Khi bắt đầu học về thiết kế website hoặc ứng dụng, chắc chắn rằng bạn đã quen thuộc với Figma – một công cụ thiết kế giao diện người dùng (UI) phổ biến chạy trực tiếp trên trình duyệt. Tuy nhiên, đối với những người mới chập chững bước vào lĩnh vực này, Figma không phải là công cụ duy nhất mà họ nên biết. Đặc biệt là trong bối cảnh hiện nay, thị trường đang xuất hiện nhiều công cụ thiết kế khác nhau, không chỉ giới hạn trong khuôn khổ của Figma.
Việc làm quen với các lựa chọn khác nhau là một phần quan trọng của việc phát triển kỹ năng trong ngành thiết kế. Bạn có thể phát hiện ra rằng có những công cụ khác nhau với những tính năng đặc biệt, giao diện sử dụng đơn giản hoặc phức tạp hơn, phù hợp với các dự án cụ thể.
Những lựa chọn đa dạng này giúp tăng cường khả năng sáng tạo và linh hoạt của bạn trong quá trình làm việc. Đồng thời, việc hiểu rõ về nhiều công cụ cũng giúp bạn tìm ra sự kết hợp phù hợp nhất cho nhu cầu và phong cách thiết kế của mình.
Do đó, hãy mở rộng tầm nhìn và tìm hiểu về các công cụ thiết kế mới ngoài Figma để có trải nghiệm đa dạng và phong phú, từ đó nâng cao kỹ năng và trở thành một designer linh hoạt và hiệu quả.
Công cụ thiết kế giao diện người dùng Figma là gì?
Tìm hiểu về công cụ Figma là gì?
Figma, ra mắt vào năm 2016, đã nhanh chóng chiếm được cảm tình trong cộng đồng công nghệ toàn cầu nhờ vào giao diện thân thiện và tính dễ sử dụng của mình. Trở thành một công cụ thiết kế giao diện người dùng phổ biến, Figma đã được nhiều thương hiệu lớn ưa chuộng, bao gồm Microsoft, Twitter, GitHub, và Dropbox đến thời điểm hiện tại.
Điểm độc đáo của Figma so với các công cụ thiết kế trước đây là việc nó được xây dựng trên nền tảng đám mây. Mặc dù có tính năng tương đương với Sketch, nhưng Figma vượt trội trong khả năng hỗ trợ làm việc nhóm. Điều này làm cho Figma trở thành lựa chọn ưa thích đối với các đội thiết kế đòi hỏi sự hiệu quả và tương tác mạnh mẽ trong quá trình hợp tác.
Những tính năng nổi bật của Figma
Để có cái nhìn cụ thể về công cụ này, chúng ta hãy cùng điểm qua những tính năng quan trọng của nó nhé!
Tính tương thích
Figma là một công cụ thiết kế linh hoạt có khả năng hoạt động mượt mà trên mọi hệ điều hành hỗ trợ trình duyệt web, bao gồm Windows, Linux, Macs và cả Chromebooks. Điều đặc biệt là Figma là lựa chọn duy nhất cho việc này tính đến thời điểm hiện tại. Điều này có nghĩa là bất kỳ người dùng nào cũng có thể dễ dàng chia sẻ, mở và chỉnh sửa các tệp Figma mà không bị ràng buộc bởi hệ điều hành nào đang sử dụng.
Trong nhiều trường hợp, người thiết kế thường sử dụng Macs trong khi nhà phát triển lại ưa chuộng Windows. Figma giúp tạo ra một môi trường làm việc mà cả hai bên có thể hợp tác một cách thuận tiện. Điều này làm giảm thiểu sự phức tạp khi chuyển giao các tệp hình ảnh giữa đội thiết kế, tài khoản và khách hàng. Với Figma, mọi công việc trở nên đơn giản hóa chỉ với một đường liên kết duy nhất.
