Ngày nay, để xử lý các thách thức liên quan đến trao đổi dữ liệu giữa các nền tảng và tối ưu hóa kích thước của dữ liệu, ngôn ngữ JavaScript đã phát triển định dạng dữ liệu JSON. Hãy cùng tìm hiểu sâu hơn về JSON trong JavaScript và những hàm liên quan thông qua những thông tin chi tiết dưới đây.
Định nghĩa JSON trong Javascript
JSON, hay còn gọi là JavaScript Object Notation, là một tập hợp các quy tắc được thiết lập để đơn giản hóa cách biểu diễn và mô tả dữ liệu trong một chuỗi có tổ chức và thống nhất, được gọi chung là chuỗi JSON.
Đây là một định dạng nhẹ được thiết kế đặc biệt để chia sẻ và lưu trữ dữ liệu. Phổ biến trong nhiều ứng dụng, đặc biệt là trong việc sử dụng API, JSON thường được sử dụng làm định dạng chính cho kết quả trả về. Trong ngôn ngữ lập trình JavaScript, cặp Key – Value chơi một vai trò quan trọng trong việc định dạng dữ liệu, giúp biểu diễn thông tin một cách linh hoạt và hiệu quả.
Quy tắc định dạng dữ liệu trong JSON như sau:
- Ký tự { }: được sử dụng nhằm định dạng Object.
- Ký tự [ ]: được sử dụng để định dạng parse json javascript array.
- Thông thường, dữ liệu ở dưới dạng cặp key-value (là tên thuộc tính – giá trị thuộc tính).
- Key: Thường phải được nằm bên trong dấu ngoặc kép và không được phép là biến số.
- Value: Giá trị này thuộc sẽ nhận được vào 1 trong những loại dữ liệu sau: Một giá trị chuỗi, một mảng, một giá trị số, một mảng (giá trị một phần tử của mảng cũng sẽ có những nguyên tắc tương tự), hay một JSON khác và không cho phép date, function, undefined.
- Các dữ liệu ngăn cản nhau bởi dấu phẩy.
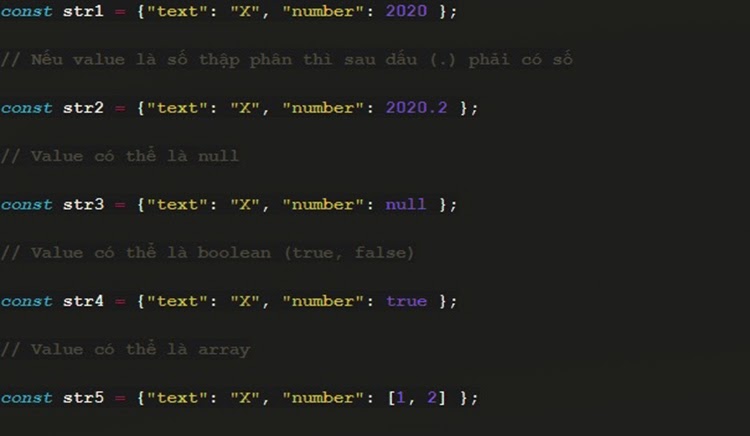
Ví dụ như sau:

Ví dụ cụ thể của JSon trong Javascript
Thường, định dạng dữ liệu JSON tuân theo việc chỉ chứa các thuộc tính mà không có phương thức. Việc sử dụng dấu nháy kép là bắt buộc cho cả chuỗi và tên thuộc tính. Dấu nháy đơn thường không được chấp nhận. Thậm chí, một sự cẩu thả nhỏ như việc đặt sai vị trí của dấu phẩy hoặc dấu hai chấm có thể gây ra sự không chính xác trong tệp JSON và làm cho nó không hoạt động đúng nữa.
Sự khác biệt giữa JSON và JavaScript Object
Mặc dù rằng JSON thường rất giống với JavaScript Object nhưng chúng vẫn tồn tại những điểm khác biệt như:
- Value: Nó chỉ cho phép được là những dữ liệu cơ bản như: numbers, Boolean, strings, null, array, object và không được phép là: date, function, undefined hoặc dưới dạng của một biểu thức dạng tính toán.
- Key: Thông thường thì key cần phải luôn được đóng bên trong dấu ngoặc kép (không được là dấu ngoặc đơn) và nó cũng không được phép là biến số (variable).
- Bạn không được phép để tồn tại dấu phẩy ở cuối cùng như JavaScript Object.
- Đối với các number thì lập trình viên cần lưu ý không được phép để số 0 xuất hiện ở phần đầu. Ngoài ra, nếu như number là các chữ số thập phân thì cần phải có ít nhất 1 chữ số ở đằng sau dấu chấm (.).
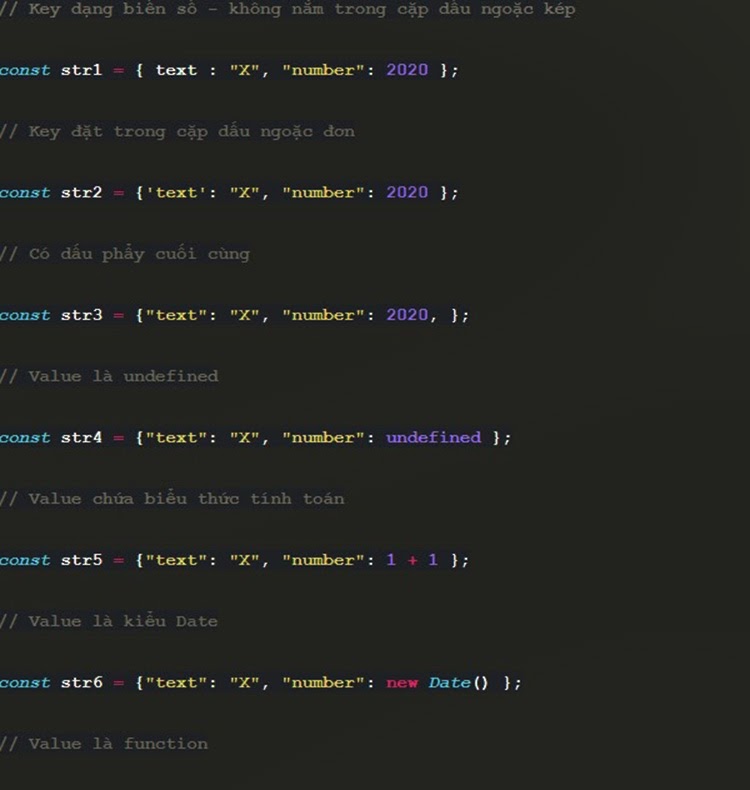
Ví dụ cụ thể đối với JSON không hợp lệ:

Loại Json không hợp lệ
Điểm giống và khác nhau của JSON và XML
Điểm giống nhau:
- JSON và XML đều thuộc dạng “tự mô tả” (con người đều có thể đọc được).
- JSON và XML đều được hệ thống phân cấp rõ ràng (ở đây chính là giá trị trong các giá trị).
- Cả hai đều có thể sẽ được phân tích cú pháp cũng như sử dụng bởi nhiều ngôn ngữ lập trình khác nhau.
- JSON và XML thường đều có thể lấy được bằng XMLHttpRequest.
Điểm khác nhau:
- Thông thường JSON không sử dụng thẻ để kết thúc.
- JSON ngắn hơn so với XML.
- JSON sở hữu khả năng đọc và viết nhanh hơn XML.
- JSON sở hữu khả năng sử dụng mảng.

Lấy thông tin trong JSON
Những trường hợp nào cần sử dụng JSON?
Một số tình huống cần sử dụng JSON
- Sử dụng để lưu trữ dữ liệu: Có khá nhiều ứng dụng dữ liệu sẽ được lưu trữ dưới file dạng JSON.
- Sử dụng để lưu trữ cấu hình ứng dụng cũng như thông tin xác thực.
- Sử dụng để trao đổi dữ liệu giữa client-server cũng như giữa các server với nhau.
Ngoài ra, còn có một trường hợp có thể sử dụng JSON tương đối phổ biến đó chính là Ajax. Kỹ thuật Ajax này thường có thể tạo ra request tới server để nhận các dữ liệu trả về dưới dạng JSON.
JSON.stringify() trong Javascript
JSON.stringify() được xem là một trong những hàm phổ biến của JSON nó được sử dụng để convert một JavaScript Object thành JSON string.
Khi phát triển một ứng dụng bằng Javascript thì lập trình viên cần phải tự hóa dữ liệu thành các chuỗi để tiến hành lưu trữ dữ liệu dưới dạng chuỗi.
Việc chuyển đổi đối tượng này thành một chuỗi khi thực hiện sẽ giúp bạn dễ dàng nhận được những trợ giúp của hàm JSON.stringify().
Tìm hiểu các trường hợp đặc biệt cũng như lỗi khi dùng JSON.stringify()
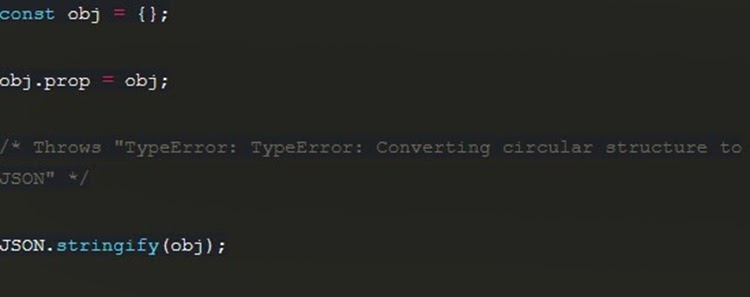
- Nếu như một Object sở hữu một property trỏ về chính nó thì JSON.stringify() trả về 1 error.

