HTML5, một khái niệm phổ biến trong thời gian gần đây, đại diện cho một tiến bộ quan trọng trong lĩnh vực lập trình web. Nó là một phiên bản nâng cấp của ngôn ngữ HTML, trở thành một thành phần quan trọng của World Wide Web (WWW). HTML5 ra đời nhằm giải quyết những thách thức lớn mà phiên bản trước của nó, HTML, gặp phải. Nó đã giúp tối ưu hóa trang web, làm cho chúng trở nên rõ ràng và hiệu quả hơn.
Tính đặc biệt của HTML5 không chỉ là sự tiếp tục của HTML mà còn là những cải tiến đáng kể trong khả năng xử lý đa phương tiện và tích hợp. HTML5 không chỉ giúp trang web trở nên mạnh mẽ hơn với việc hỗ trợ video, âm thanh mà còn mang lại khả năng tương tác cao hơn thông qua các tính năng như canvas và WebSockets. Nó mở ra những khả năng mới cho phát triển ứng dụng web và trải nghiệm người dùng.
Mặc dù HTML5 giữ lại nền tảng cơ bản từ HTML, nhưng nó mang lại sự linh hoạt và khả năng tương tác mạnh mẽ hơn, đáp ứng nhu cầu ngày càng tăng của cộng đồng phát triển web. Sự xuất hiện của HTML5 đã đánh dấu một bước tiến quan trọng trong việc tối ưu hóa trải nghiệm trực tuyến, đặt nền móng cho những ứng dụng web đa dạng và hiện đại.
Qua bài viết này, chúng tôi sẽ giải đáp mọi thắc mắc xoay quanh HTML5, từ chức năng chính của nó đến những khác biệt quan trọng so với HTML, để bạn có cái nhìn rõ ràng và đầy đủ về tầm quan trọng của ngôn ngữ lập trình này trong ngữ cảnh của sự phát triển web hiện đại.
HTML là gì?
HTML (Hypertext Markup Language) là ngôn ngữ được sử dụng rộng rãi trong thiết kế trang web. Hypertext là cách mà các trang web kết nối được với nhau, do đó mà các link trên trang cũng được gọi với cái tên này.
HTML là ngôn ngữ đánh dấu (Markup Language) một tài liệu bằng các thẻ (tag) để nói với trình duyệt web cấu trúc hiển thị ra màn hình.

HTML, ngôn ngữ được sử dụng rộng rãi trong thiết kế web
Tuy nhiên, HTML tỏ ra hạn chế do chức năng của nó bị hạn chế và cần được mở rộng thông qua nhiều plugin khác nhau, điều này gây khó khăn trong việc duy trì các tiêu chuẩn hợp lý. Sự mở rộng này tạo ra trang web phức tạp hơn sau một thời gian sử dụng, đồng thời tiêu tốn nhiều nguồn lực CPU và RAM. Để vượt qua những hạn chế này, HTML5 đã được phát triển và giới thiệu.
Vậy HTML5 là gì?
HTML5 là gì?
HTML5, là một tiêu chuẩn ngôn ngữ phát triển dựa trên nền tảng của HTML, nên nó kế thừa một loạt các ưu điểm trong việc xây dựng và tổ chức cấu trúc của trang web từ HTML. Điều đặc biệt là HTML5 không chỉ mạnh mẽ trong việc hỗ trợ đa phương tiện, mà còn giúp đảm bảo trải nghiệm người dùng tốt trên mọi thiết bị và trình duyệt.
Nguyên tắc lớn của HTML5 được xây dựng dựa trên mục tiêu cung cấp một nền tảng linh hoạt và tiện ích cho việc phát triển web. Trong số những nguyên tắc quan trọng này, có thể kể đến:
- Tương thích đa thiết bị: HTML5 được thiết kế để đảm bảo khả năng tương thích linh hoạt trên nhiều loại thiết bị, từ máy tính đến điện thoại di động và máy tính bảng. Điều này giúp đảm bảo rằng trang web xây dựng bằng HTML5 sẽ hiển thị đúng cách trên mọi nền tảng.
- Hỗ trợ đa phương tiện mạnh mẽ: HTML5 cung cấp các phần tử tích hợp để xử lý và hiển thị đa phương tiện như âm thanh, video mà không cần sự phụ thuộc vào các plugin bên ngoài. Điều này giúp giảm độ phức tạp và tăng hiệu suất của trang web.
