Nếu bạn đang muốn chỉnh sửa mã nguồn HTML, CSS, và JavaScript cho trang web của mình, nhưng lại không có nhiều kinh nghiệm trong lĩnh vực lập trình web, đừng lo lắng. Hiện nay, có nhiều plugin chỉnh sửa mã nguồn được phát triển với mục đích giúp đỡ người dùng trong quá trình chỉnh sửa mã nguồn của trang web.
Dưới đây là một tổng hợp chi tiết về các Plugin Chỉnh Sửa Mã Nguồn phổ biến nhất mà bạn có thể sử dụng.
WPide
Mặc dù WPide không nhận được số lượt tải nhiều như Trình chỉnh sửa mã nâng cao (ACE), nhưng Plugin Code Editor này vẫn nổi bật với số điểm đánh giá 5 sao xuất sắc, vượt trội so với các plugin khác trong bảng xếp hạng.
Khác biệt từ ACE, Plugin Code Editor tích hợp một mục menu ở cấp cao nhất vào thanh bên của bảng điều khiển WordPress, điều này có thể tạo ra sự phiền toái cho những người đã quen với thanh bên của họ.
Khi bạn nhấp vào biểu tượng WPide, một cửa sổ trình soạn thảo sẽ xuất hiện. Điều này có nghĩa là bạn vẫn có quyền truy cập trình chỉnh sửa plugin và chủ đề WordPress mặc định, nhưng thay vào đó, bạn có thể lựa chọn sử dụng trình chỉnh sửa WPide thông qua biểu tượng của plugin.

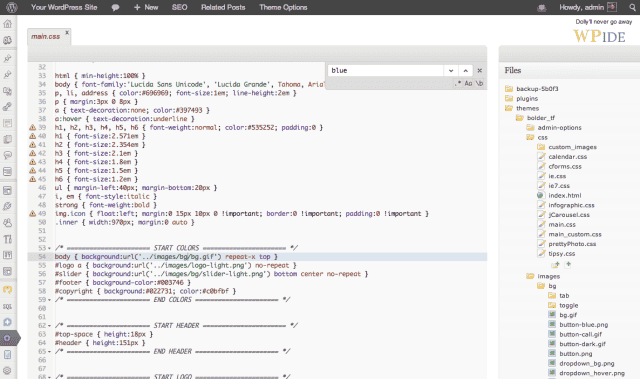
Sau khi bạn mở trình chỉnh sửa, cũng như ngăn trình soạn thảo, bạn có thể xem tất cả các thư mục con của thư mục wp-content của bạn và các tệp chứa chúng.
Ưu điểm của điều này là bạn có thể duyệt tất cả các tệp và sau đó mở bất kỳ tệp nào để chỉnh sửa, không chỉ tệp chủ đề và plugin, như trường hợp của trình chỉnh sửa WordPress mặc định và ACE.
Giao diện theo thẻ cho phép bạn mở nhiều tệp cùng một lúc, điều này thực sự tiện lợi cho việc sao chép hoặc so sánh nội dung giữa hai hoặc nhiều tệp khác nhau.
Các tính năng đáng chú ý khác của Plugin Code Editor WPide bao gồm:
- Đánh dấu cú pháp.
- Kiểm tra PHP trước khi lưu.
- Tự động hoàn thành cho các chức năng WordPress và PHP.
- Bộ chọn màu để thêm mã hex màu.
- Sao lưu tệp tự động.
- Tạo tệp và thư mục mới.
Nếu bạn muốn duy trì giao diện màn hình chỉnh sửa mặc định của WordPress và có khả năng mở bất kỳ tệp nào trong thư mục wp-content, kèm theo khả năng mở nhiều tệp qua cửa sổ trình chỉnh sửa theo tab, thì Plugin Code Editor WPide có thể là một sự chọn lựa tương đối ưu việt.

