CSS cung cấp một bộ công cụ mạnh mẽ với nhiều thuộc tính khác nhau để định dạng đường viền, giúp bạn tùy chỉnh và làm nổi bật các phần tử HTML một cách trực quan. Đường viền không chỉ tạo ra ranh giới cho các phần tử mà còn đóng vai trò quan trọng trong việc làm nổi bật nội dung, nhấn mạnh các thành phần quan trọng, và cải thiện bố cục tổng thể của giao diện người dùng. Từ việc thiết lập độ dày, kiểu dáng, màu sắc cho đến việc tạo các hiệu ứng bo góc hay sử dụng hình ảnh làm đường viền, CSS mang lại sự linh hoạt tối đa để bạn thỏa sức sáng tạo. Dưới đây là danh sách các thuộc tính chính liên quan đến việc định dạng đường viền trong CSS, giúp bạn tạo nên những thiết kế tinh tế và chuyên nghiệp.
1. border
- Mô tả: Định nghĩa đầy đủ đường viền (gồm kiểu, độ rộng và màu sắc) cho tất cả các cạnh của phần tử.
- Cú pháp:
border: <width> <style> <color>; - Ví dụ:
border: 2px solid red;
2. border-width: thiết lập độ dày của đường viền
- Mô tả: Định độ rộng của đường viền.
- Cú pháp:
border-width: <value>; - Giá trị hợp lệ:
- Chữ định nghĩa sẵn:
thin,medium,thick. - Kích thước cụ thể:
px,em,%,rem, v.v.
- Chữ định nghĩa sẵn:
- Ví dụ:
border-width: 5px;
Lưu ý: Nếu ta không thiết lập độ dày của đường viền thì mặc định đường viền sẽ có độ dày là 3px
3. border-style: thiết lập kiểu đường viền
- Mô tả: Xác định kiểu đường viền, có một số kiểu đường viền như: dotted, dashed, solid, double, groove, ridge, inset, outset, none, hidden. Nếu chúng ta thiết lập kiểu đường viền thì phần tử sẽ không hiển thị đường viền lên.
- Cú pháp:
border-style: <style>; - Các kiểu hợp lệ:
none: Không có đường viền.solid: Đường viền liền nét.dotted: Đường viền chấm tròn.dashed: Đường viền nét đứt.double: Đường viền đôi.groove: Hiệu ứng khắc chìm.ridge: Hiệu ứng nổi.inset: Khung viền chìm vào trong.outset: Khung viền nổi lên.
- Ví dụ:
border-style: dashed;
4. border-color: thiết lập màu của đường viền
- Mô tả: Đặt màu cho đường viền.
- Cú pháp:
border-color: <color>;Trong đó, “color” có thể xác định theo: tên màu, giá trị RGB hoặc giá trị HEX - Giá trị hợp lệ:
- Tên màu:
red,blue, v.v. - Mã màu HEX:
#ff0000. - Mã màu RGB:
rgb(255, 0, 0). - Mã màu HSL:
hsl(0, 100%, 50%).
- Tên màu:
- Ví dụ:
border-color: blue;
(Nếu chưa rõ cách xác định màu, bạn có thể xem lại bài Color và Sizing CSS)
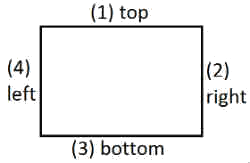
5. Các thuộc tính đường viền riêng lẻ
CSS cho phép bạn định nghĩa từng cạnh của đường viền bằng các thuộc tính sau:
border-top: Đường viền trên.border-right: Đường viền phải.border-bottom: Đường viền dưới.border-left: Đường viền trái.

Cú pháp:
border-top: <width> <style> <color>;
border-right: <width> <style> <color>;
border-bottom: <width> <style> <color>;
border-left: <width> <style> <color>;
Ví dụ:
border-top: 3px solid green;
border-right: 2px dashed blue;
border-bottom: 5px double black;
border-left: 1px dotted red;
6. Thuộc tính rút gọn từng cạnh
border-top-width: Độ rộng đường viền trên.border-right-style: Kiểu đường viền phải.border-bottom-color: Màu sắc đường viền dưới.border-left: Định nghĩa đầy đủ đường viền trái.
Ví dụ:
border-top-width: 4px;
border-right-style: dashed;
border-bottom-color: orange;
border-left: 3px solid gray;
7. border-radius
- Mô tả: Bo tròn các góc của đường viền.
- Cú pháp:
border-radius: <value>; - Giá trị:
- Kích thước cố định:
px,%. - Có thể chỉ định từng góc:
border-radius: top-left top-right bottom-right bottom-left;
- Kích thước cố định:
- Ví dụ:
border-radius: 10px; border-radius: 50%; /* Tạo hình tròn */
8. border-image
- Mô tả: Sử dụng hình ảnh để làm đường viền.
- Cú pháp:
border-image: url(image.png) 30 30 30 30 stretch; - Ví dụ:
border-image: url(border.png) 10 round;
Ví dụ tổng hợp:
div {
border: 5px solid #000; /* Đường viền toàn phần */
border-top: 2px dashed red; /* Đường viền trên */
border-radius: 10px; /* Bo góc */
border-image: url(border.png) 20 round; /* Đường viền hình ảnh */
}
Hãy cho mình biết nếu bạn cần giải thích kỹ hơn về thuộc tính nào! 😊