Hỗ trợ làm việc nhóm hiệu quả
Dưới dạng một ứng dụng trình duyệt, Figma cho phép thành viên trong nhóm dễ dàng tương tác với nhau tương tự như khi làm việc trên Google Docs. Mỗi thành viên tham gia chỉnh sửa hoặc xem file sẽ được biểu hiện thông qua một biểu tượng hình tròn, xuất hiện trên thanh công cụ cùng với tên của họ.
Bằng cách nhấp vào biểu tượng này, bạn có thể theo dõi vị trí cụ thể của thành viên đó trong quá trình thiết kế. Điều này làm cho việc theo dõi người đang làm việc trên tài liệu trở nên thuận tiện. Hệ thống làm việc nhóm thời gian thực này giúp người lãnh đạo thiết kế nhanh chóng nắm bắt tình trạng tiến triển của công việc, thông tin về dự án và có thể đưa ra quyết định sửa đổi ngay lập tức nếu có bất kỳ lỗi nào xảy ra. Điều này cũng là một điểm độc đáo giữa Figma và Sketch.

Figma hỗ trợ làm việc nhóm hiệu quả với các avatar hiển thị
Tất nhiên một designer sẽ không quen với kiểu làm việc mà lúc nào cũng có thể bị người khác “nhòm ngó” như thế này. Tuy nhiên, khi sử dụng quen cũng như biết được những lợi ích của chúng, bạn sẽ cảm thấy thích nó. Để tránh hiển thị con trỏ chuột trên màn hình khi có nhiều người truy cập, bạn có thể tắt tính năng này bằng cách nhấp vào View -> Show Multiplayer Cursors.
Chia sẻ file đơn giản
Ngoài những tính năng mà chúng ta đã đề cập, Figma còn thu hút sự quan tâm của người dùng thông qua tính năng chia sẻ file một cách đơn giản. Việc chia sẻ file trên Figma trở nên dễ dàng khi bạn có thể gửi một đường liên kết, cho phép người nhận truy cập vào file một cách thuận tiện. Nếu bạn lựa chọn chế độ “Link to selected frame,” người nhận sẽ ngay lập tức nhìn thấy frame mà bạn đã chọn khi thực hiện việc chia sẻ. Điều này làm cho quá trình truyền đạt thông tin trở nên linh hoạt và hiệu quả, và đặc biệt được ưa chuộng bởi rất nhiều nhà thiết kế.
Tính năng feedback thuận tiện
Figma hỗ trợ việc bình luận trực tiếp trên ứng dụng, không chỉ trong chế độ thiết kế mà còn ở chế độ prototyping. Bạn có thể theo dõi những bình luận này thông qua Slack hoặc email. Tính năng này cho phép bạn ghi chú và thảo luận trực tiếp trên tệp thiết kế, giúp tối ưu hóa quá trình sửa file ngay lập tức trong các cuộc họp. Điều này giúp tiết kiệm thời gian đáng kể so với việc phải chờ đợi hỗ trợ từ các nguồn khác.
Tất cả mọi thứ đều được lưu trữ online
Bạn đã từng trải qua trường hợp phải dành nhiều thời gian để thiết kế một tập tin, và khi nó sắp hoàn tất, đột nhiên nó không được lưu vì một lý do nào đó chưa được biết đến? Cảm giác trong những khoảnh khắc đó sẽ làm bạn thế nào nhỉ? Sự lo lắng về việc mất mát tệp tin, rủi ro máy tính hỏng, và những vấn đề khác có thể làm bạn căng thẳng.
Nhưng với Figma, tất cả mọi thứ đều được lưu trên đám mây. Bạn không còn phải lo sợ việc mất dữ liệu, máy tính hỏng hoặc các vấn đề khác nữa. Bạn có thể tạo và sắp xếp các tập tin theo dự án, và mỗi tập tin có thể được chia thành nhiều trang tùy thuộc vào nhu cầu của bạn để quản lý một cách dễ dàng.