- Thân thiện với người dùng: Việc tối ưu hóa cho trải nghiệm người dùng là một ưu tiên hàng đầu. HTML5 không chỉ tập trung vào việc cung cấp các tính năng mới mà còn chú trọng đến việc làm cho trang web trở nên dễ sử dụng và thân thiện với người dùng.
- Hỗ trợ tốt cho trình duyệt: HTML5 được thiết kế để hoạt động tốt trên nhiều trình duyệt khác nhau, giảm thiểu sự phụ thuộc vào các plugin và đảm bảo tính tương thích toàn diện trên nền tảng web rộng lớn.
Tổng cộng, HTML5 không chỉ là một bước tiến lớn trong sự tiến bộ của web mà còn là một nguồn động viên mạnh mẽ cho sự đổi mới và sáng tạo trong phát triển web.

HTML5 ngôn ngữ lập trình được phát triển trên nền tảng của HTML
Sự khác nhau giữa HTML và HTML5 là gì?
Có rất nhiều sự khác biệt giữa HTML và HTML5 như:
- HTML5 có thể hỗ trợ được cho nhiều ứng dụng hơn: để sử dụng được một số ứng dụng như SVG, canvas… HTML phải sử dụng thêm các phương tiện hỗ trợ tuy nhiên đối với HTML5 thì không.
- Lưu dữ liệu: HTML5 lưu trữ dữ liệu trên lưu trên HTML Local Storage, application cache còn HTML chỉ sử dụng cache của trình duyệt.
- JavaScript chạy trong web browser: HTML5 có thể hỗ trợ JavaScript chạy trên web browser, còn HDMI thì không thể thực hiện được.
- SGML: do HTML5 không dựa trên SGML như HTML, nên sản phẩm lập trình có độ tương thích cao hơn.
- Sử dụng MathML và SVG: HTML5 mợ rộng hơn HTML khi cho phép sử dụng MathML và SVG cho văn bản.
- Các element: có rất nhiều các element mới mẻ và quan trọng như summary, time, aside, audio, video, command, data, details, wbr, figcaption, figure, footer, header, article, keygen, mark, meter, output, rp, rt, section, source, track,… được tích hợp trong HTML5. Bên cạnh đó, nó cũng loại bỏ được các elements lỗi thời trong HTML như isindex, applet, basefont, dir, noframes, acronym, frame, frameset, font, big, center, strike,….

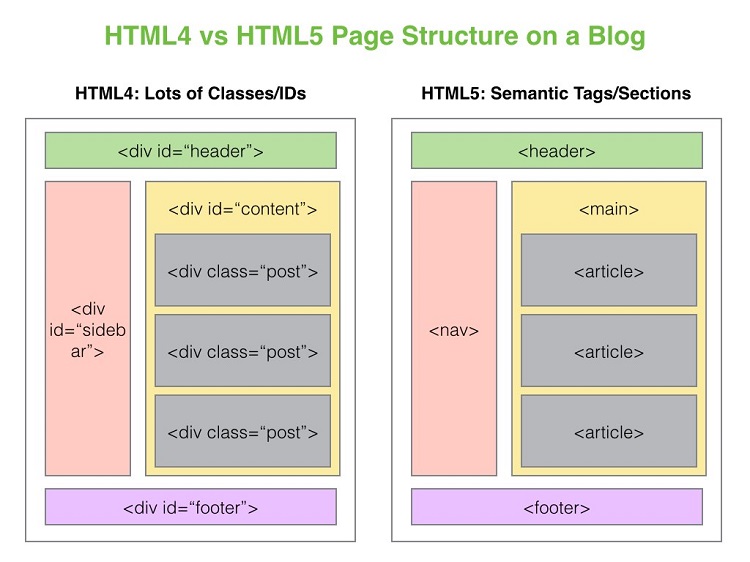
HTML và HTML5 có gì khác biệt?
Một số thẻ đã được thay đổi trong HTML5
HTML/HTML5 là ngôn ngữ sử dụng các thẻ để đánh dấu tài liệu, do vậy để sử dụng thành thạo ngôn ngữ này, các bạn cần học thuộc các thẻ và tính năng của chúng. Một số thẻ đã được cập nhật, thêm mới trong HTML5, điển hình là các thẻ sau:
- <header>, <footer>: giúp phân tách và giúp loại bỏ việc định nghĩa các id cho phần trên và dưới của các trang.
- <article>: giúp xác định một phần cụ thể về nội dung hoặc bình luận của người dùng độc lập với nội dung của trang web.
- <aside>: dùng để đánh dấu nội dung trang hiện tại.
- <nav>: giúp xác định phần nào được coi là khối điều hướng cho website.
