GraphQL đang thu hút sự chú ý lớn từ cộng đồng lập trình viên hiện nay, trở thành một đề tài đươc nhiều người tìm hiểu. Nếu bạn vẫn còn đang mơ hồ hoặc chưa hoàn toàn hiểu rõ về GraphQL, hãy không bỏ lỡ cơ hội tiếp cận những kiến thức quan trọng được chia sẻ trong bài viết dưới đây.
GraphQL là gì?

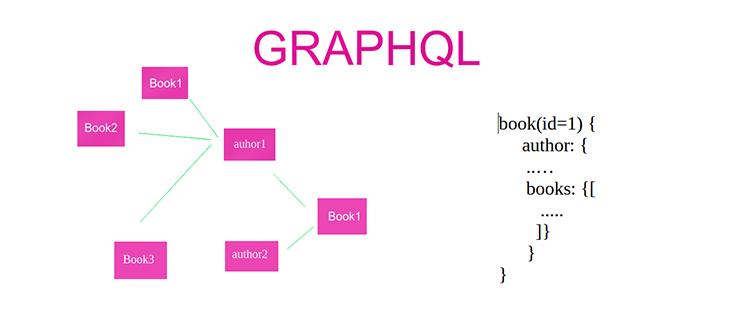
GraphQL là gì là điều mà nhiều lập trình viên còn thắc mắc
Ngoài ra, GraphQL còn hỗ trợ cho quá trình phát triển API trở nên dễ dàng hơn theo thời gian. GraphQL được phát triển dựa theo 3 điểm đặc trưng là:
- GraphQL sẽ làm cho tổng dữ liệu từ nhiều nguồn trở nên dễ dàng hơn.
- Cho phép các client có thể định dạng được chính xác dữ liệu mà họ cần.
- GraphQL thường sử dụng type system cho mục đích khai báo dữ liệu.
GraphQL được facebook phát triển nội bộ vào năm 2012, tuy nhiên những app đơn giản vẫn gặp phải tình trạng nghẽn do sự hạn chế mà REST APIs gây ra.
Ví dụ:
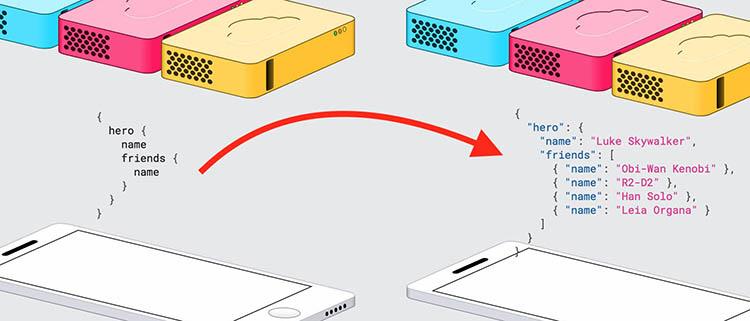
Khi người dùng muốn hiển thị list posts và ở dưới mỗi post sẽ hiển thị list like (trong này bao gồm tên người sử dụng kèm avatar của họ). Để giải quyết điều này thì vấn đề được đặt ra là: Làm như thế nào để thay đổi được API của Post đó để nó bao gồm “a like array” và chứa đầy đủ các thông tin của người dùng.
Nhưng, nếu làm theo cách này hoặc áp dụng nó với các app mobile thì tốc độ của chúng sẽ chậm hơn.
Bởi vậy, để giải quyết triệt để tình trạng này thì Facebook đã đề xuất ý tưởng mới lạ đó chính là cho ra đời GraphQL.
GraphQL được miêu tả như một layer và nằm giữa data source và client. Sau khi GraphQL đã tiếp nhận yêu cầu từ client thì GraphQL sẽ triển khai tìm kiếm những thông tin từ data source rồi chuyển lại cho client dựa theo format mà họ đã định sẵn từ ban đầu.
Tính năng vượt trội của GraphQL là gì?
Có khả năng thay thế cho REST
Rest đang đối mặt với vấn đề lớn khi phản hồi dữ liệu trả về quá nhiều hoặc quá ít, tạo ra tác động đáng kể đối với khả năng hoạt động của các ứng dụng. Điều này làm suy giảm hiệu suất và gây khó khăn trong việc quản lý thông tin.
