VueJS là một framework JavaScript phổ biến, ngang tầm với React và Angular JS. Việc cài đặt và thiết lập môi trường phát triển Vue trên MacOS không phức tạp, và quy trình tương tự cũng áp dụng cho các hệ thống khác. Dưới đây là hướng dẫn chi tiết về cách cài đặt và thiết lập môi trường phát triển Vue.js trên MacOS.
Hướng dẫn cài đặt Vue JS trên MacOS
Để cài vue.js trên MacOS bạn cần cài theo thứ tự như sau:
Bước 1: Cài đặt brew, công cụ quản lý package trên MacOS
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Bước 2: Sử brew để cài NodeJS
brew install node
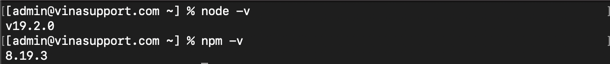
Kiểm tra bạn đã có cả node và npm chưa. Chú ý package npm được cài kèm theo gói nodejs.

Bước 3: Cài vue-cli
npm install -g @vue/cli
Kiểm tra lại
![]()
Bước 4: Tạo project với vue-cli
mkdir -p /opt/vue cd /opt/vue vue create first-project
Chọn Y để thay đổi npm registry giúp tăng tốc cài đặt npm
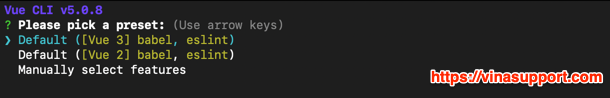
![]()
Chọn phiên bản Vue bạn muốn cài đặt. Phiên bản Vue 3 đang là phiên bản mới nhất.

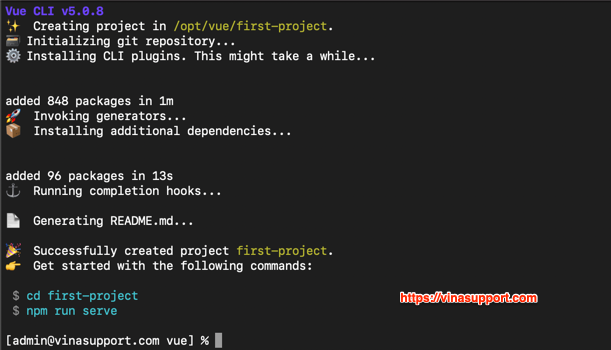
Quá trình cài đặt sẽ diễn ra, cho đến khi kết thúc bạn sẽ thấy thông tin như sau:

Vậy chúng ta đã tạo xong project.
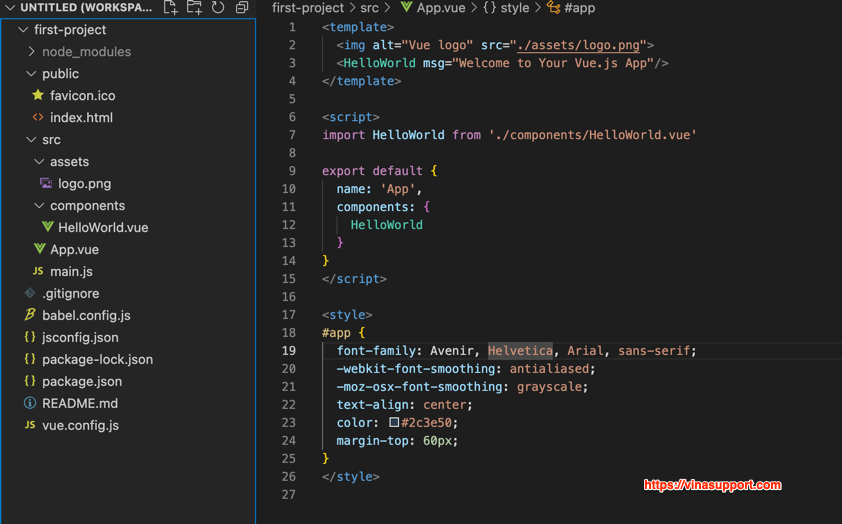
Cấu trúc thư mục của project như sau:

Bước 5: Chạy project
Truy cập vào project và chạy lệnh sau:
cd first-project npm run serve
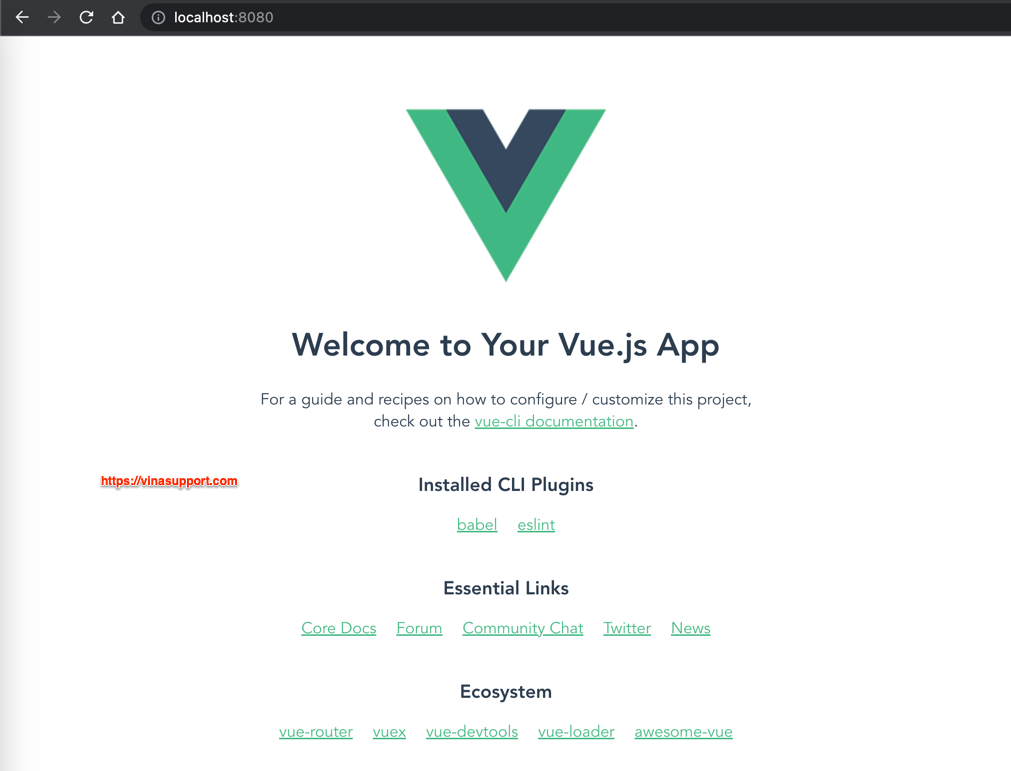
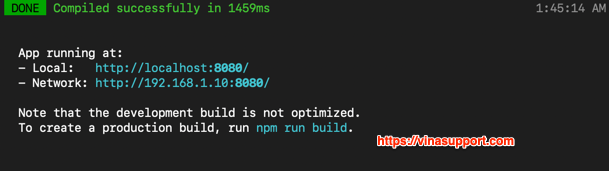
Kết quả cuối cùng:

Và khi truy cập vào đường link trê chúng ta được