Trong quá trình phát triển trang web của chúng ta, việc sử dụng các tệp stylesheet CSS để trang trí là không thể tránh khỏi. Tuy nhiên, cần lưu ý rằng tải các tệp này có thể ảnh hưởng đến tốc độ tải trang web. Đặc biệt, khi kích thước của các tệp CSS trở nên lớn, trang web có thể trở nên chậm chạp.
Để giảm bớt kích thước của các tệp CSS mà không ảnh hưởng đến giao diện trang web, một giải pháp phổ biến là nén các tệp CSS (minify CSS). Trong bài viết này, tôi sẽ hướng dẫn bạn cách sử dụng SASS, một công cụ mạnh mẽ không chỉ để viết CSS mà còn để nén các tệp CSS một cách hiệu quả nhất.

Cài đặt SASS
Để cài đặt sass, bạn vui lòng xem thông tin trên trang chủ để có cách cài đặt phù hợp với hệ điều hành của mình.
Nén file CSS với SASS
VD: chạy lệnh nén file sau
sass main.css:style.min.css --style compressed
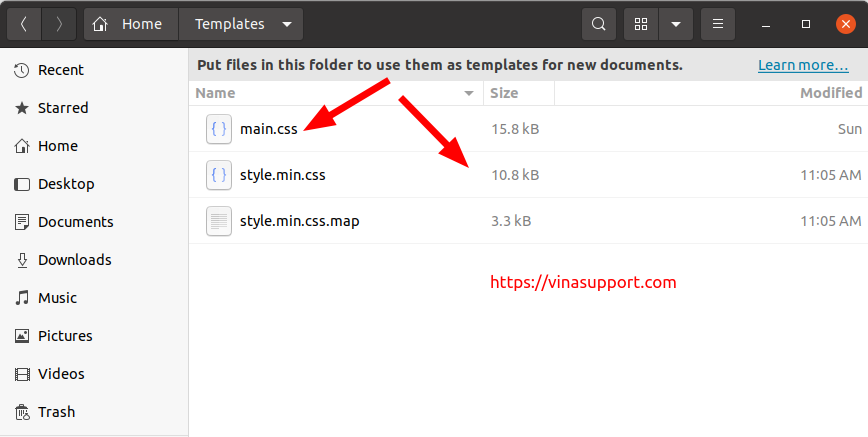
Kết quả nó sẽ nén file main.css => style.min.css với dung lượng từ 15.8 kB => 10.8 kB

File style.min.css.map để cho chúng ta biết file style.min.css đã được nén từ file nào. Nếu không cần tạo ra file này chung ta sử dụng lệnh sau:
sass main.css:style.min.css -no-source-map --style compressed
Để nén liên tục nếu file main.css thay đổi chúng ta thêm tham số –watch
sass --watch main.css:style.min.css -no-source-map --style compressed
Nén file CSS với SASS và File Watch trên PHPStorm
PHPstorm là IDE nổi tiếng sử dụng để lập trình PHP, PHPStorm có hỗ trợ chúng ta công cụ File Watch để tạo các hành động khi 1 file thay đổi. Mình sẽ sử dụng tính năng này để không phải chạy command ngoài vẫn có thể nén file main.css
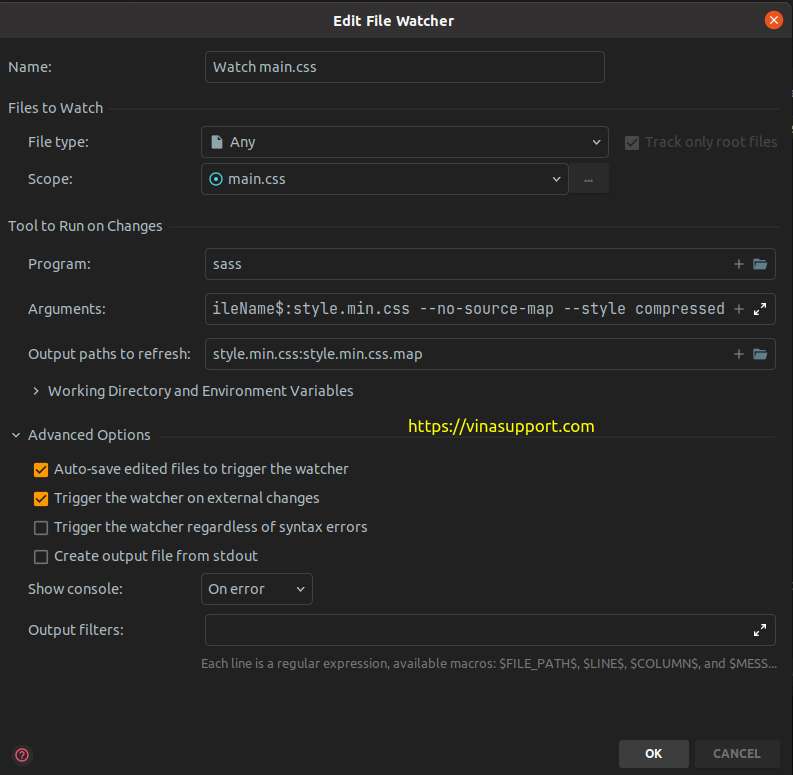
Trên PHPStorm, các bạn vào [ File ] => [ Settings ] => [ Tools ] => [ File Watch ] Tạo 1 File Watch có nội dung như sau:

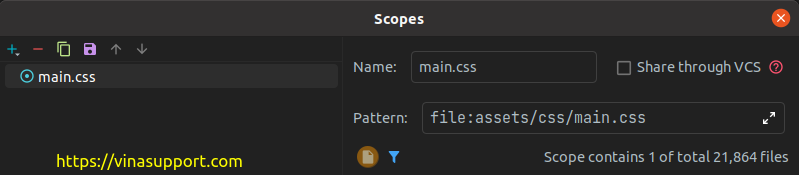
Phần scope các bạn tạo 1 Local Scope rồi chỉ định tới file main.css