Kho Plugin phong phú
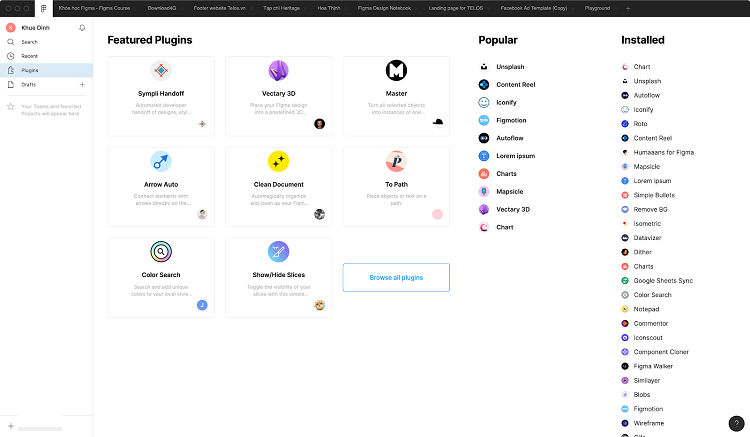
Ban đầu, khi Figma mới xuất hiện, bộ plugin của nó không phát triển mạnh mẽ như Sketch. Nhưng đến năm 2019, Figma đã chính thức giới thiệu một kho plugin riêng, mở ra một chương mới trong lịch sử của nền tảng này. Sự khác biệt quan trọng giữa việc sử dụng plugin trên Figma và Sketch là trên Figma, trải nghiệm ít gặp lỗi hơn.
Ngày càng nhiều người sử dụng plugin trên Figma và họ đánh giá đó là một trải nghiệm tuyệt vời. Có thể nói, đây là một bước tiến lớn của Figma, khiến cho các nhà thiết kế không khỏi kinh ngạc trước sự tiện lợi và chất lượng của hệ thống plugin này.

Tuy mới ra đời năm 2019 nhưng kho plugin của Figma được đánh giá cao
File versioning
Chức năng versioning file được tích hợp sẵn trong Figma, cho phép người dùng lưu trữ trạng thái của bất kỳ file thiết kế nào mọi lúc. Việc sửa đổi file bởi bạn hoặc các thành viên khác trong nhóm thiết kế không đòi hỏi quan tâm đến việc theo dõi các phiên bản. Hiện tại, tính năng này có một số hạn chế đối với người dùng miễn phí, chỉ cho phép xem lại lịch sử chỉ trong khoảng 30 ngày gần nhất.
Nếu bạn không muốn sử dụng chức năng versioning để lưu trữ phiên bản cho một file thiết kế, có một gợi ý nhỏ là sử dụng các trang (page) riêng khi bạn muốn thực hiện sửa đổi trên file thiết kế đó. Mỗi khi cần xem lại một phiên bản cụ thể, người dùng chỉ cần chuyển đến trang tương ứng và mọi thứ sẽ được chuẩn bị sẵn sàng. Mặc dù không thuận tiện như chức năng versioning, nhưng cách này thuận lợi hơn việc lưu trữ tất cả vào một file duy nhất.
Prototype tích hợp sẵn
Prototype là tính năng mà Figma đã tích hợp trước cả Sketch. Khi sử dụng Figma, bạn không cần phải dựa vào các công cụ hỗ trợ prototype như Marvel hay Invision nữa, cũng như không cần xuất file hình để chuyển giao cho các bộ phận liên quan như trước đây. Khi thư viện nhóm của Figma được tạo, các thành viên có thể ngay lập tức truy cập, xem và tái sử dụng các thành phần trong các dự án khác nhau. Tuy nhiên, cần lưu ý rằng những thành phần này sẽ tự động cập nhật trên tất cả các file khi người tạo thực hiện các thay đổi.
Một số tiện ích khi thiết kế bằng Figma
- Thay đổi kích thước frame mà không bị ảnh hưởng bởi constraint.
- Sử dụng app Figma Mirror để preview design ngay trên thiết bị di động một cách nhanh chóng.
- Điều chỉnh nudge mặc định để tăng tính đồng bộ cho thiết kế.
- Paste ảnh trực tiếp từ clip vào shape một cách dễ dàng.