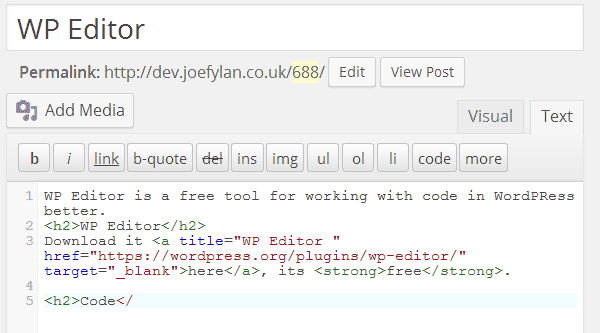
WP Editor
Với gần 200.000 lượt tải và một xếp hạng ấn tượng đạt 4,9 sao trên 5, WP Editor không chỉ nâng cấp trình chỉnh sửa mã WordPress mặc định cho các tệp chủ đề và Plugin Code Editor, mà còn mang đến một cải tiến đáng kể trong chế độ xem văn bản của bài đăng và trình chỉnh sửa trang.
Tính năng này có thể được tắt từ cài đặt nếu người dùng muốn. Nếu bạn đang tìm kiếm các tùy chọn khác để nâng cấp trình chỉnh sửa bài đăng WordPress, các bài viết dưới đây sẽ cung cấp thông tin hữu ích.
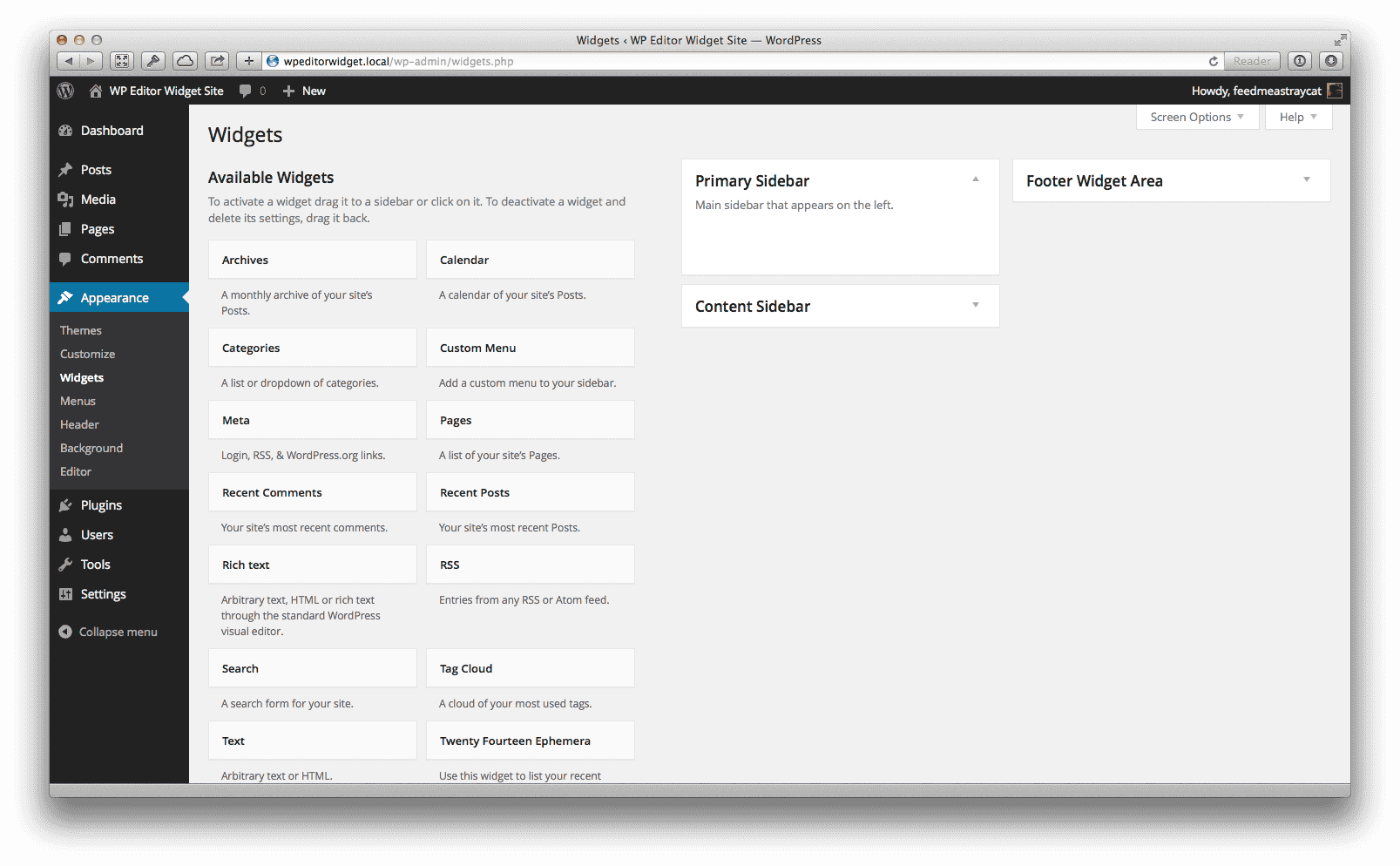
Khi đã cài đặt Plugin Code Editor, một mục menu mới sẽ xuất hiện ở phần thanh bên của bảng điều khiển quản trị. Khác với các plugin khác như WPide, biểu tượng này không dẫn bạn đến giao diện cài đặt, mà thay vào đó, nó đưa bạn trực tiếp đến cài đặt của WP Editor.

