Về SEO. Chúng tôi đã xây dựng và tối ưu hóa hàng trăm trang web khác nhau, lớn và nhỏ, đồng thời thực hiện nhiều công việc liên quan đến SEO. Tuy nhiên, đây là lần đầu chúng tôi quyết định chia sẻ kiến thức này với mọi người. Trong bài viết đầu tiên về SEO này, chúng tôi sẽ giới thiệu về các thẻ và Meta Tags quan trọng nằm trong phần Head của trang web. Đây là những yếu tố quan trọng trong quá trình tối ưu hóa trang web cũng như SEO onpage.
Vì sao chúng quan trọng cho SEO?
Không phải quan trọng mà rất quan trọng, vì các thẻ, meta tags được sử dụng trong phần head của website chưa đứng các thông tin của website chúng ta để cung cấp cho các công cụ tìm kiếm. Nó phản ánh nội dung chính của 1 bài viết trên website.
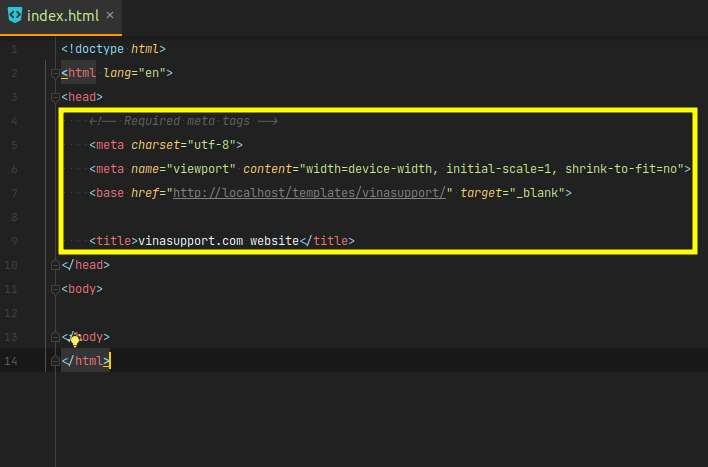
Trong thiết kế HTML cơ bản thì vị trí của chún đặt trong tag <head></head>

Các thẻ và Meta Tags trong phần Head cần thiết cho SEO
1. Thẻ title
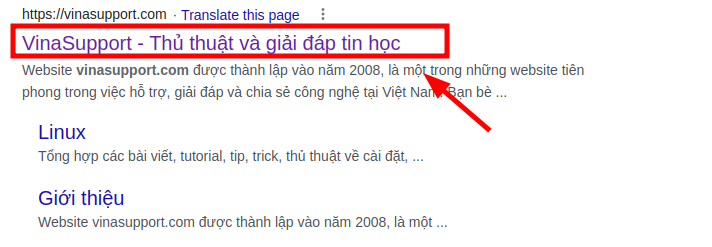
Đây là tiêu đề trang web mà chúng ta luôn luôn cần phải có. Nó có chứa nội dung chính của trang web chúng ta. Người truy cập từ chính total này có quyền định bấm vào đường link trên Google không.
<title> Tiêu đề của trang web. </title>

Để tối ưu tốt title của trang web các bạn cần lưu ý các vấn đề sau:
- Phải chứa nội dung và từ khóa chúng ta cần SEO.
- Độ dài tối đa từ 60-65 ký tự. Dù Google nói độ dài là không giới hạn nhưng bạn nên hạn chết độ dài tối đa để tối ưu hóa hiển thị trên Google Search. Trường hợp bạn viết dài quá thì nó sẽ bị cắt ngắn và thêm 3 dấu chấm “…”
2. Thẻ Description Meta Tag
Title và meta description là hai thẻ quan trọng trên phần header của một trang web. Thẻ “title” định nghĩa tiêu đề của trang, còn thẻ “meta description” chứa một mô tả ngắn gọn về nội dung của bài viết hoặc trang web. Chúng đóng vai trò quan trọng trong việc quyết định cách Google xác định từ khóa nào liên quan đến nội dung của bạn.

