Dành cho những người mới bắt đầu học lập trình, các khái niệm như Prototype và Javascript có thể là những điều mới mẻ và khó hiểu. Mặc dù vậy, đây là những kiến thức cơ bản mà mọi lập trình viên cần nắm vững để phát triển kỹ năng lập trình của mình. Bài viết này sẽ hướng dẫn chi tiết về khái niệm Prototype là gì và cách thiết lập Prototype một cách toàn diện.
Khái niệm Prototype là gì?
Prototype là một cơ chế trong ngôn ngữ lập trình JavaScript, giúp lập trình viên triển khai mô hình OOP (Object-Oriented Programming), trong đó các đối tượng có thể kế thừa tính năng từ nhau.
Mỗi đối tượng trong JavaScript có một thuộc tính nội bộ gọi là Prototype. Mọi hàm cũng được liên kết với một đối tượng theo mặc định. Tính chất prototype của một hàm cho phép lập trình viên truy cập và chỉnh sửa, nhưng thuộc tính prototype của một đối tượng là không thể nhìn thấy.
Prototype là một loại đối tượng đặc biệt, có thể bao gồm các thuộc tính bổ sung và được chia sẻ giữa tất cả các phiên bản của hàm khởi tạo. Đơn giản nói, Prototype là một đối tượng trong JavaScript.
Tuy nhiên, có một số điều cần lưu ý về Prototype:
- Một hàm trong JavaScript cũng được coi là một đối tượng và có một thuộc tính là Prototype, là một đối tượng.
- Khi sử dụng một hàm mẫu để tạo đối tượng, chúng ta có thể thêm thuộc tính và phương thức vào thuộc tính prototype của hàm để thực hiện kế thừa. Tất cả các đối tượng con được tạo ra từ hàm mẫu này sẽ chứa giá trị từ thuộc tính prototype đó.
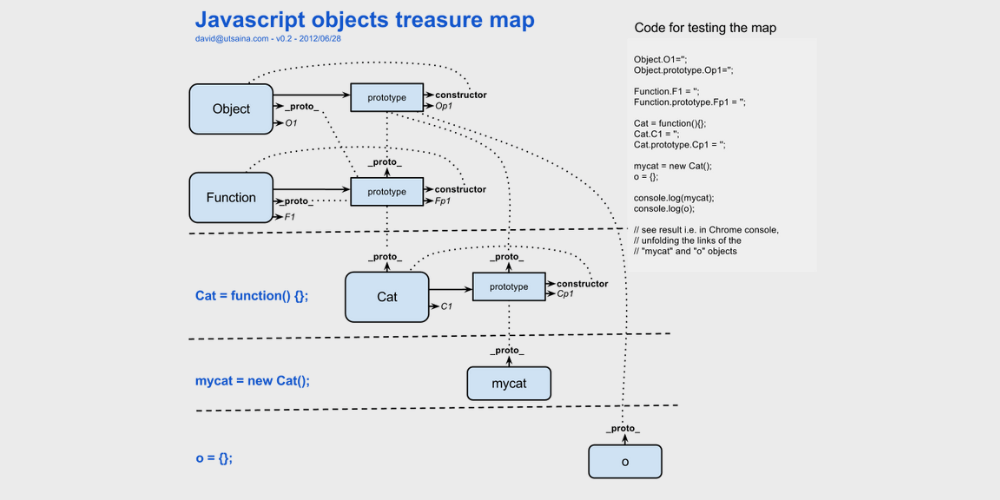
- Đối tượng trong JavaScript cũng có khái niệm khác là prototype attribute. Giá trị của thuộc tính này trỏ đến đối tượng prototype mà nó kế thừa thuộc tính. Thuộc tính `_proto_` thường được sử dụng để truy cập đối tượng prototype.
Các cách để thiết lập Prototype

Có rất nhiều cách để thiết lập nên prototype của object trong JavaScript. Trong đó có hai cách phổ biến, thường được sử dụng là: Object.create ( ) và constructor.
Thiết lập Prototype bằng Object.create ( )
Phương thức Object.create ( ) giúp chúng ta tạo ra một object mới. Nó chỉ cho phép bạn chỉ định một object sẽ làm nguyên mẫu cho các đối tượng mới.
Xét ví dụ dưới đây:
const personPrototype = {
greet() {
console.log(‘hello!’);
}
}
const carl = Object.create(personPrototype);
carl.greet(); // hello!
