Trong lĩnh vực lập trình, có rất nhiều thuật ngữ mang theo đa dạng ý nghĩa mà nhiều người không thể bao giờ đoán trước được. Một trong những từ ngữ phổ biến là JSON, đối với nhiều người đến nay vẫn là một khái niệm mơ hồ và khó hiểu. Nếu bạn vẫn còn thắc mắc về JSON là gì và làm thế nào để sử dụng nó, bài viết dưới đây sẽ cung cấp những giải đáp chi tiết để giúp bạn hiểu rõ hơn về chủ đề này.
Nên hiểu JSON là gì?
JSON là viết tắt của JavaScript Object Notation, đây là một định dạng dữ liệu tuân theo một quy tắc nhất định, có khả năng được đọc bởi hầu hết các ngôn ngữ lập trình hiện nay. Được biết đến như một trong những tiêu chuẩn mở, JSON chủ yếu được sử dụng để trao đổi dữ liệu trên các trang web. Nó có thể được mô tả một cách đơn giản là một cách để lưu trữ thông tin có cấu trúc, thường được áp dụng để truyền tải dữ liệu giữa server và client trong môi trường web.

Định nghĩa JSON là gì?
JSON Server là một công cụ cung cấp một giải pháp đơn giản để tạo và quản lý dữ liệu dưới định dạng JSON. Trong ngữ cảnh này, JSON được sử dụng để biểu diễn dữ liệu thông qua các cặp key-value, hỗ trợ cả cấu trúc đối tượng và mảng. Cộng đồng phần lớn nhà phát triển sử dụng JSON để tương tác với AJAX, tận dụng khả năng nén dữ liệu tải không đồng bộ một cách hiệu quả.
Ứng dụng của JSON Server không chỉ giới hạn trong việc tạo và quản lý dữ liệu, mà còn mở ra khả năng tương tác động trên trang web. Trang web có thể cập nhật thông tin mà không cần phải làm mới trang, điều này trở thành một quá trình đơn giản và hiệu quả. Trong thời đại hiện nay, nhiều trang web đã tích hợp AJAX và sử dụng file JSON để đạt được điều này.
Ngoài ra, JSON Server cũng hỗ trợ việc yêu cầu dữ liệu từ nhiều domain khác nhau thông qua phương thức gọi là JSONP. Điều này làm cho việc tương tác và truy cập dữ liệu trở nên linh hoạt hơn, áp dụng một số biện pháp như sử dụng thẻ.
Ưu điểm của JSON là gì?
JSON đang rất được yêu thích hiện nay bởi vì nó sở hữu những tính năng nổi bật như:
- JSON là định dạng trao đổi dữ liệu của văn bản với dung lượng nhẹ.
- JSON là một ngôn ngữ hoàn toàn độc lập.
- JSON thường có thể tự mô tả được và rất dễ hiểu.
Hiện nay, chuỗi JSON thường sẽ được mã hóa với 2 dạng là: Mã hóa Json_encode và Json_decode. Và sau khi thực hiện mã hóa thì việc kiểm tra nội dung đã được mã hóa và được lưu cần đưa vào test bằng trang web chính của JSON là: json.parser.ofline.fr/
Ví dụ giúp lý giải JSON là gì?
{“name” : “Vinascript”,“title” : “Tìm việc làm IT cho Developer”.“description” : “là một hệ sinh thái cộng đồng của các lập trình viên”,}
Dựa vào ví dụ đã được đề cập trước đó, có thể nhận thấy rằng cấu trúc của chuỗi JSON được hiển thị bằng cách sử dụng dấu ngoặc {}, trong đó các cặp key và value của JSON phải được bao quanh bởi dấu nháy kép “”. Nếu người dùng quyết định đặt chúng trong dấu ngoặc đơn, điều này sẽ khiến chuỗi không còn đúng là một đối tượng JSON hợp lệ nữa.
Đối với trường hợp nếu giá trị (value) của bạn chứa dấu ngoặc kép, quy tắc là sử dụng dấu ngoặc đơn () để bao quanh giá trị đó.

JSON có vai trò quan trọng trong lĩnh vực IT
Khi đối mặt với chuỗi JSON chứa lượng dữ liệu lớn, quan trọng nhất là tận dụng dấu phẩy để hiệu quả trong việc phân tách các phần, như hướng dẫn mẫu từ ITNavi. Đối với các key trong JSON, nên sử dụng chữ cái không dấu, số hoặc dấu gạch dưới, tránh sử dụng khoảng trắng.
