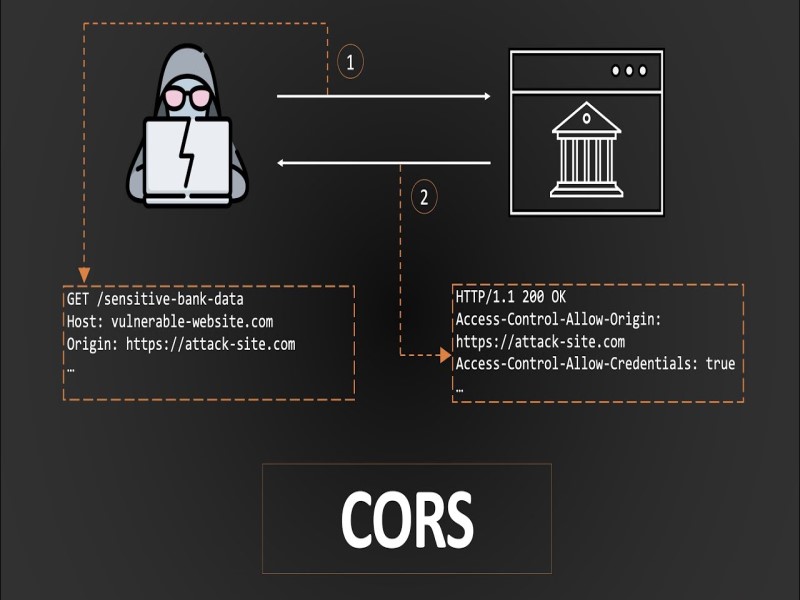
CORS là gì?
Khi nghiên cứu, bạn sẽ thấy tên đầy đủ của CORS là Cross – Origin Resource Sharing. Để nắm bắt cụ thể về chức năng cùng thuật ngữ liên quan, hãy đọc phần ngay sau đây.
CORS là tiêu chuẩn hướng đến sự chia sẻ tài nguyên có nguồn gốc khác nhau. Theo nguyên lý thông thường, chính sách nguồn giống nhau của trình duyệt đem đến khả năng bảo mật tối ưu.

CORS dùng để chia sẻ tài nguyên từ các nguồn khác nhau được diễn ra
Do đó, khách hàng từ nguồn khác không thể tiếp cận tài nguyên của nhau nếu không được phép. Sự ra đời của CORS đã giải quyết được nhu cầu này.
Tiêu chuẩn Cross – Origin Resource Sharing xác định cách trình duyệt và server giao tiếp khi truy cập tài nguyên miền chéo. Ý tưởng ở đây là sử dụng tiêu đề HTTP để cho phép browser tương tác với server.
Mục đích nhằm xác định yêu cầu có thể được thực hiện thành công hay không. Tầm quan trọng của tiêu chuẩn này được thể hiện rõ trong việc phát triển ứng dụng front – end. Lập trình viên sử dụng để lấy dữ liệu trang khác và cung cấp trên giao diện người dùng.
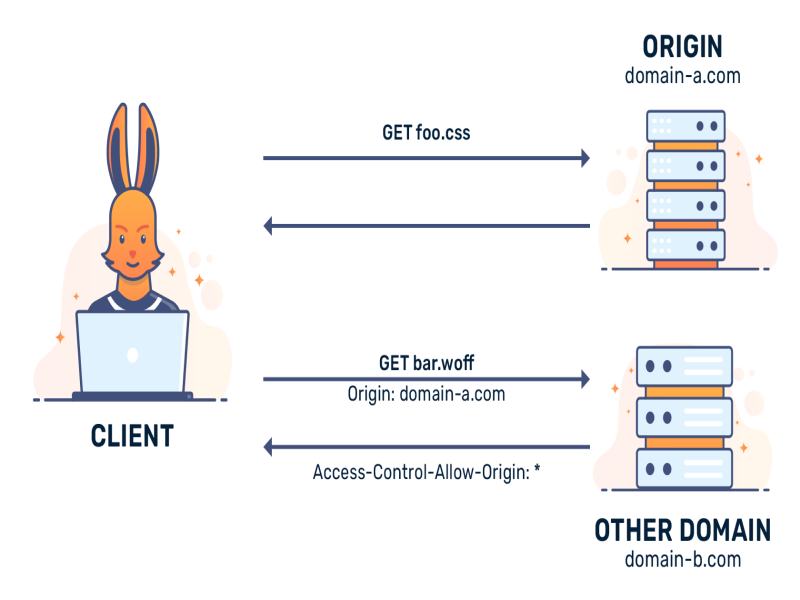
Các trường hợp cần đến CORS tương đối phổ biến trong thực tế. Ví dụ điển hình là một ứng dụng web chạy domain foo.com. Khi đó, mong muốn là truy vấn đến bar.com để lấy một vài dữ liệu.
Vì tất cả trình duyệt đều theo SOP và cần tuân thủ chặt chẽ chính sách. Do đó, truy vấn không thu được kết quả gì. Điều này chỉ có thể thực hiện khi máy chủ trả về response có các header CORS phù hợp.
SOP là gì?
Trong quá trình nghiên cứu CORS, bạn chắc chắn sẽ nhìn thấy thuật ngữ này. SOP là tên viết tắt của Same – Origin Policy(chính sách cùng nguồn gốc). Theo mặc định, ứng dụng web dùng API chỉ có quyền yêu cầu tài nguyên HTTP từ cùng nguồn gốc.