Để giải quyết vấn đề này, GraphQL đã nổi lên như một lựa chọn thay thế hiệu quả cho Rest. Mô hình này cho phép người phát triển khai báo thông tin và dữ liệu cần thiết tại những vị trí mà người dùng có thể xác định một cách chính xác nhất, dựa trên nhu cầu thực sự của họ từ API.
Điều này đặt ra một số đặc điểm nổi bật, giúp cải thiện đáng kể hiệu suất làm việc của các ứng dụng. Khả năng xác định chính xác thông tin cần thiết và chỉ yêu cầu những dữ liệu đó giúp tối ưu hóa việc truyền tải thông tin và giảm lưu lượng dữ liệu không cần thiết. Điều này giúp ứng dụng hoạt động linh hoạt hơn và tăng cường trải nghiệm người dùng.
Tính năng Mutations
GraphQL sở hữu khả năng gửi các queries và được gọi là mutations. Các mutation này có 3 loại chính là: Updates, create và delete. Mutation sở hữu cú pháp tương tự với Fetching Data nhưng nó lại bắt đầu với một từ khóa nhất định.
Đây là tính năng hoàn toàn phù hợp và hữu ích giúp cho hệ thống có thể xử lý cũng như phân tích dữ liệu hoạt động hiệu quả. Từ đó, mang đến năng suất cao hơn cho các ứng dụng khi chạy.

Cách bắt đầu với GraphQL
Tính năng về Defining schema và Type system
GraphQL đặc trưng bởi việc sở hữu một hệ thống riêng để xác định schema của một API cụ thể. Trong quá trình này, tất cả các loại (type) của hệ thống được liệt kê một cách cụ thể trong các schema, sử dụng ngôn ngữ định nghĩa schema của GraphQL để thực hiện mọi hoạt động và thao tác liên quan đến ứng dụng.
Schema trong GraphQL có vai trò như một bản giao dịch giữa client và server, làm cho việc xác định client và truy cập thông tin, dữ liệu trở nên có hiệu quả. Khi quá trình này hoàn thành, đội phát triển front-end có thể sử dụng mock data để kiểm tra và xác minh kỹ lưỡng từng thành phần của ứng dụng.
Quá trình này giúp đội phát triển back-end chuẩn bị mọi công việc và hoạt động cần thiết cho server. Điều này là một trong những tính năng quan trọng của GraphQL liên quan đến quản lý dữ liệu. Nhờ vào cơ chế này, quá trình triển khai ứng dụng trở nên hiệu quả và nhanh chóng hơn, đồng thời tối ưu hóa giao tiếp giữa client và server.
Tính năng về Realtime updates và Subscription
Các ứng dụng hiện nay đều có yêu cầu về realtime để có thể thực hiện những chức năng kết nối đến máy chủ. Từ đó, có được các thông tin cho event một cách nhanh chóng hơn. Đối với trường hợp này thì GraphQL sẽ mang lại những khái niệm, thông tin liên quan và chúng được gọi là subscriptions.
Điều này đồng nghĩa khi một client subscriptions một event nào đó thì nó có thể bắt đầu giữ kết nối đến với server.
Như vậy, khi sự kiện diễn ra thì server sẽ tự động đẩy dữ liệu đến với client.
Tính năng Fetching data_Query
GraphQL được dùng để nạp thông tin, dữ liệu mà không cần phụ thuộc vào client để xác định dữ liệu quan trọng.
Nhờ vậy, GraphQL phát triển và mang đến tính năng hoàn toàn mới về Fetching data để khắc phục mọi hạn chế. Đồng thời phát huy các ưu điểm để phát triển được toàn diện hệ thống hoạt động cho mọi ứng dụng.
Các yếu tố quan trọng của GraphQL là gì?
GraphQL được phát triển dựa vào các yếu tố chính sau:
Query
Các yêu cầu mà bạn đặt ra cho GraphQL được gọi là Query. Khi bạn tuyên bố một query, bạn sử dụng từ khóa và đặt tên cho trường thông tin đó là “stuff”. Query có khả năng hỗ trợ các trường lồng nhau trong toàn bộ hệ thống của ứng dụng. Do đó, khi client đã đưa ra yêu cầu và tạo query, không cần phải lo lắng về việc dữ liệu đến từ nguồn nào. Điều này là do có GraphQL server đảm nhận và thực hiện tất cả các công việc.