- <section>: cho phép xác định các thành phần khác nhau của website (có tác dụng tương tự như thẻ <div> hiện tại).
- <audio>, <video>: đánh dấu những nội dung âm thanh, video trên website mà không cần nhờ đến bên thứ 3.
- <embed>: dùng để nhúng nội dung hoặc các ứng dụng bên ngoài vào trang web.
- <canvas>: cho phép sử dụng đồ họa mà không cần những ứng dụng hỗ trợ.
Ngoài ra, HTML5 cũng loại bỏ những thẻ như: <acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>,…

Một số thẻ được thay đổi trong HTML5
Tại sao bạn nên sử dụng HTML5?
Ngoài khắc phục những hạn chế của HTML, HTML5 còn có 3 lợi ích không thể không nhắc đến:
- Tương thích với trang web đã tồn tại.
- Chuẩn hóa các kỹ thuật không chính thức.
- Tăng khả năng phục vụ đa phương tiện.
Tính tương thích của HTML5 với các trang web đã tồn tại
Với những trang web cũ, HTML5 không làm cho chúng dừng hoạt động mà còn giúp tăng hiệu quả. Các trang web hoàn toàn hoạt động bình thường và tương thích với tiêu chuẩn của HTML5.
Ngoài ra, HTML5 còn hỗ trợ tất cả những phiên bản HTML cũ theo phương thức:
- Hỗ trợ lập trình viên: cho phép lập trình viên kiểm tra các đoạn mã code đã tuân thủ theo đúng tiêu chuẩn của HTML5 hay chưa.
- Hỗ trợ các hãng phát triển trình duyệt, nội dung được tạo bởi phiên bản HTML cũ sẽ được xây dựng từ đầu và tương thích với các trình duyệt hiện tại.
Chuẩn hóa các kỹ thuật không chính thức
Là ngôn ngữ chuẩn hóa các kỹ thuật không chính thức nhưng lại được sử dụng rộng rãi bởi sự tiện lợi, đơn giản và dễ sử dụng.
Tăng khả năng phục vụ đa phương tiện
Không cần phụ thuộc quá nhiều vào các công cụ bên thứ ba như Adobe Flash, việc sử dụng HTML5 mang lại nhiều lợi ích. HTML5 không chỉ hỗ trợ mạnh mẽ mà còn tương thích linh hoạt với nhiều thiết bị truy cập trang web khác nhau. Điều này giúp tối ưu hóa trải nghiệm lập trình và sử dụng ứng dụng web ở mọi nơi và mọi lúc, tạo điều kiện thuận tiện và tiết kiệm thời gian cho người phát triển và người sử dụng.
Những ưu điểm khi sử dụng HTML5
Đối với lập trình viên
- Không cần phải tạo Cookies: với phiên bản HTML5 này, các lập trình viên không cần tạo cookie khi muốn lưu thông tin.
- Có thể tùy chỉnh Data Attribute: giúp lập trình viên không cần tìm hiểu về server hoặc Ajax cũng có thể tạo ra một trang web có tính tương tác cao.
- Menu Element giúp tăng khả năng tương tác web.
- Tiện lợi khi thiết kế web mobile.
- Tăng thích tương thích cho ứng dụng web: HTML5 cho phép xử lý như một nền tảng ứng dụng, giúp lập trình viên quản trị hiệu năng được tốt hơn.
Đối với người dùng
- Trải nghiệm web tốt hơn ngay cả trên thiết bị di động
- Website và ứng dụng thân thiện với người dùng.
HTML5 đại diện cho tương lai của lập trình web, hứa hẹn mang lại một cuộc cách mạng trong trải nghiệm lướt web của chúng ta. Trong khi HTML đã đóng vai trò quan trọng trong việc xây dựng những trang web xuất sắc, HTML5 sẽ mang đến những thay đổi đáng chú ý.
Qua những hạn chế của phiên bản trước, các lập trình viên đã tạo ra những trang web tuyệt vời. Tuy nhiên, sự xuất hiện của HTML5 mở ra cánh cửa cho nhiều cải tiến và tính năng mới. Chúng ta có thể chờ đợi những trang web đẹp mắt hơn, tương tác linh hoạt hơn và trải nghiệm người dùng tốt hơn.
Bài viết đã chia sẻ thông tin để giúp bạn hiểu rõ hơn về HTML5, lý do tại sao nó được đánh giá cao như vậy. Hãy chia sẻ nếu bạn có bất kỳ thắc mắc nào, và chúng ta sẽ cùng nhau tìm hiểu thêm về xu hướng mới trong lập trình web này.