SOP giúp việc truy cập trở nên an toàn hơn
Chẳng hạn, https://www.mywebsite.com yêu cầu https://www.mywebsite.com/page sẽ không có vấn đề gì. Tuy nhiên, điều này sẽ khác nếu tài nguyên được đặt trên cách web có protocol, domain phụ hoặc port khác nhau.
Đây được xếp loại là một yêu cầu không cùng nguồn gốc. Trong chuyên ngành, các nhà phát triển hay gọi là tên miền chéo. Vậy lý do để SOP tồn tại là gì?
Chẳng hạn, bạn truy cập web có mã độc. Trong đó dùng Javascript để truy cập tin nhắn Facebook của cá nhân bạn. Đây chắc chắn là vi phạm bảo mật cực kỳ nghiêm trọng. Không ai muốn nội dung của mình bị truy cập một cách tùy tiện.
Vì thế, SOP ra đời để giải quyết vấn đề bảo mật này. Chính sách đảm bảo bạn chỉ truy cập được tài nguyên trên cùng một trang web. Nhưng nếu cách tiếp cận chéo là nhu cầu chính đáng, bạn có thể dùng đến CORS.
Khái niệm Client – side CORS
Trình duyệt sẽ hạn chế yêu cầu HTTP giữa nhiều domain khác nhau được khởi tạo từ bên trong các tập lệnh. Tiêu biểu như XHR và fetech bắt buộc tuân thủ theo chính sách SOP.
Điều này nghĩa là ứng dụng web dùng API chỉ có thể yêu cầu nguồn tài nguyên HTTP chung. Cụ thể là cùng một miền nơi ứng dụng được tải.
Thực tế cho thấy việc truy cập nguồn dữ liệu từ domain khác diễn ra thường xuyên. Như vậy, để đáp đáp ứng yêu cầu một cách an toàn, browser phải thực hiện cơ chế CORS.
Sự có mặt của CORS giúp nới lỏng những điều kiện hạn chế. Việc tiếp cận miền chéo vẫn đảm bảo an ninh. Trình duyệt sử dụng cơ chế này để cho phép đối tượng phù hợp và ngăn chặn nếu một domain chéo không tuân thủ.
Khái niệm Server – side CORS
Khi lập trình, bạn sẽ thấy CORS hoàn toàn là công việc của backend. Bạn có quyền thêm một trường tiêu đề phản hồi bổ sung trong phản hồi HTTP Access – Control. Mục đích là để xác nhận có cho phép domain chéo hay không.

Giá trị của Access Control Allow Origin chỉ định nguồn nào được truy cập tài nguyên
Mặc dù có các trường tiêu đề khác nhau, nhưng có một dạng nhất định phải thêm, đó là Access Control Allow Origin. Giá trị của trường này chỉ định trang web nào được truy cập vào nguồn tài nguyên.
Cách thức chia sẻ tài nguyên của CORS
Bạn chỉ có thể ứng dụng khi thông thạo các bước trong quy trình hoạt động của CORS. Cơ chế này sẽ được phân tích trong bảng dưới đây.

Trước khi ứng dụng, bạn cần biết cách hoạt động của CORS
|
✅ Các bước |
Giải thích |
✅ Bước 1 |
Người dùng tiến hành mở tài nguyên trên một trang web được chuyển đến tên miền khác. Trong thực tế, đó thường là tệp JavaScript. Tuy nhiên, trong đó có thể bao gồm các font chữ và tài nguyên CSS. |
✅ Bước 2 |
Trình duyệt của người dùng bắt đầu được tạo kết nối đến tên miền thứ hai. Tiếp đó là hoạt động thêm vào request một HTTP header “Origin” chứa tên miền đầu tiên. |
✅ Bước 3 |
Tên miền thứ hai có nhiệm vụ trả lời HTTP header “Access Control Allow Origin”. Nhiệm vụ là liệt kê các tên miền được phép thực hiện yêu cầu của CORS. Ký tự đại diện “*” nghĩa là cho phép tất cả domain tiến hành. |
✅ Bước 4 |
Khi tên miền đầu tiên được phép thực hiện request, tên miền thứ hai sẽ trả về theo đúng các nội dung yêu cầu. Header Access Control Allow Origin được định nghĩa trong cấu hình máy chủ của domain thứ hai. |
Ví dụ thực tế
Trong thực tế, CORS là một tính năng thiết yếu của các dịch vụ lưu trữ trực tuyến. Tiêu biểu trong số đó là Amazon S3.
Các website sử dụng S3 là nơi lưu trữ sẽ phải cấu hình theo yêu cầu. Điều này nhằm cấp quyền cho các requests CORS từ tên miền trang web của họ.
Ngay khi người dùng truy cập web và chạy Script, browser sẽ request tới S3. Bởi lẽ, dịch vụ này đã được cấu hình cho phép tên miền của website. Yêu cầu được đáp ứng và nội dung được gửi đến trình duyệt đúng như mong đợi.
Như vậy, bài viết đã cho bạn biết một cơ chế để website tự do kết nối đến các dịch vụ web khác. ITNavi tin rằng hiểu về CORS giúp quá trình tiếp cận tài nguyên thuận tiện hơn.


