Cùng tìm hiểu Prototype là gì?
Prototype trong JavaScript là một cơ chế cho phép các đối tượng kế thừa tính năng từ một đối tượng khác. Mỗi đối tượng trong JavaScript đều liên kết với một prototype, từ đó chúng có thể thừa hưởng các thuộc tính và phương thức từ prototype của mình.
Trong ngôn ngữ JavaScript, mọi kiểu dữ liệu, ngoại trừ undefined, đều được biểu diễn dưới dạng đối tượng. Cụ thể, các kiểu dữ liệu như chuỗi (String), số (Number), và boolean cũng được hiểu là các đối tượng của String, Number, và Boolean tương ứng. Ngay cả mảng, là một đối tượng kiểu Array, cũng có mối liên kết với một prototype của đối tượng kiểu Function. Trong trường hợp này, prototype của mỗi đối tượng chính là cha của nó, tạo nên cơ sở cho quá trình kế thừa tính năng trong JavaScript.

Ví dụ như sau:
function Student() {
this.name = 'John';
this.gender = 'M';
}
Student.prototype.age = 15;
var studObj1 = new Student();
alert(studObj1.age); // 15
var studObj2 = new Student();
alert(studObj2.age); // 15
Cha của String là String.prototype, cha của Array là Array. prototype và cha của Number là Number.prototype.
Bản thân prototype là một object trong JS và còn được gọi là prototype object. Đây là điều ai cũng nên biết để tránh nhầm lẫn giữa các thuộc tính prototype của function.
Prototype dùng để làm gì?
Do trong Java không có khái niệm Class nên để kế thừa hàm và trường của một object thì buộc phải sử dụng prototype.
Prototype khá giống với class và được sử dụng để thực hiện kế thừa ngay trong Javascript.
Cách thức hoạt động của prototype là gì?
Prototype hoạt động dựa vào các biện pháp sau:
Thêm thuộc tính prototype cho đối tượng
Ví dụ: Trong quá trình tạo đối tượng thông qua hàm Person trong JavaScript, một thuộc tính prototype sẽ được thêm vào hàm đó. Điều này có nghĩa là, khi Person được khởi tạo, nó sẽ gửi một yêu cầu đến constructor và yêu cầu constructor thực hiện một thể hiện. Trong quá trình này, Constructor sẽ thực hiện các nhiệm vụ cần thiết và sau đó trả về một thể hiện của đối tượng.
Nếu bạn tạo thêm một đối tượng person khác bằng cách sử dụng hàm constructor, thì đối tượng này cũng sẽ được khởi tạo với việc thêm một thuộc tính proto. Phần thuộc tính proto này chính là liên kết đến prototype object của hàm constructor, tạo ra một kết nối giữa đối tượng mới và prototype của hàm đó.
Cách tìm kiếm prototype property của Javascript engines
Khi bạn truy cập thuộc tính của một đối tượng trong Javascript, các bộ máy Javascript sẽ thực hiện quá trình tìm kiếm để định vị thuộc tính bạn đang yêu cầu trên đối tượng đó. Trong trường hợp thuộc tính tồn tại, kết quả sẽ được xuất ra ngay lập tức.
Tuy nhiên, nếu thuộc tính không tồn tại, bộ máy sẽ tiếp tục kiểm tra xem thuộc tính có tồn tại trong các đối tượng nguyên mẫu hoặc các đối tượng được kế thừa không. Nếu sau mọi nỗ lực mà vẫn không tìm thấy thuộc tính, kết quả cuối cùng trả về sẽ là undefined.

