Dưới đây là danh sách 10 mẫu Bootstrap Sidebar đẹp và miễn phí mà bạn có thể áp dụng cho blog hoặc trang web của mình. Những mẫu này đã được tuyển chọn từ CodePen và với sự hỗ trợ của Bootstrap, chúng đảm bảo tính tương thích với giao diện trên các thiết bị di động, giúp hiển thị một cách hoàn hảo trên điện thoại di động.
Sidebar layout

Tác giả: Brenna Veen
Bố cục sidebar của Brenna Veen sẽ thích hợp cho một ứng dụng web hiện đại. Như bạn có thể thấy trong hình ảnh, sidebar này nằm ở phía trái của trang web với chữ trắng trên nền đen.
Fixed Bootstrap sidebar

Tác giả: Daan Vankerkom
Đây là một thanh bên cố định sử dụng Bootstrap, được tạo bởi Daan Vankerkom. Thanh bên này có hai phần menu điều hướng nằm dưới tiêu đề. Màu chữ trong menu điều hướng là trắng, trong khi màu nền là đen, tạo nên sự tương phản. Do đó, văn bản trông rất sáng và nổi bật. Mỗi mục menu còn có những biểu tượng nhỏ thú vị đi kèm.
Ngoài ra, bạn có thể thấy một hiệu ứng thú vị khi di chuột qua các mục menu. Khi rê chuột qua, màu nền của menu sẽ thay đổi sang màu xanh lam. Tổng thể, thiết kế này khá tốt, nhưng nếu bạn muốn, bạn có thể thực hiện các thay đổi để tùy chỉnh và cải thiện thiết kế theo ý muốn của bạn.
Bootstrap sidebar

Tác giả: Truong Tran
Đây là một Sidebar của một tác giả Việt Nam, trông nó cũng khá thú vị. Và vì là của Việt Nam nên mình cố gắng cho vào danh sách để ủng hộ tác giả
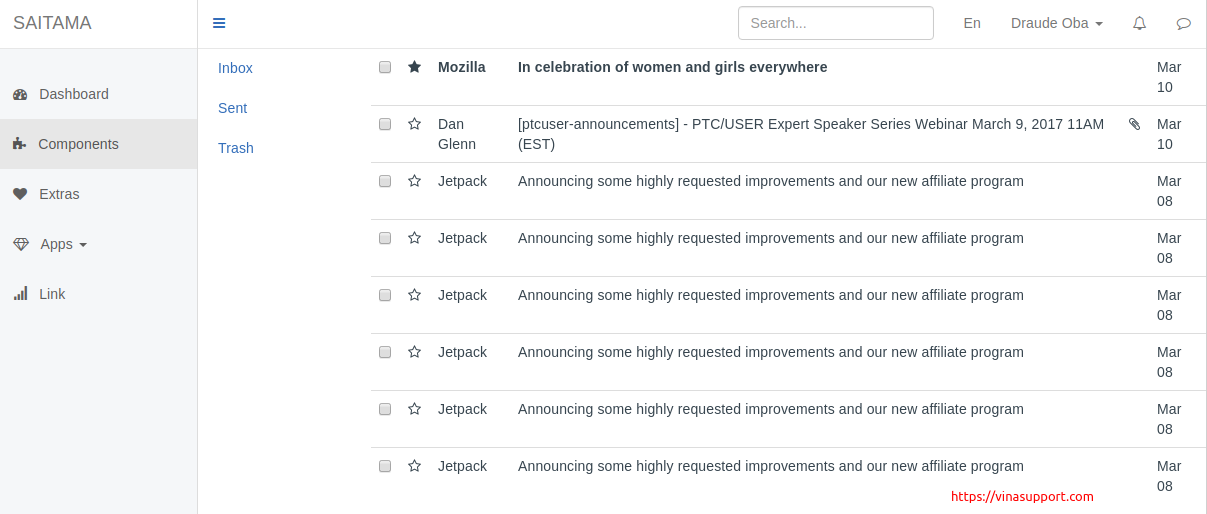
Saitama Bootstrap Sidebar

