Nếu bạn sở hữu một trang web và có kiến thức về một ngôn ngữ lập trình, và bạn muốn chia sẻ mã nguồn mà bạn đã viết, thì dưới đây là danh sách 5 thư viện Javascript Code Highlighter mà bạn có thể sử dụng để hiển thị mã nguồn một cách hấp dẫn và dễ đọc hơn.
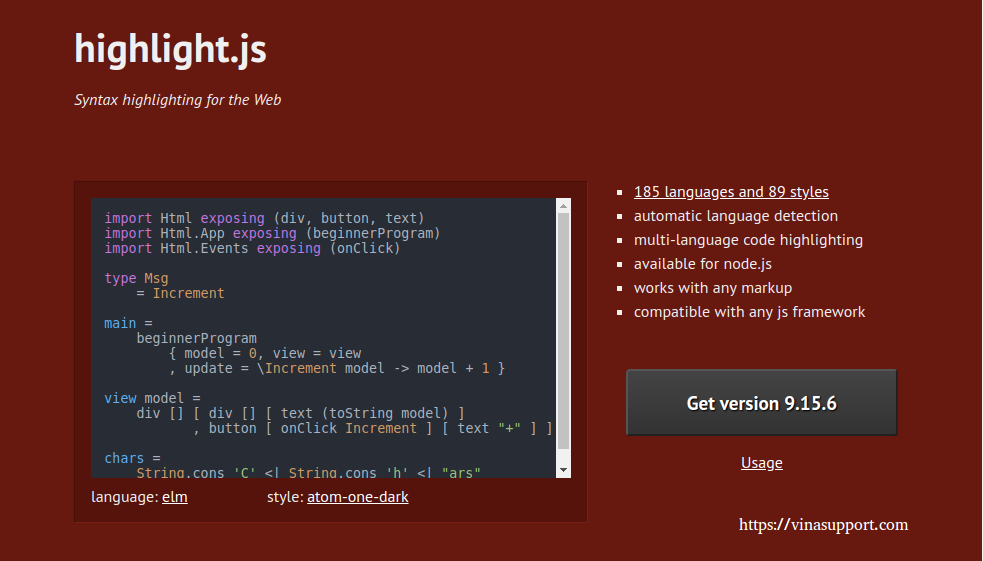
1. highlightJS
HighLightJS là một trong những thư viện Code Highlighter phổ biến nhất hiện nay, với khả năng hỗ trợ 185 ngôn ngữ lập trình và 89 chủ đề giao diện. Thêm vào đó, nó cũng cung cấp một loạt các tính năng hữu ích như:
– Tự động phát hiện ngôn ngữ
– multi-language code highlighting
– Hỗ trợ cho node.js
– Support markup
– Tương thích với nhiều JS framework
- Website: https://highlightjs.org/
- Download: https://highlightjs.org/download/

2. PrismJS
Prism là một công cụ đánh dấu cú pháp nhẹ và mở rộng, được phát triển với các tiêu chuẩn web hiện đại. Nó được sử dụng rộng rãi trên hàng ngàn trang web, bao gồm cả những trang web phổ biến mà bạn thường truy cập hàng ngày, như Drupan và React.
- Website: https://prismjs.com/
- Download: https://prismjs.com/download.html

3. Google Code Prettify
Đây là một Code Highlighter được phát triển bởi Google và cộng đồng Stack Overflow, hỗ trợ nhiều ngôn ngữ lập trình, trình duyệt và nhiều giao diện.
- Website: https://github.com/google/code-prettify
- Demo: https://raw.githack.com/google/code-prettify/master/examples/quine.html
4. Rainbow
Rainbow là một thư viện Code Highlighting được viết bằng Javascript. Nó được thiết kế để có kích thước (1,4kb), dễ sử dụng và có thể mở rộng. Nó hoàn toàn có thể sử dụng thông qua CSS. Nó hỗ trợ hiện tại là 21 ngôn ngữ lập trình và 20 skin.

5. SHJS
SHJS là một thư viện JavaScript được sử dụng để làm nổi bật các đoạn mã nguồn trong các trang HTML. Thư viện này có khả năng hỗ trợ tới 39 ngôn ngữ lập trình và có sẵn 40 giao diện (theme) khác nhau để tùy chỉnh theo ý muốn.
- Website: http://shjs.sourceforge.net/
- Download: http://shjs.sourceforge.net/doc/download.html