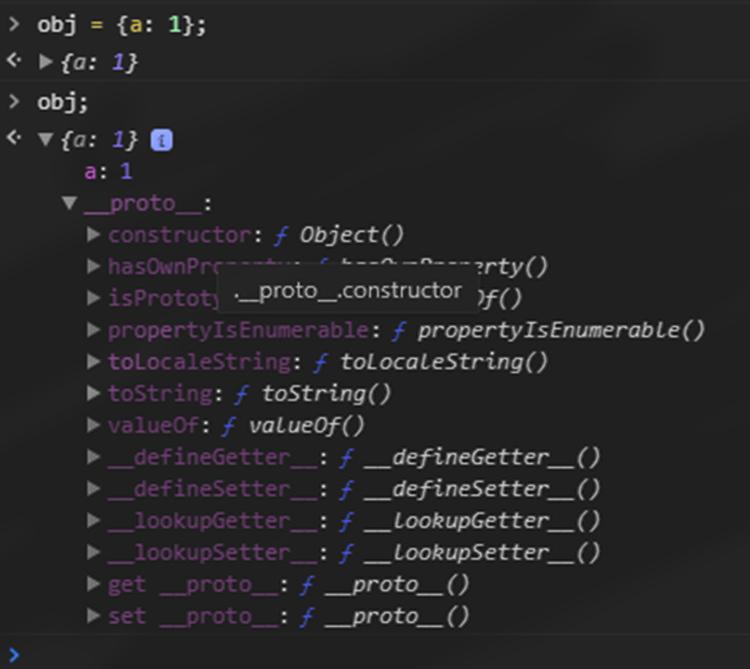
Một đoạn prototype trong Javascript
Sự quan trọng của prototype Javascript là gì?
Mang tính kế thừa trong Javascript
Muốn thực hiện kế thừa trong Js bạn chỉ cần tạo 1 hàm khởi tạo rồi thêm vào các thuộc tính cũng như phương thức thuộc tính prototype cho hàm khởi tạo này.
Khi đó, các instance tạo ra bởi hàm khởi tạo này sẽ chứa những thuộc tính và phương thức đã được định nghĩa ở trên. Bởi vì, Javascript không có khái niệm class nên muốn thực hiện kế thừa để mở rộng ngôn ngữ OOP khác thì cần phải có prototype.
Tiến hành truy cập vào thuộc tính đối tượng prototype chain
Việc sử dụng prototype là một phần quan trọng trong việc giúp người dùng tiếp cận các thuộc tính và phương thức của đối tượng trong JavaScript. Khi truy cập một thuộc tính của một đối tượng, JavaScript sẽ tìm kiếm prototype bên trong đối tượng đó.
Đặc tính prototype của đối tượng là một loại đối tượng cha, chứa các thuộc tính và phương thức được kế thừa. Khi bạn gọi một thuộc tính của đối tượng, trình duyệt JavaScript trước tiên sẽ kiểm tra từng thuộc tính riêng của đối tượng. Nếu không tìm thấy, nó sẽ mở rộng tìm kiếm vào thuộc tính riêng của đối tượng và tiếp tục như vậy. Nếu vẫn không tìm thấy, trình duyệt sẽ tìm kiếm trong prototype của đối tượng và lặp lại quá trình này với prototype của prototype.
Prototype chơi một vai trò quan trọng trong việc cho phép người dùng truy cập các thuộc tính và phương thức của đối tượng. Khi truy cập vào một prototype của đối tượng, JavaScript sẽ tìm kiếm prototype đó ngay bên trong đối tượng.
Quá trình này tiếp tục lặp lại và được biết đến là chuỗi prototype trong JavaScript. Sự kết hợp của chuỗi prototype và thuộc tính prototype của hàm tạo ra cơ chế kế thừa dựa trên prototype trong JavaScript.
Nên sử dụng prototype khi nào và ở đâu?
Tương tự như những mô hình thiết kế sáng tạo khác, mô hình prototype cũng ẩn đi quá trình tạo ra đối tượng từ phía người sử dụng. Thay vì tạo mới một đối tượng và trả về nó ngay lập tức, mô hình prototype thực hiện việc này bằng cách sao chép dữ liệu từ một đối tượng mẫu đã được thiết kế trước đó.
Mặc dù mô hình thiết kế prototype không phổ biến trong lĩnh vực xây dựng hoặc các ứng dụng doanh nghiệp, nó thường được áp dụng trong các lĩnh vực cụ thể như đồ họa máy tính, thiết kế CAD, trò chơi điện tử hoặc hệ thống thông tin địa lý (GIS).

