Trong bài viết này tôi sẽ hướng dẫn tạo sitemap html và XML cho blogspot ( Blogger) của bạn.
Sitemap là gì? Tại sao nên tạo sitemap cho website?
Sitemap trang web là một bản đồ đơn giản, mô tả cấu trúc bài viết và chuyên mục trên trang web. Có hai loại chính là HTML sitemap được thiết kế để hiển thị cho người dùng và XML sitemap được sử dụng để thông báo cho các bot của công cụ tìm kiếm như Google Search, Bing Search, Yahoo Search, Coccoc Search… về cấu trúc của trang web.
HTML Sitemap giúp tăng thứ hạng tìm kiếm cho website.
Thường thì, những người làm SEO (chuyên gia tối ưu hóa công cụ tìm kiếm cho trang web) thường chỉ tập trung vào XML sitemap. Việc kiểm tra XML sitemap là một phần quan trọng của công việc SEO và được coi là bắt buộc. Ngày nay, hầu hết các đơn vị thiết kế website đều bao gồm phần XML sitemap cho chủ sở hữu trang web của họ. Tuy nhiên, thường thì HTML sitemap lại ít được quan tâm và thậm chí là bị bỏ qua, kể cả đối với những SEOer mới.
Ở Việt Nam, thực tế là hiếm khi có ai click vào trang HTML sitemap. Tuy nhiên, ở các quốc gia khác, việc này khá phổ biến. Một số SEOer cũng có quan điểm rằng HTML sitemap không đóng góp nhiều cho SEO. Tuy nhiên, dựa trên kinh nghiệm SEO của tôi và những thông tin đọc được trên các blog nước ngoài, việc thiếu HTML sitemap, cũng như các trang như trang Policy hay trang giới thiệu, có thể khiến cho việc đưa website lên top trở nên khó khăn hoặc mất nhiều thời gian hơn. Do đó, trong bài viết này, tôi sẽ hướng dẫn cách tạo HTML sitemap cho trang web sử dụng nền tảng Blogspot (Blogger).
Hướng dẫn tạo HTML sitemap cho Blogger
Đối với WordPress, việc tạo HTML sitemap trở nên cực kỳ đơn giản bằng cách sử dụng các plugin có sẵn. Điều này giúp bạn tạo sitemap mà không cần kiến thức lập trình sâu. Ngược lại, đối với các trang web sử dụng mã nguồn tùy chỉnh, việc tạo sitemap HTML đòi hỏi sự can thiệp của lập trình viên hoặc yêu cầu họ thêm chức năng tự động tạo sitemap.
Đối với nền tảng Blogger, được thiết kế chủ yếu cho những người viết blog cá nhân mà không cần thuê hosting, quá trình thiết lập blog thường do chính người sử dụng thực hiện. Tuy nhiên, nếu bạn mong muốn tiết kiệm thời gian và có ngân sách, việc thuê hosting là một lựa chọn nhanh chóng hơn.
Bây giờ, chúng ta sẽ bắt đầu!
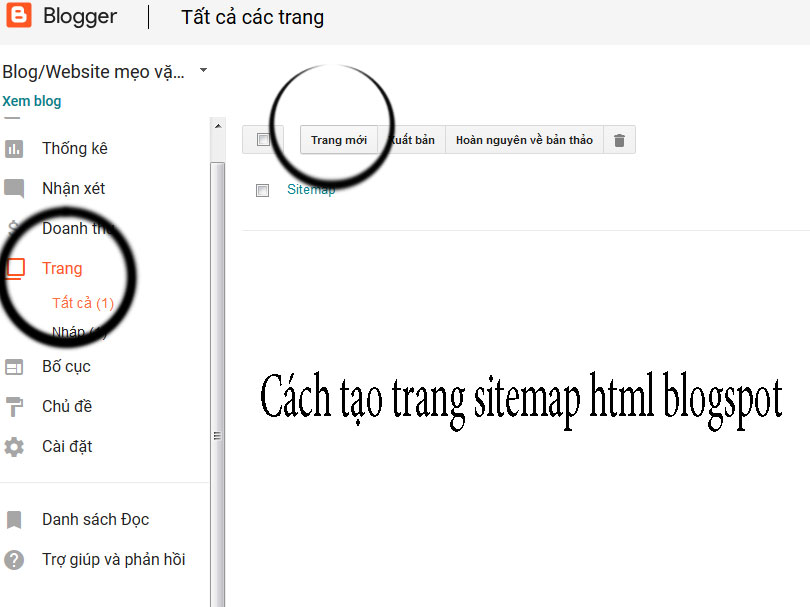
Bước 1: Bạn tạo 1 trang mới đặt tên là Sitemap trong mục Trang (Page) của trình quản lý Blogger

Bước 2. Chuyển trình nhập liệu sang chế độ html và chép đoạn code này dán vào đó.
<script type="text/javascript" Ï>
var numposts = 100;
var standardstyling = true;
function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);
}
if (standardstyling) document.write('</li>');
}
</script>
<ul>
<script src=”https://vinascript.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999″></script>
</ul>Nhớ thay đoạn địa chi https://vinascript.com bằng địa chỉ website của bạn nhé. Sau đó bạn giữ nguyên chế độ nhập html và xuất bản trang để tạo một trang tự động thêm danh sách tất cả các bài viết trên website thành sitemap html.
Tuy nhiên nhiều bạn sau khi xuất bản thì sitemap trắng tinh không có gì??. Cách khắc phục như sau:
Lưu ý quan trọng để bạn tạo sitemap html blogspot thành công
Đó là bạn cần tạo feedburner cho blog/website của bạn. Có nhiều bạn không tạo Feedburner hoặc cấu hình không đúng. Mặc dù đã thay địa chỉ website của bạn vào chỗ https://vinascript.com/. nhưng trang sitemap trắng tinh >>> Xem cách tạo và cấu hình Feedburner chuẩn
Cách tạo XML sitemap blogger
Với website/blog sử dụng nền tảng blogger (Trước đây là blogspot) thì bạn không thể tạo file sitemap.xml được. Tin vui là các template blogger mặc định. Cũng như các theme blogspot được chia sẻ trên mạng đều đã có sẵn sitemap.xml rồi. Bạn có thể để nguyên hoặc cấu hình tùy chỉnh để google index được tất cả các bài viết của bạn. Cách tạo rất đơn giản như sau:
Trong phần quản trị blogger bạn vào Cài đặt -> Tùy chọn tìm kiếm. Mục Robots.txt tùy chỉnh ( mặc định đang tắt). Bạn bấm vào chỉnh sửa và thêm đoạn code sau vào:
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: http://tencuaban.blogspot.com/sitemap.xmlLưu ý: Thay http://tencuaban.blogspot.com thành địa chỉ blog hoặc tên miền riêng của bạn. Bạn cũng có thể để google index cả mục search bằng cách xóa ‘/search’ ở dòng Disallow đi nhé. Sau khi đã chỉnh sửa xong bạn nhấn lưu lại để cập nhật tình trạng.
Khai báo sitemap blogger trong google console

Sau khi tạo sitemap xml cho blogger bạn vào Google Search console và gửi sitemap như sau.
/atom.xml?redirect=false&start-index=1&max-results=500
Sitemaps này áp dụng với Blog của bạn có 500 bài viết. Nếu Blog của bạn nhiều hơn 500 bài thì thêm dòng lệnh nữa:
atom.xml?redirect=false&start-index=501&max-results=500
Trên đây là hướng dẫn tạo sitemap html và xml cho blogger một cách cơ bản nhất. Chúc bạn tạo thành công. Và nhớ để lại bình luận cho mình nhé.