Lưu ý đặc biệt là không nên đặt số làm ký tự đầu tiên. Về cách lưu trữ, tuy JSON có thể được lưu dưới bất kỳ phần mở rộng nào, thường là .js hoặc .JSON. Nguyên ban đầu, JSON được phát triển để hỗ trợ ứng dụng viết bằng Javascript.
Tuy nhiên, sau này, JSON đã trở thành một định dạng dữ liệu phổ quát và có thể được tích hợp trong bất kỳ ngôn ngữ hoặc công nghệ nào mà không bị hạn chế. Các giá trị mà key có thể mang trong JSON bao gồm chuỗi ký tự, số, giá trị rỗng, đối tượng hoặc mảng.
Cấu trúc của chuỗi JSON Format là gì?
Trong cấu trúc của một chuỗi JSON, có nhiều dạng khác nhau, và để hiểu rõ hơn, bạn cần nắm vững các khái niệm như object và các kiểu object, kiểu object trong mảng, và kiểu nest object. Object bao gồm các cặp key-value, và trong JSON, chúng thường được biểu diễn bằng dấu ngoặc nhọn `{}`. Cấu trúc object trong JSON tương tự như object trong Javascript.
Tuy nhiên, có một số điểm khác biệt. Ví dụ, key trong JSON phải luôn nằm trong dấu ngoặc kép và không thể là một biến số. Phần value chỉ chấp nhận các loại cơ bản như numbers, boolean, arrays, date, undefined, và không chấp nhận function, date, undefined như trong Javascript. JSON cũng không cho phép có dấu phẩy ở cuối, khác với Javascript.
Cụ thể, cấu trúc chuỗi JSON được mô tả như sau:
Định nghĩa Object là gì?
Object trong JSON thường được thể hiện bằng dấu ngoặc nhọn {} và Object sẽ bao gồm những giới hạn như sau:
- Key: Bắt buộc phải nằm trong dấu ngoặc kép “” và nó không được là biến số.
- Value: Nó chỉ cho phép các kiểu dữ liệu cơ bản nhất như: numbers, string, boolean, arrays, objects, null,.. Và Value không cho phép thực hiện function, date hoặc undefined như ITNavi đã đề cập ở phía trên.
- Không cho phép sử dụng dấu phẩy ở cuối như Object có trong Javascript.

Cách sử dụng JSON server là gì?
Các kiểu Object
Hiện nay, Object tiêu biểu với những kiểu như sau:
- Object in Array
- Nest Object
Để hiểu rõ hơn về cấu trúc của nó thì sau đây là các ví dụ mà bạn có thể theo dõi để phân tích: Ví dụ: Có 2 sinh viên gồm: Nguyễn Quang Linh 23 tuổi, Nguyễn Thị Lan_22 tuổi và Nguyễn Thanh Chung_22 tuổi. Bạn sẽ xây dựng chuỗi JSON để lưu trữ thông tin danh sách của các sinh viên này như thế nào?Nếu dựa vào ví dụ này thì JSON sẽ không thể lưu được và nếu lưu thì nó sẽ thành như sau:
{ "sinhvien1_ten" : "Nguyễn Quang Linh", "sinhvien1_tuoi" : "23 Tuổi", "sinhvien2_ten" : "Nguyễn Thị Lan", "sinhvien2_tuoi" : "22 Tuổi", "sinhvien3_ten" : "Nguyễn Thanh Chung", "sinhvien4_tuoi" : "22 Tuổi"}
Nhìn vào cách lưu trên bạn sẽ nhận ra rằng nó không hợp lý. Bởi vì, thường thì mỗi đối tượng chúng ta đều sẽ gom chúng lại vào một nơi lưu trữ để tiện hơn cho việc phân chia và tìm kiếm. Tuy nhiên, chuỗi này lại không được như vậy, và sau đây là cách lưu khác.