Mặc dù ý tưởng về một plugin cắm và chạy mà không có bất kỳ cài đặt nào là một ý tưởng hay, nhưng bạn gần như luôn thích có trang cài đặt cho bất kỳ plugin nào được cài đặt.
Từ bảng điều khiển WP Editor, bạn có thể chọn thay thế các liên kết của trình soạn thảo mặc định bằng các liên kết đó sang WP Editor mới, ẩn các trình chỉnh sửa mặc định của WordPress và thậm chí ẩn biểu tượng menu cấp cao nhất.
Các chế độ cài đặt khác của Plugin Code Editor WP Editor bao gồm:
- Chọn một chủ đề cho trình chỉnh sửa.
- Quyết định những phần mở rộng có thể được chỉnh sửa.
- Thay đổi kích thước phông chữ.
- Bật số dòng và gộp dòng.
- Kích hoạt đánh dấu dòng hiện hoạt.
- Tạo chủ đề hoặc plugin mới từ trong trình chỉnh sửa.

Các tính năng nổi bật của Plugin Code Editor WP Editor bao gồm:
- Hoàn tác và làm lại nhiều cấp độ.
- Tìm và thay thế.
- Chuyển sang chế độ toàn màn hình.
- Tải xuống tệp riêng lẻ hoặc toàn bộ chủ đề/ plugin.
- Tải tệp lên.
- Tạo tệp và thư mục.
- Đánh dấu cú pháp.
- Xem hình ảnh từ trong trình chỉnh sửa.
Mặc dù có giao diện đẹp và số lượng cài đặt tốt, chưa kể đến việc hỗ trợ nâng cấp trình chỉnh sửa bài đăng và trang, Plugin Code Editor WP Editor có một thiếu sót lớn đó là thiếu tính năng tự động hoàn thành.
Nếu tính năng đó quan trọng đối với bạn thì đây không phải là Plugin Code Editor dành cho bạn, nhưng đối với những người khác, đây là trình chỉnh sửa mã thân thiện với người dùng nhất được cung cấp tại đây hiện nay.

