Với những người làm thiết kế chuyên nghiệp, thuật ngữ “wireframe” không còn xa lạ gì nữa. Quá trình thiết kế wireframe đóng một vai trò quan trọng trong việc tạo ra giao diện sản phẩm. Điều này giúp những người thiết kế, quản lý sản phẩm và nhà phát triển dễ dàng trò chuyện và hợp tác. Khi có bất kỳ sự thay đổi nào xảy ra, người thiết kế có thể dễ dàng điều chỉnh giao diện mà không gặp khó khăn.
Nhưng wireframe là khái niệm gì? Chúng ta sẽ cùng nhau khám phá điều này trong bài viết này, với hy vọng mang đến thông tin hữu ích cho độc giả.
Wireframe là gì?
Có nhiều định nghĩa về wireframe trên internet, nhưng bài viết này sẽ giải thích khái niệm một cách dễ hiểu nhất.
Đơn giản, wireframe có thể được hiểu như một bộ khung hoặc sườn, một bản nháp cơ bản về cấu trúc cho một sản phẩm website hoặc ứng dụng trong lĩnh vực UI/UX. Nó đóng vai trò như một kết cấu chứa những yếu tố cơ bản, mang lại cái nhìn trực quan về sản phẩm đang được phát triển.

Wireframe là gì?
Khi nhìn vào một wireframe, ta có thể hình dung cấu trúc giao diện của một ứng dụng hoặc trang web. Chính vì điều này, designer thường tập trung vào việc trao đổi thông tin với nhau xung quanh wireframe thay vì tập trung vào bản thiết kế cuối cùng. Lý do cho sự ưu tiên này là để dễ dàng thực hiện các chỉnh sửa và thay đổi cần thiết, cũng như để tập trung vào việc phát triển ý tưởng về giao diện của sản phẩm hoặc trang web.
Wireframe thường được coi như một bản thiết kế kiến trúc, nơi mà quan trọng nhất là trình bày sơ đồ các khối và đường nét đơn giản bằng màu đen trắng. Quan trọng là hiển thị cấu trúc tổng quan trước khi bắt đầu thêm chi tiết về màu sắc và các yếu tố thiết kế khác. Điều này giúp tránh được sự phân tâm do màu sắc có thể mang lại và tập trung vào vấn đề cơ bản của bố cục và giao diện tổng thể.
Wireframe dành cho ai? Tại sao bạn nên sử dụng wireframe
Thiết kế wireframe được coi là một nhiệm vụ chuyên nghiệp, thường do các nhà thiết kế chịu trách nhiệm. Đối với họ, công việc này trở nên rất quen thuộc và tự nhiên.
Tuy nhiên, không phải chỉ có những người làm thiết kế mới có thể thực hiện công việc này. Tương tự như việc vẽ tranh là một nghề thuộc về họa sĩ, nếu bạn đang làm một công việc khác mà có đam mê về thiết kế, bạn vẫn có thể tạo ra wireframe. Chẳng hạn, việc tự xây dựng một trang web cho bản thân cũng đòi hỏi phải có phần wireframe. Bỏ qua bước này có thể dẫn đến việc phải dành rất nhiều thời gian để điều chỉnh bố cục, kích thước, và các yếu tố khác.
Wireframe đóng vai trò quan trọng trong việc định hình cấu trúc ban đầu của trang web. Khi đã có wireframe, bạn sẽ không còn phải lo lắng về việc thiết kế giao diện của trang web nữa. Điều này giúp giảm đáng kể thời gian và công sức bạn phải bỏ ra.

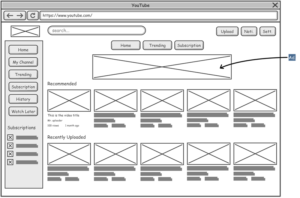
Wireframe – khung giao diện của website
Ưu điểm
Bất kì ai cũng có thể áp dụng wireframe cho mục đích của mình, dưới đây là những ưu điểm của wireframe:
- Wireframe đem lại cái nhìn trực quan về giao diện, do đó nó đem lại sự hài lòng cho khách hàng khi thiết kế giao diện, khách hàng có thể hình dung được website/ ứng dụng của mình trông như thế nào, điều đó giúp giảm chi phí sửa chữa, thay đổi thiết kế.
- Nó giúp bạn biết được bố cục cũng như hình dung trong đầu về chức năng của các button trong trang web, giảm thiểu thời gian xây dựng, lên ý tưởng và phát triển website.
Giải bài thiết kế Wireframe Web với Figma
- Wireframe giúp bạn xác định nội dung nào quan trọng, nội dung nào không quan trọng, có thể bỏ qua hoặc đặt ở phần ít sự chú ý trong website.
- Wireframe giúp bạn hình dung được kích thước của các thành phần trong giao diện của một sản phẩm/ trang web.
- Wireframe giúp những nhà thiết kế dễ dàng trao đổi công việc với nhau hơn, cũng như những đồng nghiệp liên quan như product manager, developer hay là khách hàng.
- Wireframe làm giảm thời gian thiết kế, lên ý tưởng cũng như sửa đổi cho bất kì ai sử dụng nó.
- Wireframe làm rõ ràng hơn những chức năng cần có của website.
- Dù bạn là người thiết kế chuyên nghiệp, sử dụng thành thạo các công cụ thiết kế, chỉnh sửa ảnh thì quá trình chỉnh sửa cũng mất rất nhiều thời gian, tóm lại wireframe làm giảm thiểu thời gian thiết kế một cách tối thiểu.
Wireframe có khá nhiều ưu điểm, chúng là cái nền móng vững chắc của một dự án. Đương nhiên một website hay giao diện ứng dụng UI, UX tốt thì cái “móng” của nó phải vững chắc. Người ta vẫn nói cái móng hay một nền tảng vững chắc là tiền đề của sự thành công. Wireframe cũng có vai trò tương tự như vậy.
Ngoài ra wireframe còn mang lại những ưu điểm khác.
Chúng làm cho quá trình thiết kế trở lên dễ dàng, chuyên nghiệp, đi vào khuôn khổ, lặp đi lặp lại một cách tinh tế và có quy trình.
Tuy nhiên những thứ đó không làm ra một khuôn mẫu lặp đi lặp lại nhàm chán, bởi quá trình thiết kế xây dựng sản phẩm luôn đòi hỏi sự sáng tạo, kiến thức màu sắc và sự thẩm mỹ. Wireframe đã giúp các nhà thiết kế định hình được sản phẩm, từ đó tạo ra sản phẩm cuối tiêu chuẩn, đẹp và chính xác.