Khi các bạn tạo ra một object personPrototype, thì có phương thức great ( ). Tiếp theo, bạn sử dụng Object.create ( ) để tạo ra một đối tượng mới với personPrototype để làm prototype cho nó. Tới đây, các bạn có thể gọi great ( ) là đối tượng mớ còn prototype cung cấp việc triển khai nó.
Thiết lập Prototype bằng constructor
Trong JavaScript, mọi hàm đều chia sẻ một đặc tính quan trọng gọi là prototype. Khi chúng ta sử dụng một hàm như một constructor để tạo đối tượng mới, tất cả các thuộc tính của hàm này trở thành prototype của đối tượng mới (được xây dựng dựa trên quy ước với thuộc tính có tên là prototype).
Điều này có nghĩa là nếu bạn đặt prototype cho một constructor, tất cả các đối tượng được tạo từ constructor đó sẽ kế thừa các thuộc tính từ prototype đó.
Ví dụ:
const personPrototype = {
greet() {
console.log(`hello, my name is ${this.name}!`);
}
}
function Person(name) {
this.name = name;
}
Person.prototype = personPrototype;
Person.prototype.constructor = Person;
Ở trên, chúng ta đã tạo:
- Một object person Prototype với phương thức great ().
- Một hàm khởi tạo person ( ), nó khởi tạo tên của người cần tạo.
Sau đó, chúng ta đặt thuộc tính prototype ở hàm Person, trỏ tới personPrototype. Tại dòng cuối cùng, ( Person.prototype.constructor = Person;), ta đặt thuộc tính constructor của prototype cho hàm được sử dụng để tạo ra các đối tượng Person. Đây là điều bắt buộc phải có vì sau khi đã đặt Person.prototype = person Protoptype thì thuộc tính này trỏ tới constructor cho person Prototype là Object chứ không phải là Person.
Protoptype cùng tính năng kế thừa
Điều khiến cho Prototype trở nên đặc biệt chắc chắn là tình kế thừa của nó. Thuộc tính này thực sự quan trọng và cần thiết cho Protoptype. Như đã đề cập ở trên thì Protoptype đem tới sự kế thừa trong nền tảng JavaScript.
Đây cũng là điều duy nhất vì Javascript ở phiên bản ES5 đổ về trước không được trang bị khái niệm class. Cũng do đó mà Javascript sẽ không thể kế thừa cũng như mở rộng ứng dụng của nó theo ngôn ngữ OOP.
- Để có thể duy trì được khả năng này, các lập trình viên cần phải sử dụng tới Prototype. Theo đó, cơ chế prototype-based sẽ được tạo giống như một nền tảng dành cho thuộc tính này.
- Bên cạnh đó, để tiến hành hoạt động kế thừa thì người lập trình phải khởi tạo nên một hàm.
- Tiếp theo là thêm vào hàm đó những thuộc tính, phương thức có chứa thuộc tính Prototype cho hàm bạn vừa khởi tạo.
Instance được tạo ra từ hàm khởi tạo sẽ chứa những phương thức, thuộc tính đã được định nghĩa sẵn theo mong muốn của mọi người. Prototype cũng là phương thức duy nhất để mọi người thực hiện kế thừa, mở rộng ngôn ngữ OOP trong javascript.
Cách sử dụng Prototype trong JavaScript

Theo lý thuyết, Prototype hoạt động qua hai cách: bổ sung thuộc tính Prototype cho đối tượng và tìm kiếm Prototype property trong JavaScript engines.
- Đối với cách hoạt động đầu tiên, lập trình viên khởi tạo đối tượng theo cách thông thường và có thể thêm các thuộc tính mới thông qua hàm.
- Cách hoạt động thứ hai liên quan đến việc tìm kiếm thuộc tính Prototype. Người lập trình cần truy cập thuộc tính của đối tượng.
Sau đó, JavaScript engines sẽ tự động tìm kiếm thuộc tính theo yêu cầu. Nếu thuộc tính đó tồn tại trong chương trình, nó sẽ xuất hiện; ngược lại, nó sẽ không xuất hiện.
Bài viết ngắn nhưng chi tiết trên blog có thể giúp bạn hiểu rõ về Prototype và cách thiết lập nó. Hy vọng rằng bạn đọc sẽ có thể áp dụng thông tin này để nâng cao kỹ năng lập trình JavaScript của mình.