JSON.stringify() sẽ tiến hành trả về error
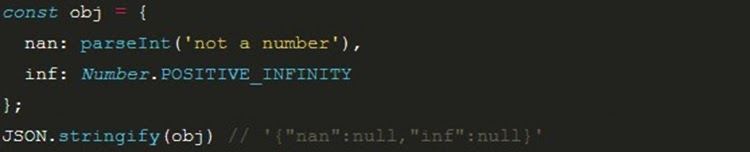
- Những trường hợp NaN và Infinity JSON.stringify() sẽ thực hiện trả về null.

JSON.stringify() sẽ tiến hành trả về null
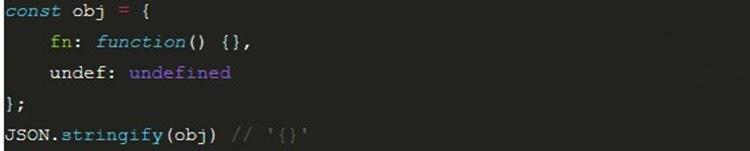
- Tiến hành lọc lọc bỏ tất cả các giá trị undefined hoặc function.

Các giá trị của undefined hoặc function
Tìm hiểu về JSON.parse() trong Javascript
Hàm JSON.parse() thường được sử dụng để chuyển đổi chuỗi biểu diễn JSON thành đối tượng JavaScript, là một phương pháp phổ biến trong việc trao đổi dữ liệu giữa máy chủ web và máy khách.
Khi bạn nhận dữ liệu từ máy chủ, nó thường ở dạng chuỗi, và JSON.parse() là công cụ hữu ích để biến đổi chúng thành đối tượng trong JavaScript.
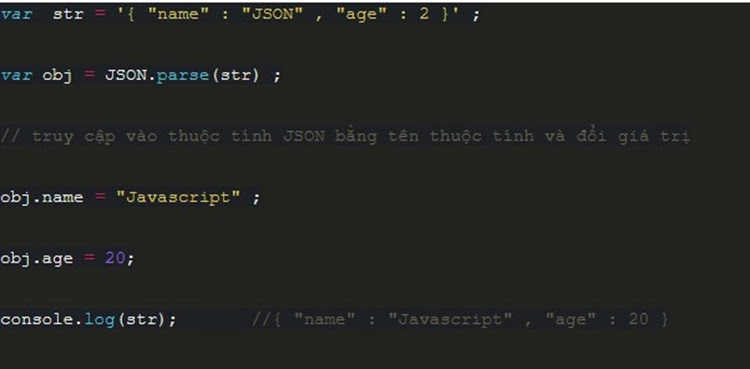
Tính đồng bộ của hàm JSON.parse() có thể làm gián đoạn thực thi chương trình khi xử lý các tệp JSON lớn, do thời gian phân tích cú pháp tăng lên. Trong trường hợp này, việc thực hiện chương trình sẽ bị chặn cho đến khi toàn bộ quá trình phân tích cú pháp JSON hoàn tất. Hơn nữa, bạn có thể thực hiện thay đổi trực tiếp trên giá trị của các thuộc tính JSON bằng cách truy cập chúng thông qua tên thuộc tính.

Các giá trị của Json
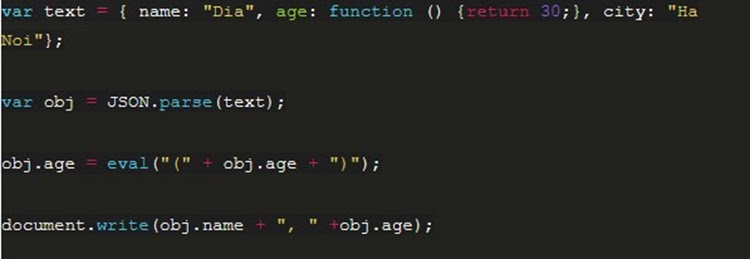
Với các trường hợp ngoại lệ
Những đối tượng “date” đã không nhận được sự cho phép trong JSON đều cần phải sử dụng “date” thì cần phải viết dưới dạng chuỗi string.
Ngoài ra, hàm function cũng sẽ không được cho phép trong JSON; chính vì vậy nếu như bạn muốn sử dụng thì cần phải viết nó dưới dạng chuỗi.

Trường hợp ngoại lệ khi sử dụng Json
Hi vọng rằng, sau khi đọc những thông tin mà chúng tôi đã chia sẻ ở phần trước, bạn đọc đã có cái nhìn sâu sắc hơn về JSON trong ngôn ngữ lập trình JavaScript cũng như về cách thức hoạt động của các thuộc tính trong nó. Chúng tôi mong rằng, kiến thức này sẽ mang lại ích lợi cho bạn trong quá trình nghiên cứu và thực hành, đặc biệt là khi bạn đang tiến xa trong con đường học tập lập trình và thực hiện các nhiệm vụ liên quan đến ngành nghề này.


