Trong bài viết này, chúng ta sẽ đề cập đến một số câu hỏi cơ bản về HTML & CSS, nhằm mục đích giúp bạn hệ thống lại kiến thức và ôn tập lại những nội dung căn bản về hai ngôn ngữ lập trình này.
Không để mọi người chờ lâu, cùng bắt đầu nào!
1. HTML là gì? HTML là chữ viết tắt của HyperText Markup Language, một ngôn ngữ đánh dấu văn bản được sử dụng để xây dựng cấu trúc của các trang web bằng cách sử dụng các thẻ.
Lưu ý: HTML không phải là ngôn ngữ lập trình.
2. Kể tên các thẻ HTML phổ biến?
- Thẻ tiêu đề: h1 đến h6
- Thẻ tạo đoạn văn bản: p (paragraph)
- Thẻ chia phân vùng (block) website: div (division) dùng để chia layout
- Thẻ tạo link: a
- Thẻ hình ảnh: img
- Thẻ tạo trình phát nhạc: audio
- Thẻ tạo danh sách: ul, li – ol, li (phân biệt ul và ol)
- Thẻ tạo vùng nhập liệu của người dùng: input (tham khảo: https://www.w3schools.com/tags/tag_input.asp)
- Thẻ tạo nút: button
- Thẻ tạo bảng: table, tr, td
3. Thẻ div có tác dụng gì? Thẻ div có tác dụng gom nhóm các phần tử thành các phân vùng, khối (block). Ví dụ như chia website thành các block header, content, footer,… Ngoài ra có thể chia nhỏ các phần tử trong khối lớn thành khối nhỏ.
4. Css là gì? CSS, hay Cascading Style Sheets, là một ngôn ngữ được sử dụng để định dạng và tìm kiếm các phần tử trên trang web. Thông qua CSS, chúng ta có thể xác định và điều chỉnh các thuộc tính của các phần tử như màu sắc, phông chữ, hình nền, kích thước, và khoảng cách, tạo ra giao diện đồ họa và trải nghiệm người dùng đồng nhất trên trang web.
5. Có 3 cách sử dụng CSS hãy kể tên và độ ưu tiên của mỗi cách?
- Inline ưu tiên cao nhất.
- Internal ưu tiên thứ hai.
- External ưu tiên cuối cùng.
6. CSS selector là gì? Phân biệt ID và Class?
- CSS selector là cách lấy ra các phần tử và định dạng css cho chúng.
Ví dụ:
p{
color: red;
}
h1{
font-size: 50px;
}
.header{
background-color: green;
}
#register_btn{
background-color: red;
}
- Phân biệt ID và Class? ID là duy nhất và chỉ dùng cho một phần tử. Class có thể dùng chung cho nhiều phần tử.
7. Phân biệt các đơn vị tương đối (relative units) %, em, rem?
- Đơn vị tương đối % – đơn vị phần trăm sẽ tỉ lệ theo phần tử cha trực tiếp của nó.
- Đơn vị tương đối em – là đơn vị mà giá trị của nó được tính dựa trên tỉ lệ so với phần tử cha của nó hoặc chính nó thông qua giá trị của thuộc tính font-size.
- Đơn vị tương đối rem (root em) tương tự như em, nhưng đơn giản là nó sẽ tỉ lệ theo thuộc tính font-size của phần tử root <html>.
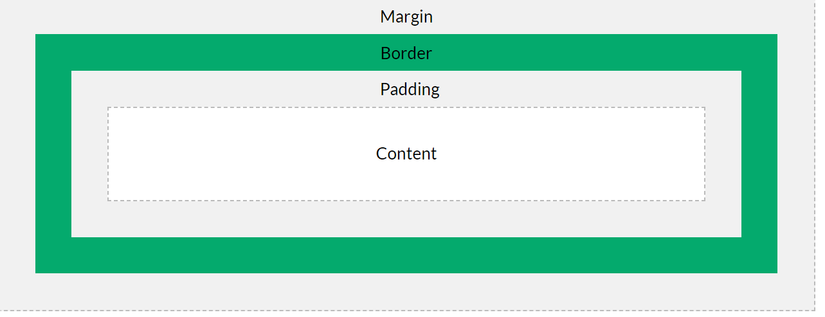
8. CSS model box là gì? là hộp bao quanh phần tử html gồm các thành phần bên dưới.
 Tham khảo: https://www.w3schools.com/css/css_boxmodel.asp
Tham khảo: https://www.w3schools.com/css/css_boxmodel.asp
9. Phân biệt padding, marging?
- Padding là vùng khoảng trống giữa content và border.
- Marging là vùng khoảng trống bao bọc bên ngoài border. Thường dùng để thiết lập khoảng cách giữa cách phần tử với nhau.
10. CSS Position dùng để làm gì? Phân biệt fixed, relative, absolute?
- Position trong css dùng để thiết lập vị trí mới của thành phần HTML so với vị trí trình duyệt hoặc vị trí ban đầu hoặc vị trí phần tử cha.
- fixed Với giá trị position là fixed thì sẽ lấy mốc là góc màn hình trình duyệt hiển thị, do đó khi bạn cuộn trang website xuống (dùng chuột scroll xuống) thì nó vẫn luôn nằm trên vị trí màn hình mà bạn quan sát.
- relative Với giá trị position là relative thì chúng ta có thể di chuyển vị trí của nó xung quanh vị trí ban đầu, lấy vị trí ban đầu làm mốc.
- absolute Với thuộc tính postion absolute thì sẽ lấy góc của phần tử cha có chứa thuộc tính position gần nhất là mốc.
11. Reset CSS là gì? Giải thích Reset Css để bỏ đi những thuộc tính mặc định không mong muốn của các thẻ html. Ví dụ như bỏ đi margin mặc định của thẻ h1, h2…
12. Tổng kết
Vậy là chúng ta đã đi đã đi qua phần 1 câu hỏi cơ bản về HTML & CSS. Vì nội dung khá nhiều nên mình sẽ chia thành 3 phần. Mục đích của bài viết là giúp các bạn ôn tập, hệ thống lại kiến thức.
Cảm ơn mọi người đã xem bài viết. Chúc mọi người một cuối tuần vui vẻ.