Như đã trình bày rằng wireframe là một nền móng vững chắc của một bản thiết kế, wireframe đã làm bản thiết được trở lên kĩ càng và tỉ mỉ hơn. Chắc chắn đó là một quá trình không thể thiếu nếu bạn muốn quá trình thiết kế trở lên nhanh gọn, rõ ràng.
Cái sự rõ ràng ấy giúp bạn, người khác và khách hàng hiểu được bạn đang làm gì, sau này tránh được các vấn đề như bản quyền, người khác “chôm” chẳng hạn. Việc tạo ra một bộ khung sườn sẽ vẫn là một nền móng vững chắc cho quá trình phát triển, thiết kế sản phẩm, cho dù bạn là ai đi nữa thì việc có wireframe sẽ giúp bạn đi đúng hướng, tránh được nhiều rủi ro cũng như chi phí trong tương lai.
Nhược điểm của wireframe
Wireframe mang lại nhiều lợi ích, nhưng điều này không đồng nghĩa với việc nó hoàn toàn không có nhược điểm. Tuy nhiên, những nhược điểm này thường rất nhỏ và nếu không chú ý, bạn có thể khó nhận ra chúng.
Về cơ bản, wireframe là một bản khung của bản thiết kế, nhưng việc hiểu rõ về khái niệm này có thể là một thách thức đối với khách hàng. Để giải quyết vấn đề này, nhà thiết kế cần chuyển đổi wireframe thành một bản thiết kế có thể được trải nghiệm như một sản phẩm thực tế, giúp khách hàng dễ dàng hình dung.
Thực tế, việc làm wireframe cũng đòi hỏi sự cộng tác chặt chẽ giữa những người thiết kế và người viết nội dung.
Xây dựng khung thiết kế wireframe cho riêng bạn
Wireframe được tạo ra khá dễ dàng, có thể từ những thứ đơn giản nhất.
Cách tạo ra wireframe cũng khá là đơn giản, bạn có thể dùng những thứ có sẵn để tạo ra cho mình một bộ khung thiết kế wireframe dùng cho website hay ứng dụng/phần mềm trên di động chẳng hạn.
Một số công cụ có thể dễ dàng tìm thấy, có sẵn như: bút vẽ, bút chì, giấy trắng, bảng, phấn, …
Đó là những thứ có thể giúp bạn tạo nên một bản wireframe đơn giản, ưu điểm của nó là nhanh chóng trình bày được ý tưởng của bạn trong đầu ra giấy. Cách làm này khá là thủ công, tuy nhiên nó là cách hiệu quả để có một bản khung thiết kế đơn giản cho dù là bạn chưa biết gì về các phần mềm thiết kế khác.

Dễ dàng nhận thấy vì là cách làm bằng tay nên có thể gây mất thời gian nếu muốn bản khung thiết kế được đẹp, bạn cũng khó để lưu trữ hay trình bày ý tưởng của mình với người khác. Nói chung đây là cách dành cho hầu hết tất cả mọi người, ai cũng có thể làm được.
Nếu bạn muốn một wireframe tốt hơn, đẹp mắt hơn và có thể dễ dàng lưu trữ và chia sẻ với người khác hay những người trong team thì có thể chọn thiết kế wireframe trên các phần mềm thiết kế chuyên dụng.
Có thể kể đến một số cái tên như Adobe Photoshop, Illustrator, InDesign, …
Tuy nhiên bạn cần biết sử dụng thành thạo những phần mềm này. Đó cũng là cách mà nhiều nhà thiết kế chuyên nghiệp sử dụng để trình bày, báo cáo kết quả cho khách hàng, team, …
Tổng kết
Nhờ giải thích chi tiết về các khái niệm và thảo luận về wireframe, bài viết đã truyền đạt những kiến thức cơ bản đến độc giả. Hy vọng rằng sau khi đọc xong, bạn sẽ thu được nhiều thông tin hữu ích. Chúc bạn có những trải nghiệm học thuật tuyệt vời và không ngừng mở rộng kiến thức!


