Một quy tắc quan trọng khi chúng ta sắp xếp thứ tự các tệp JS (JavaScript) là cần phải tuân theo một thứ tự cụ thể. Khi trình duyệt tải mã HTML về, nó sẽ thực hiện render các tệp script theo thứ tự từ trên xuống. Vì vậy, khi chúng ta nhúng các tệp JS, chúng thường cần được đặt theo một trình tự nhất định như sau:
VD: Đối với Jquery
| Thư viện Jquery | => | Các Jquery Plugin | => | Script chứa các đoạn code Jquery |
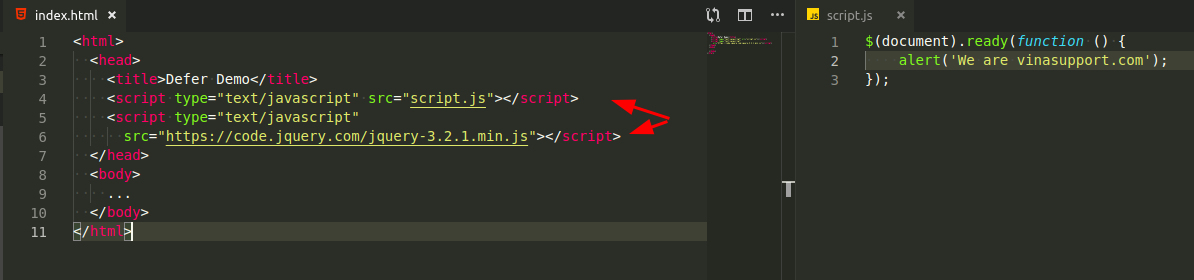
Theo thứ tự chúng ta đặt đúng giống như là đoạn mã sau:
<html>
<head>
<title>Defer Demo</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
...
</body>
</html>
Vậy nếu xảy ra tình huống đặt file script.js trước file thư viện thì sao?

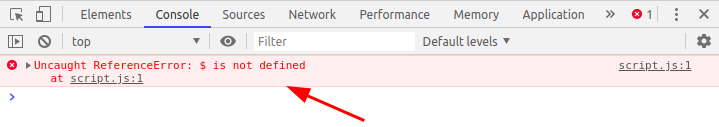
Kết quả là chúng ta sẽ gặp lỗi trong console của trình duyệt.
script.js:1 Uncaught ReferenceError: $ is not defined
at script.js:1

Cách load file js (Javascript)
Để giải quyết tình huống này, bạn có thể thêm thuộc tính “defer” vào thẻ <script>. Khi bạn sử dụng thuộc tính “defer,” nó sẽ thông báo cho trình duyệt rằng script chỉ nên được tải sau khi trang web đã hoàn thành việc tải và hiển thị.
Chú ý:
- Nó chỉ có tác dụng với thẻ tag <script> sử dụng src để nhúng file js, chứ ko làm có tác dụng khi viết trực tiếp code javascript vào trong
- Nó là một thuộc tính boolean và đứng 1 mình.
Sau khi thêm defer chúng ta hoàn toàn có thể sử dụng đoạn code mà ko cần phải theo 1 thứ tự nữa.
<script type="text/javascript" src="script.js" defer></script> <script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
Ngoài ra với nếu bạn sử dụng jQuery thì có 1 cách khác đó là sử dụng đoạn code jQuery sau để load file script.js sau khi trang web render thành công.
$.getScript("scripts.js", function(){
alert("Script loaded and executed.");
});
Tuy nhiên cách sử dụng defer vẫn đơn giản phải không?


