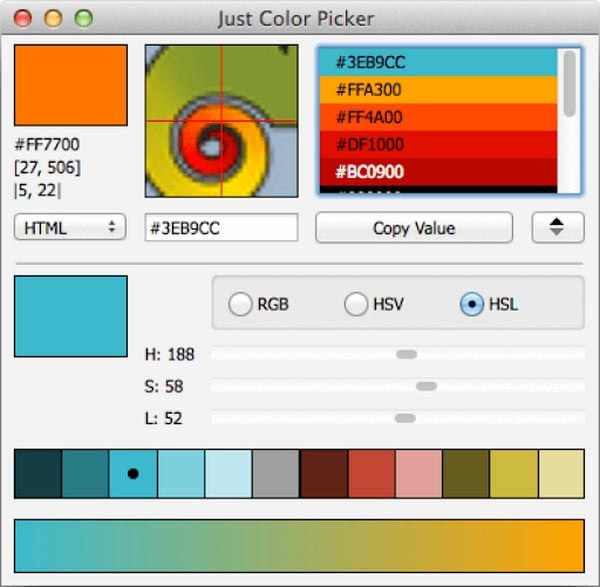
2. Just Color Picker
Phần mềm Just Color Picker sẽ hỗ trợ người dùng khi thiết kế web, thiết kế đồ họa nhờ vào chức năng xác định, nhận mã màu chính xác. Phần mềm này còn hỗ trợ tới 5 định dạng code màu như HEX, HSB/HSV, HTML, RGB và HSL.

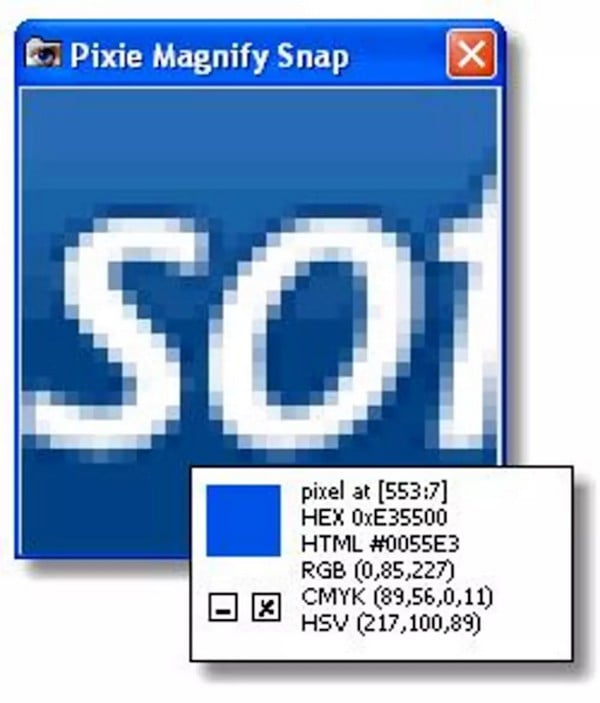
3. Pixie
Khi nói đến các ứng dụng lấy mã màu chính xác, Pixie của Nattyware là một trong những công cụ không thể thiếu. Được thiết kế với giao diện thân thiện và có dung lượng siêu nhẹ chỉ 11 KB, Pixie mang đến trải nghiệm sử dụng thuận lợi.
Phần mềm này cung cấp toàn bộ bảng mã màu, giúp nhân viên thiết kế và quản trị website nhanh chóng chọn lựa màu sắc trên vùng ảnh cần xác định. Sau khi lựa chọn, Pixie tự động trích xuất và hiển thị giá trị màu tương ứng, bao gồm cả mã màu HTML, CMYK, HEX, và RGB.

Lời kết
Bài viết trên đã hướng dẫn về các bảng mã màu HTML, CSS, RGB, CMYK một cách chi tiết để hỗ trợ dân thiết kế. Hi vọng rằng bạn đã tìm thấy nhiều thông tin hữu ích và có thể áp dụng chúng vào công việc thiết kế của mình.
(Công cụ Design & Paint online)



4 thoughts on “Bảng code màu HTML, CSS, RGB, CMYK chuẩn dành cho dân thiết kế”