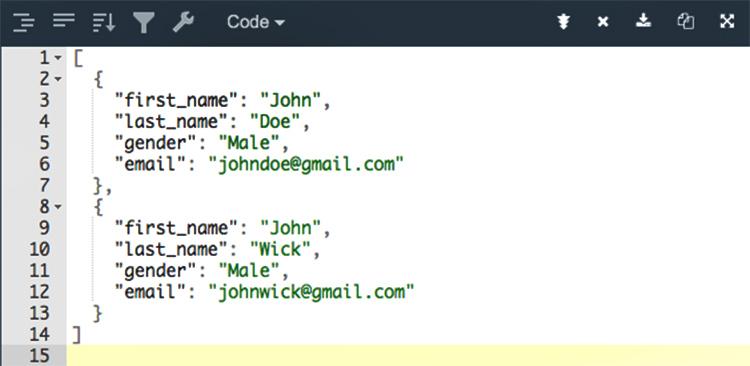
[ { "name" : "Nguyễn Quang Linh", "age" : "23 tuổi" }, { "name" : "Nguyễn Thị Lan", "age" : "22 tuổi" }, { "name" : "Nguyễn Thanh Chung", "age" : "23 tuổi" }]
Cách lưu này trông sẽ gọn hơn bởi vì chúng ta đã dùng dầu [] để gom nhóm chúng lại. Và, bên trong nó là danh sách các chuỗi JSON con đã được cách nhau bởi dấu phẩy (,). Lưu ý, bạn cần phải tuân theo những quy tắc JSON mà phần định nghĩa JSON là gì đã được ITNavi trình bày nhé.
Nên hiểu định dạng JSON là gì?
Nếu bạn đang gặp khó khăn hoặc không rõ về định dạng JSON, hãy hiểu như sau: JSON được thiết kế với sự rõ ràng, giúp người dùng dễ dàng áp dụng theo các quy tắc tương ứng. Vì JSON thường chỉ là một định dạng văn bản, nên việc chuyển đổi và trao đổi dữ liệu giữa máy chủ và các máy khác trở nên thuận lợi.
Định dạng JSON có thể tích hợp vào nhiều ứng dụng với các đối tượng dữ liệu thông dụng của bất kỳ ngôn ngữ lập trình nào. Do đó, nếu bạn nhận được dữ liệu từ máy chủ trong định dạng JSON, bạn có thể sử dụng nó dễ dàng trong bất kỳ đối tượng nào khác có sẵn trong JavaScript.

Định dạng JSON Format là gì?
Tìm hiểu quan hệ của AJAX và JSON là gì?
AJAX là một bộ kỹ thuật thiết kế web được tạo ra để tối ưu hóa hoạt động của ứng dụng web thông qua việc thực hiện các tác vụ mà không làm tải lại trang hoặc chờ đợi đồng bộ từ server. Đặc điểm quan trọng của AJAX là khả năng xử lý không đồng bộ, cho phép gửi và nhận dữ liệu từ server mà không ảnh hưởng đến hiển thị của trang.
Một trong những ưu điểm nổi bật của AJAX là khả năng tương tác linh hoạt với dữ liệu JSON. Nhờ vào AJAX, việc lấy và phân tích dữ liệu JSON trở nên dễ dàng, mở rộng khả năng tương tác giữa trình duyệt và máy chủ. Điều này giúp cải thiện trải nghiệm người dùng và tăng cường khả năng đáp ứng của ứng dụng web.
Thực hiện các yêu cầu đối với máy chủ từ phía sau trở nên hiệu quả hơn thông qua việc sử dụng AJAX. Không chỉ giúp trao đổi dữ liệu một cách linh hoạt, mà AJAX còn cho phép cập nhật thông tin trên trang web mà không cần phải tải lại toàn bộ trang. Điều này giúp giảm thời gian đáng kể và tăng tính thẩm mỹ của ứng dụng web.
Thuật ngữ “AJAX” không chỉ đơn thuần là một kỹ thuật, mà còn là một thuật ngữ chung dành cho các phương pháp kết nối của người dùng với máy chủ. Sự linh hoạt và hiệu quả của AJAX làm cho nó trở thành một phần quan trọng của quá trình phát triển ứng dụng web hiện đại.
Tổng kết
Bài viết trên cung cấp một tóm tắt đầy đủ về tất cả các thông tin liên quan đến JSON mà Blog đã thu thập. Chúng tôi hy vọng rằng, sau khi đọc bài viết, bạn sẽ có hiểu biết sâu sắc về JSON và sẽ thành thạo cấu trúc cơ bản của một chuỗi JSON.


