Trong bài viết trước, chúng tôi đã giới thiệu về WordPress REST API và cách sử dụng nó để quản lý WordPress thông qua giao diện lập trình ứng dụng (API). Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tận dụng REST API để tải lên hình ảnh hoặc phương tiện đa phương tiện đến WordPress thông qua API REST.
Cài đặt WP-API/Basic-Auth Plugin
Đương nhiên, để đảm bảo rằng không ai có thể tải lên bất kỳ nội dung nào lên trang web hoặc blog của chúng ta, chúng ta cần một phương thức xác thực. Vì vậy, để có thể tải lên hình ảnh bằng cách sử dụng WordPress REST API, chúng ta cần cài đặt một plugin có tên là “Basic Auth”.
Để cài đặt plugin các bạn làm theo 2 bước sau:
- Download nó từ github: https://github.com/WP-API/Basic-Auth
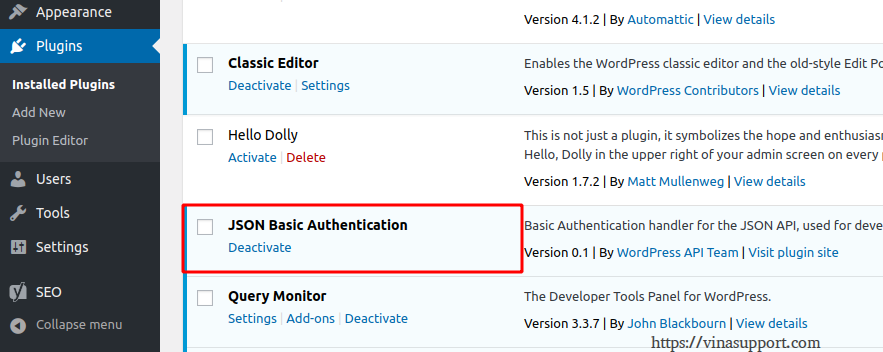
- Kích hoạt nó từ trang quản trị của bạn

Upload media tới WordPress sử dụng WordPress REST API
Đường dẫn upload media của WordPress REST API có địa chỉ endpoint url như sau:
http://your-blog.com/wp-json/wp/v2/media
HTTP Method sử dụng để upload media là POST.
Đoạn code PHP Sample để upload media như sau:
<?php
/**
* @package php-examples
* @filename: wordpress-rest-api-upload-a-file.php
* @author vinasupport.com
* Date: 01/08/2019
* Time: 10:50 PM
*/
$file = file_get_contents( 'path-of-media-file.jpg' );
$url = 'http://your-blog.com/wp-json/wp/v2/media/';
$ch = curl_init();
$username = 'admin';
$password = 'your-password';
curl_setopt( $ch, CURLOPT_URL, $url );
curl_setopt( $ch, CURLOPT_POST, 1 );
curl_setopt( $ch, CURLOPT_POSTFIELDS, $file );
curl_setopt( $ch, CURLOPT_HTTPHEADER, [
'Content-Disposition: form-data; filename="media-file.jpg"',
'Authorization: Basic ' . base64_encode( $username . ':' . $password ),
] );
echo base64_encode( $username . ':' . $password );
$result = curl_exec( $ch );
curl_close( $ch );
var_dump( json_decode( $result ) );
Đoạn code Python Sample để upload media như sau:
import base64 import requests import json import os def create_image_media(self, img_path): # Image datas data = open(img_path, 'rb').read() # Filename filename = os.path.basename(img_path) # Header headers = { 'Content-Type': 'image/jpg', 'Content-Disposition': 'attachment; filename=%s' % filename, 'Authorization': 'Basic %s' % base64.b64encode(b'admin:your-password').decode('ascii') } # Make request res = requests.post('http://your-blog.com/wp-json/wp/v2/media/', data=data, headers=headers) new_dict = res.json() new_id = new_dict.get('id') img_link = new_dict.get('guid').get("rendered") return new_id, img_link create_image_media('path-of-media-file.jpg')