Tác giả: Rijdzuan Sampoerna
Dưới đây là một mẫu thanh bên xuất sắc được tạo bởi người dùng CodePen mang tên Rijdzuan Sampoerna. Mẫu thanh bên này được xây dựng bằng Bootstrap, cho nên nó mang một diện mạo hấp dẫn và hiện đại. Trong thanh bên này, bạn sẽ tìm thấy một số tùy chọn điều hướng khác nhau. Có tổng cộng năm mục menu, bao gồm ‘Bảng điều khiển,’ ‘Thành phần,’ ‘Extras,’ ‘Ứng dụng,’ và ‘Liên kết.’ Nếu bạn cần thêm mục menu, bạn có thể dễ dàng thêm chúng với các văn bản tương ứng.
Một tính năng hữu ích khác của thanh bên này là có một thanh cuộn dọc. Điều này đảm bảo rằng ngay cả khi có quá nhiều mục menu để hiển thị, người dùng vẫn có khả năng cuộn xuống để xem tất cả các mục. Điều này đặc biệt hữu ích trên các thiết bị có màn hình nhỏ hơn, giúp đảm bảo rằng người dùng có thể truy cập mọi tùy chọn mà không gặp khó khăn.
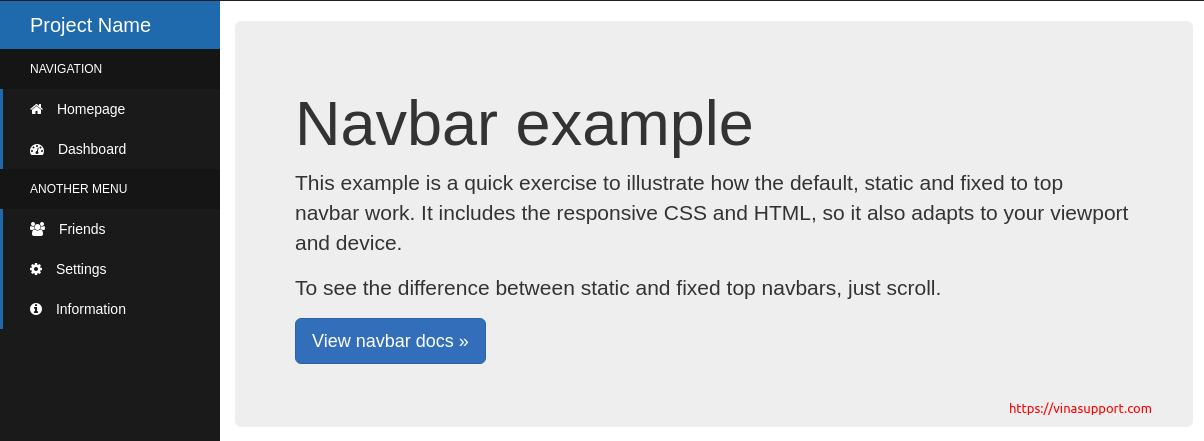
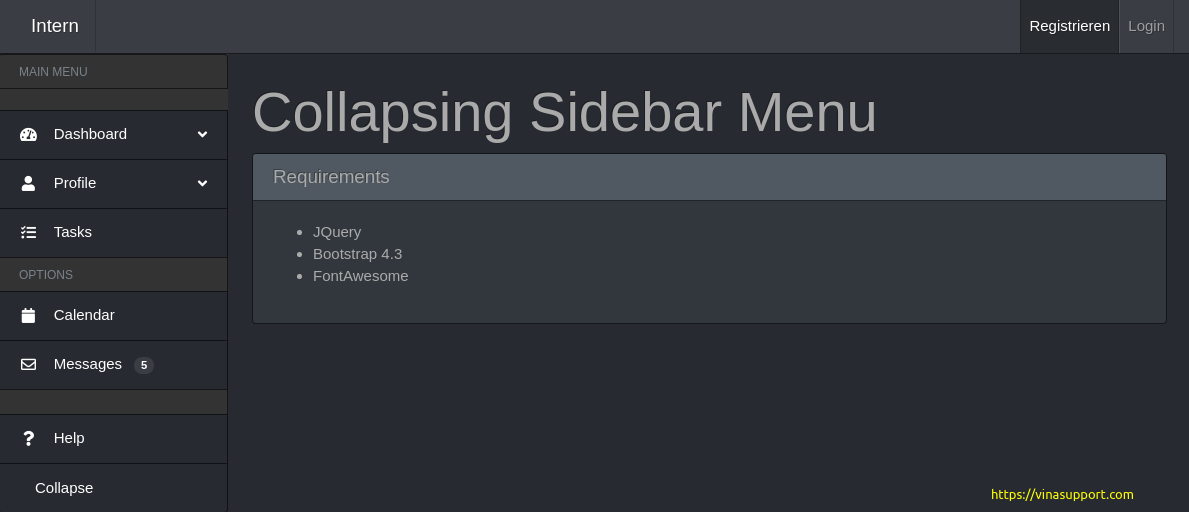
Bootstrap Sidebar 2