Query có vai trò quan trọng trong GraphQL
Ngoài ra, các query field còn chỉ đến được các array và query field còn có khả năng support cho các argument. Nhờ vậy, nếu như bạn muốn đưa ra post riêng biệt nào đó cho bản thân thì chỉ cần lựa chọn thêm các id argument cho post field mà đã được xác định ban đầu.
Cuối cùng, nếu người dùng muốn đưa ra ý kiến cho các id argument để chúng đặc biệt hơn thì chỉ cần thay đổi và tạo ra một variable hoặc tái sử dụng chúng ở bên trong của query.
Schema
Tất cả những điều mới lạ đều dựa vào hệ thống GraphQL’s typed schema. Khi đó, GraphQL sẽ sử dụng hệ thống nằm trong strong type để đưa ra định nghĩa về khả năng của API. Và tất cả các kiểu dữ liệu khác có trong API đều sẽ được chỉ định bởi schema thông qua SDL của GraphQL.
Chính vì vậy, Schema nắm vai trò giúp quy ước các client và server giúp xác định được cách mà một client có thể truy cập vào các thông tin, dữ liệu.
Resolvers
Resolver là một thành phần quan trọng trong GraphQL, giúp đảm bảo rằng GraphQL có thể hiểu rõ về địa điểm và cách lấy dữ liệu cần thiết cho các trường trong truy vấn mà người dùng yêu cầu.
Một điểm quan trọng là Resolver không bị ảnh hưởng hoặc giới hạn bởi mọi thông tin hoặc dữ liệu có sẵn. Do đó, để hoàn thiện hệ thống ứng dụng, có thể cần thêm các thông tin như số lượt comment cho loại bài đăng của bạn thông qua việc sử dụng comment count.
Trong GraphQL, API schema và database schema thường được tách biệt. Điều này có nghĩa là không có thông tin như tác giả hay số lượt comment nằm trong cơ sở dữ liệu. Tuy nhiên, nhờ Resolver, người dùng vẫn có thể mô phỏng và truy xuất thông tin này, cũng như viết mã cho chúng.
Do đó, Resolver có thể được sử dụng để điều chỉnh nội dung của cơ sở dữ liệu hoặc để thực hiện các thay đổi thông qua mutation resolver. Điều này giúp linh hoạt và mạnh mẽ trong việc quản lý dữ liệu trong GraphQL, bổ sung thêm thông tin cần thiết cho ứng dụng mà không làm ảnh hưởng đến cấu trúc cơ bản của cơ sở dữ liệu.
Tại sao nên sử dụng GraphQL thay cho Rest?
Chắc hẳn đây là vấn đề khiến không ít lập trình viên phải thắc mắc. Đáp án của câu hỏi này như sau:
Sử dụng GraphQL thay cho Rest sẽ đảm bảo không ảnh hưởng đến trải nghiệm người dùng từ app. Vì vậy, việc thay đổi không được xem là mang tính sống còn.
Tuy nhiên, các chuyên gia vẫn khuyên rằng ai cũng nên thử trải nghiệm GraphQL trong một project nhỏ nếu như có cơ hội.
Ngoài ra, bạn có thể sử dụng GraphQL mà không cần đến Relay, các thư viện hoặc React. Bởi vì, GraphQL là một kỹ thuật nên bạn có thể áp dụng nó trên bất cứ library và platform nào mà bạn thích cùng với client hoặc tự tạo ra GraphQL server.

Nên sử dụng GraphQL thay cho Rest để mang lại nhiều thế mạnh cho ứng dụng
Vậy, phải bắt đầu GraphQL từ đâu?
Sau khi đã hiểu rõ GraphQL là gì, thì bạn có thể bắt đầu chạy một app tạo ra từ GraphQL:
+ Một GraphQL server có mục đích phục vụ cho API của chính bạn.
+ Một GraphQL client có khả năng kết nối với endpoint của bạn.
Dưới đây là những thông tin quan trọng mà blog đã chia sẻ để giúp bạn hiểu rõ hơn về GraphQL. Bởi vì đây là một công nghệ mới, nhiều người có thể cảm thấy rằng GraphQL khá phức tạp. Tuy nhiên, nếu bạn kiên trì tìm hiểu và đầu tư vào quá trình học, tôi tin rằng bạn sẽ có khả năng sử dụng và áp dụng GraphQL một cách thành thạo.