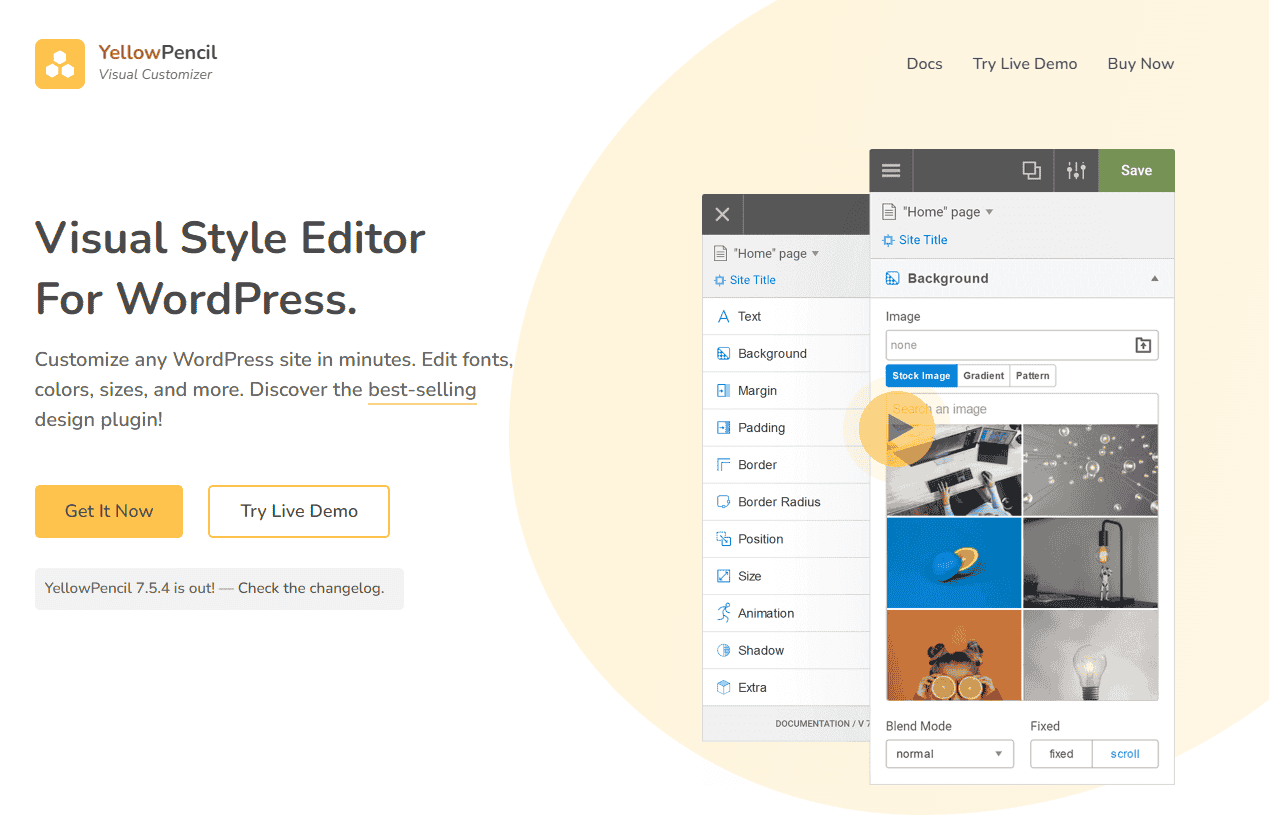
YellowPencil – Visual CSS Style Editor
YellowPencil là một plugin chỉnh sửa CSS cho WordPress giúp bạn cá nhân hóa giao diện trang web của mình ngay trong quá trình thực hiện.
Với Plugin Code Editor này, bạn có khả năng tinh chỉnh mọi trang và chủ đề mà không cần phải đụng vào mã lập trình. Chỉ cần nhấp vào phần tử mong muốn và bắt đầu chỉnh sửa trực tiếp một cách trực quan. Tùy chỉnh màu sắc, kiểu chữ, kích thước, vị trí và nhiều thuộc tính phong cách khác một cách dễ dàng. Bạn hoàn toàn kiểm soát được diện mạo của trang web với hơn 60 thuộc tính phong cách.
Ngoài ra, YellowPencil mang đến nhiều tính năng tiên tiến như việc thay đổi kích thước một cách trực quan, tích hợp chức năng kéo và thả, sử dụng công cụ đo lường, và đặc biệt là nguồn tài nguyên phong phú bao gồm các mẫu nền, phông chữ từ Google, bảng màu theo xu hướng, cũng như công cụ đáp ứng cao cấp, giúp bạn tùy chỉnh trang web sao cho hoàn hảo trên mọi kích thước màn hình.

Các tính năng chính của Plugin Code Editor YellowPencil – Visual CSS Style Editor:
- Tùy chỉnh bất kỳ trang nào, bất kỳ phần tử nào.
- Tùy chỉnh trang đăng nhập WordPress.
- Bộ chọn CSS tự động.
- Hơn 60 thuộc tính CSS.
- Kéo và thả trực quan.
- Chỉnh sửa lề & phần đệm trực quan.
- Trình chỉnh sửa CSS trực tiếp.
- Xem trước trực tiếp.
- Quản lý các thay đổi.
- Hoàn tác / Làm lại lịch sử.
- Xuất tệp biểu định kiểu.

Nguồn: Tổng hợp