Tác giả: Luís Fernando Richter
Mẫu thanh bên Bootstrap do Luís Fernando Richter thiết kế bao gồm hai phần menu điều hướng chính, được gắn nhãn là “MAIN MENU” và “TÙY CHỌN”. Mẫu này thể hiện một sự kết hợp màu sắc tuyệt vời, với màu văn bản được sử dụng là màu trắng và màu nền là màu xanh đậm.
Điểm đặc biệt của mẫu này chính là sự sáng tạo trong việc sử dụng các biểu tượng (icon) thú vị bên cạnh mỗi mục menu. Các biểu tượng này được lựa chọn một cách khéo léo để phù hợp với màu sắc và phong cách tổng thể của trang web. Đặc biệt, khi rê chuột qua các mục menu, màu nền của chúng sẽ thay đổi sang màu đen, tạo ra hiệu ứng thú vị và tương tác.
Bootstrap Sidebar + Navbar

Tác giả: Alexander Guthmann
Ngoài Bootstrap Sidebar, tác giả còn khuyến mại thêm cho các bạn thêm Navibar. Chúng sử dụng Jquery, Bootstrap 4.3 và FontAwesome để tạo các icon đẹp nằm bên trái mỗi một Menu Item.
DEMO file_downloadDEMO & DOWNLOAD
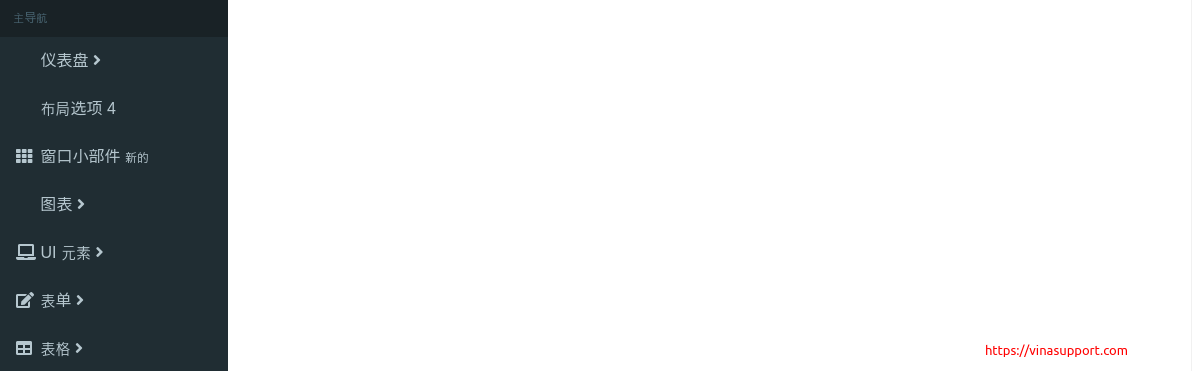
bootstrap sidebar menu 4 admin