- Giữ phím alt/option trong khi di chuột lên trên đối tượng khác để đo khoảng cách giữa hai đối tượng.
- Chọn đối tượng có cùng thuộc tính để thay đổi.
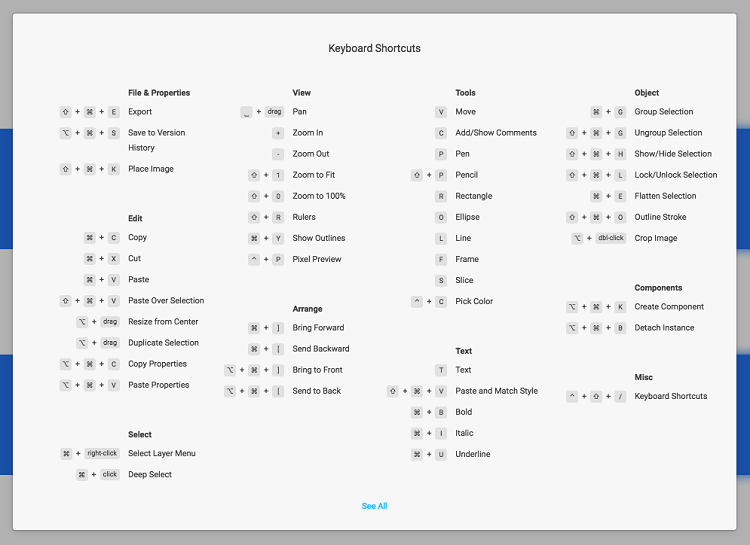
- Rất nhiều phím tắt tiện lợi.
- Có thể đổi tên hàng loạt các layer.

Figma có tổ hợp phím tắt giúp người dùng sử dụng nhanh chóng
Làm thế nào để cài đặt và sử dụng Figma
Có 2 cách để sử dụng công cụ Figma. Cách thứ nhất, bạn Login vào trang web của Figma https://www.figma.com trên trình duyệt. Cách thứ hai, tiến hành cài đặt phần mềm trên máy tính bằng cách click vào link https://www.figma.com/downloads/. Dù lựa chọn theo cách nào thì bạn vẫn cần tạo tài khoản và đăng nhập.
Các bước thực hiện như sau:
Bước 1: Tạo tài khoản Điền tất cả các thông tin hợp lệ hoặc đăng ký nhanh qua tài khoản Google.
Bước 2: Đăng nhập Figma sẽ tự động chuyển hướng người dùng đến màn hình quản lý các Project sau khi đăng nhập thành công. Khi đó, cột bên trái màn hình sẽ là các Project đã thực hiện và cột bên phải là thanh menu. Click vào từng Project sẽ xuất hiện các thiết kế tại Project đó. Bạn cũng có thể tạo một Project mới bằng cách click vào icon dấu cộng (+).Màn hình 1 project sẽ bao gồm:
- Phần 1: Khung trái là các màn hình giao diện. Đây là nơi có thể thiết kế trên cùng một khung hình hàng chục Artboards.
- Phần 2: Khung giữa là nơi mà bạn vẽ trực tiếp.
- Phần 3: Khung phải chứa các Option điều chỉnh các thông số cho thiết kế. Nó bao gồm các tab như Prototype, Design, Code,…
Tổng kết
Tương tự như hầu hết các phần mềm thiết kế UI/UX khác, Figma được thiết kế với giao diện đơn giản và thân thiện, cung cấp một loạt các chức năng giúp người dùng dễ dàng tiếp cận và áp dụng vào công việc của mình. Đến thời điểm hiện tại, Figma vẫn liên tục được cải tiến, do đó, việc cập nhật thường xuyên là rất quan trọng để không bị tụt hậu.
Qua bài viết này, hy vọng rằng bạn đã có cái nhìn rõ hơn về Figma và lý do tại sao nó là lựa chọn hàng đầu trong lĩnh vực thiết kế. Hãy chia sẻ những công cụ hữu ích mà bạn đang sử dụng trong phần bình luận dưới đây để cùng nhau trao đổi và học hỏi.