Prototype đối với Javascript vô cùng quan trọng
Mẫu thiết kế prototype có khả năng tạo ra bản sao dành riêng cho những đối tượng thuộc mẫu đối tượng trước đó. Để thực hiện điều này, .NET sẽ sử dụng iCloneable interface có sẵn trên đối tượng được dùng như những kiểu mẫu. Khi đó, ICloneable interface có phương thức gọi là Clone trả về một đối tượng chính là bản sao từ đối tượng gốc.
Nếu thực hiện chức năng Clone, thì bạn nên chú ý đến kiểu: deep copy và shallow copy. Shallow copy khá dễ dùng nhưng chỉ sao chép được những trường dữ liệu nằm trong bản thân đối tượng mà do các kiểu mẫu đưa ra.
Trong khi đó, Deep copy có thể sao chép đối tượng kiểu mẫu và toàn bộ những đối tượng đưa nó ra. Shallow copy rất dễ thực thi với lớp Object có một phương thức MemberwiseClone trả về một shallow copy của đối tượng. Chiến lược sao chép cho deep copy này có thể sẽ phức tạp hơn và một số đối tượng sẽ không được sao chép được nữa.
Các lưu ý khi sử dụng prototype là gì?
Để sử dụng prototype đúng mục đích và đạt hiệu quả cao thì bạn cần chú ý những điều sau:
- Trong Javascript một hàm sẽ được gọi là một object và hàm sẽ có thuộc tính prototype, bản thân thuộc tính prototype này lại mang giá trị của một object.
- Nếu như bạn sử dụng hàm để tạo ra một mẫu nhằm khởi tạo đối tượng, thì việc thêm các thuộc tính hoặc phương thức vào thuộc tính prototype của hàm khởi tạo để tiến hành kế thừa hoàn toàn áp dụng được. Những đối tượng con được tạo ra bởi hàm khởi tạo đều sẽ mang giá trị có trong thuộc tính prototype của hàm này.
- Những object trong Javascript sẽ được gọi với khái niệm prototype attribute. Đây là đặc tính có giá trị trỏ tới prototype object mà nó được kế thừa thuộc tính. Khi đó, ta có thể sử dụng thuộc tính _proto_ rồi truy cập tới prototype object.
Hướng dẫn cách tạo ra một prototype
Muốn tạo ra một prototype bạn cần thực hiện khai báo một hàm khởi tạo như sau:
/Tạo ra 1 mẫu khởi tạo, cũng là tạo ra 1 prototype object
function Person(_age, _name){
this.age = _age;
this.name = _name;
}
//Có thể thêm thuộc tính vào thuộc tính prototype của hàm khởi tạo
Person.prototype.height = 0;
//Tạo ra 1 instance của Person
//Có cả 3 thuộc tính của mẫu khởi tạo Person
var jack_person = new Person(10, "Jack");
for (var att in jack_person){
console.log(att);
}
//Xem đối tượng prototype của instance vừa tạo
jack_person.__proto__;

Cách tạo ra Prototype
Đoạn code trên đã tạo ra một function khởi tạo là hàm Person (_age, _name). Thuộc tính prototype của hàm có chứa thuộc tính height. Bởi vậy, một object sẽ được tạo ra từ function khởi tạo này với 3 thuộc tính chính là: name, age và height.
Bạn có thể truy cập vào prototype object của đối tượng vừa tạo để xem object này là một object chứa 1 hàm khởi tạo và 1 thuộc tính height.
Tổng kết
Bài viết trình bày các kiến thức chính liên quan đến Prototype mà blog đã tổng hợp. Hy vọng rằng thông qua những thông tin này, bạn đã có đủ kiến thức để giải đáp câu hỏi về ý nghĩa của Prototype là gì, cũng như hiểu sâu hơn về tầm quan trọng mà Prototype mang lại cho ngôn ngữ lập trình Javascript.