Tác giả: Blood
Có lẽ đây là 1 Sidebar của 1 tác giả Trung Quốc, nhìn nó rất bắt mắt. Icon và font chữ đẹp dù mình cũng chả hiểu nội dung của các thanh menu là gì. Nhưng Sidebar này hỗ trợ menu đa cấp rất tiện cho các bạn phân chia các chuyên mục cha/con.
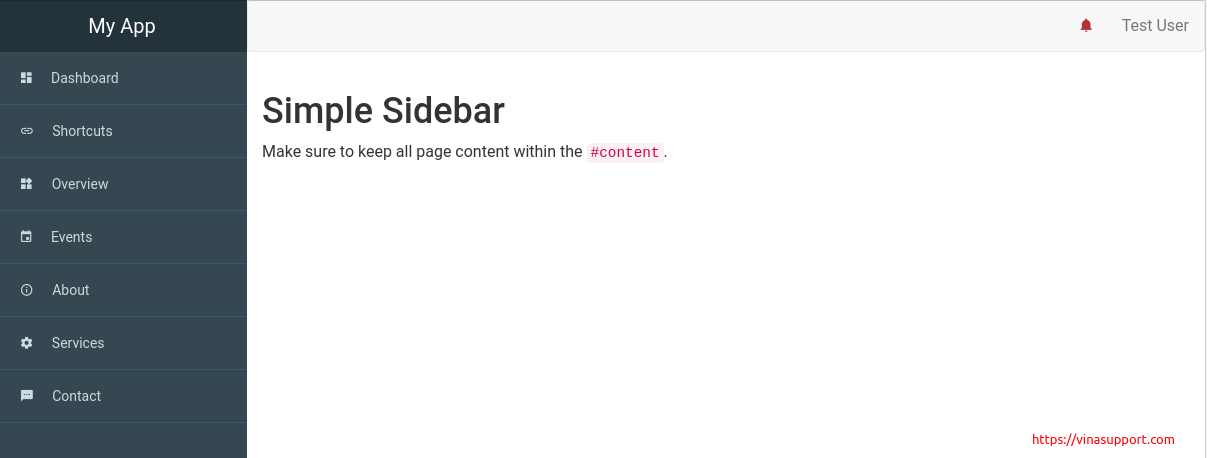
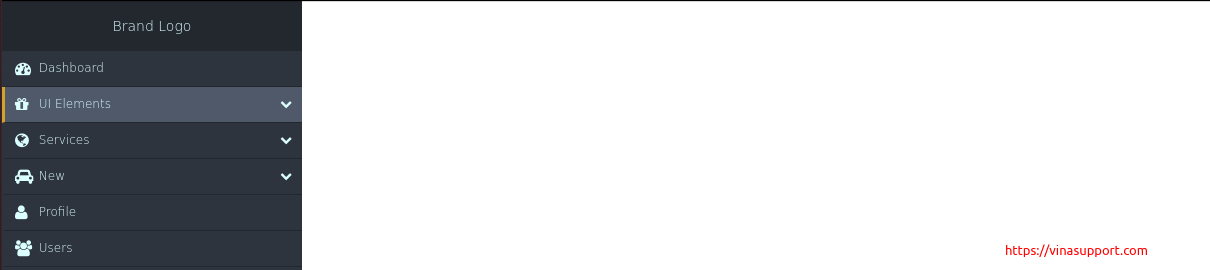
Bootstrap sidebar 1

