Trong trường hợp bạn cần cải tiến mã nguồn của trang web (ví dụ: bảo trì WordPress), thực hiện sửa chữa cơ sở dữ liệu và các công việc tương tự, thì điều này thường mất một khoảng thời gian nhất định. Trong thời gian thực hiện công việc này, bạn có thể muốn ngăn chặn bất kỳ ai truy cập vào trang web hoặc blog của bạn. Điều này có nghĩa là chúng ta cần đặt trang web vào chế độ bảo trì. Đơn giản, trong thời gian đó, mọi người truy cập trang web của bạn sẽ nhận thông báo rằng trang web đang trong quá trình bảo trì.
Để đưa WordPress vào chế độ bảo trì, bạn có thể thực hiện các bước sau:
1. Sử dụng Maintenance plugins
Có 1 số plugin giúp đưa wordpress về chế độ bảo trì mà bạn có thể tham khảo:
 |
Maintenance
|
 |
WP Maintenance Mode
|
2. Sử dụng file .maintenance
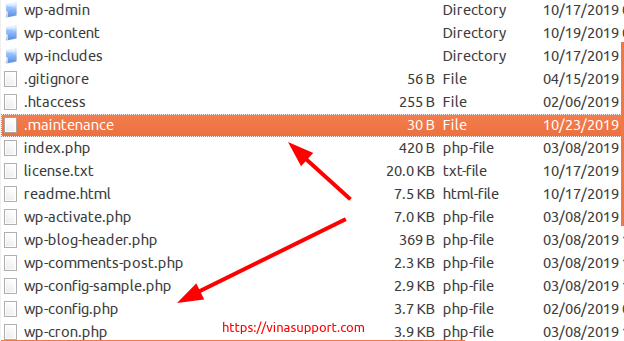
Tạo 1 file có tên là .maintenance với nội dung như sau:
<?php $upgrading = time(); ?>
Và đưa file lên server, đặt nó ở thư mục root của WordPress ngang hàng với file wp-config.php

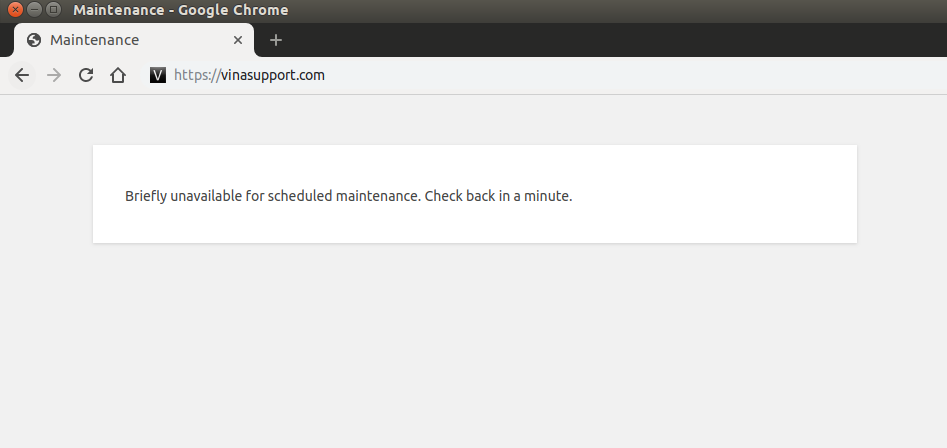
Kết quả:

3. Sửa trực tiếp file index.php
Đặt hàm die() vào file index.php ở root của WordPress như bên dưới.
<?php
die('Briefly unavailable for scheduled maintenance. Check back in a minute.');
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp-blog-header.php' );