Tác giả: Patrick Hayes
Dưới đây là một ví dụ về thanh bên hiện đại, được phát triển bởi Patrick Hayes, mà bạn có thể xem xét. Nó có một thiết kế vô cùng phong cách và hiện đại. Thanh bên này bao gồm một loạt menu điều hướng, cho phép bạn tự do thêm các mục con vào trong menu chính. Bạn cũng có thể đặt logo của công ty hoặc thương hiệu của bạn lên đầu thanh bên, tạo sự nhận diện riêng. Các mục menu được trang bị các biểu tượng nhỏ, giúp chúng trở nên hấp dẫn và dễ nhận biết. Sự hiện diện của biểu tượng menu bên cạnh các mục menu giúp người dùng nhanh chóng hiểu được nội dung của từng menu mà họ muốn truy cập.
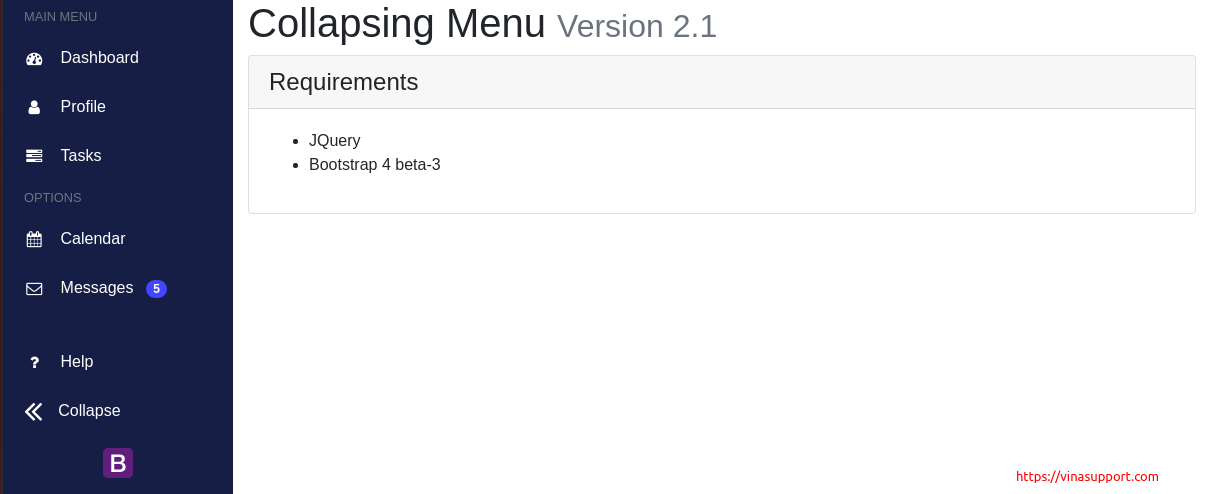
Bootstrap SideBar Menu

Tác giả: Hugh Balboa
Đây là Bootstrap Sidebar của tác giả Hugh Balboa được gán tích là Pro. Vậy chắc hẳn phần code của Sidebar này được chau chuốt rất tốt. Nó có 1 button để đống và ẩn (Collapse) sidebar. Rất đang để chúng ta thử.
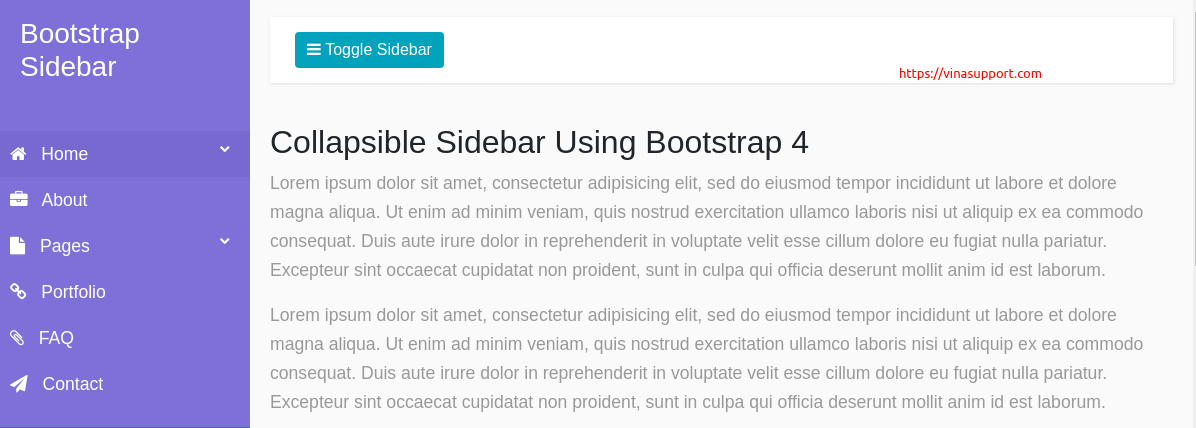
Untitled Bootstrap Sidebar

Tác giả: Lazy Jones
Dường như nó có sự tương đồng với Sidebar của tác giả Truong Tran, nhưng nó có nhiều tính năng bổ sung, bao gồm menu đa cấp và các biểu tượng (icon) thú vị. Khi bạn nhấp vào một mục để mở rộng menu con, bạn có thể thấy rằng nó hoạt động rất trôi chảy và kết hợp với các nút như “Toggle Sidebar”.