VD: Dòng tag meta description của vinasupport.com
<meta name="description" content="Website tiên phong trong việc hỗ trợ, giải đáp tin học và chia sẻ công nghệ tại Việt Nam." />
Để tối ưu tốt thẻ Meta Description chúng ta cần lưu ý:
- Phản ánh được nội dung bài viết. Nội dung dễ hiểu và thân thiện với người dùng.
- Độ dài tối đa khoảng từ 160 đến 165 ký tự.
3. Thẻ Robots Meta Tags
Một thẻ Robots Meta Tags, hay còn gọi là robots tags, là một phần của mã HTML được đặt trong thẻ `<head>` của trang web. Chúng được sử dụng để cho biết cho các công cụ tìm kiếm quyết định xem URL nào sẽ được quét (crawl) và lập chỉ mục (index).
<meta name='robots' content='index, follow' />
Những nội dung chính của thẻ này là:
- index: cho phép đánh chỉ mục URL trên công cụ tìm kiếm
- noindex: không cho phép đánh chỉ mục URL trên công cu tìm kiếm
- follow: Được phép truy cập tới URL để khám phá các trang khác
- nofollow: Không được phép truy cập tới URL
Ngoài ra bạn có thể chỉ định các loại bot khác nhau như là:
<meta name="googlebot" content="noindex"> <meta name="googlebot-news" content="nosnippet">
Chú ý đây là thẻ khá quan trọng giúp bọn điều hướng nội dung của trang web được xuất hiện trên công cụ tìm kiếm.
4. Thẻ Canonical Tag
Một thẻ HTML giúp bạn ngăn chặn các sự cố trùng lặp URL trong quá trình tối ưu hóa công cụ tìm kiếm, bẳng cách chỉ định URL chuẩn của trang Web.
Ví dụ khi bạn sử dung phân trang thì URL lúc này nếu không sử dụng thẻ Canonical Tags nó sẽ index 1 loạt các link:
- https://vinascript.com/hosting-domain/
- https://vinascript.com/hosting-domain/trang/2/
- https://vinascript.com/hosting-domain/trang/3/
- https://vinascript.com/hosting-domain/trang/3/?preview=true
Như thế nó sẽ khiến nội dung của trang web của bạn bị trùng lặp trên các công cụ tìm kiếm. Để ngăn chặn nó, ở các trang trên, chúng ta phải chỉ định URL chuẩn cho nó.
<link href="https://vinasupport.com/hosting-domain/" rel="canonical">
Như thế chỉ có URL là https://vinascript.com/hosting-domain/ sẽ được khuyến khích lập chỉ mục.
5. Các thẻ Open Graph tags
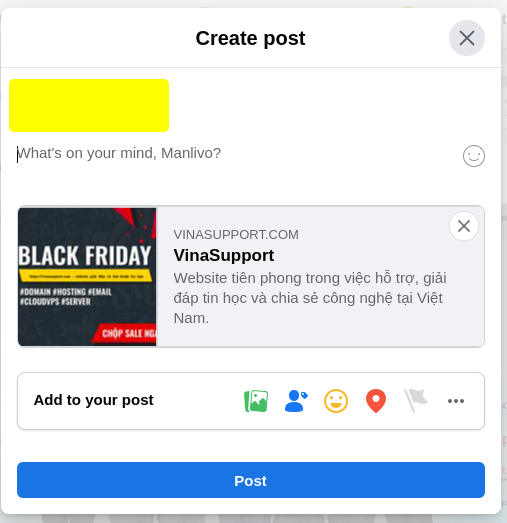
Open Graph Tags là các thẻ mạng xã hội, chủ yếu là thẻ của Facebook và Twitter. Khi chúng ta chia sẻ nội dung lên các mạng xã hội. Dựa vào các thẻ này, thì mạng xã hội có thể hiển thị nội dung chính xác của trang web chúng ta trên dòng status, dòng twiter.

Facebook Open Meta Tags
<meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" /> <meta property="og:type" content="article" /> <meta property="og:title" content="When Great Minds Don’t Think Alike" /> <meta property="og:description" content="How much does culture influence creative thinking?" /> <meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />
Twitter Open Meta Tags
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@nytimesbits" /> <meta name="twitter:creator" content="@nickbilton" /> <meta property="og:url" content="http://bits.blogs.nytimes.com/2011/12/08/a-twitter-for-my-sister/" /> <meta property="og:title" content="A Twitter for My Sister" /> <meta property="og:description" content="In the early days, Twitter grew so quickly that it was almost impossible to add new features because engineers spent their time trying to keep the rocket ship from stalling." /> <meta property="og:image" content="http://graphics8.nytimes.com/images/2011/12/08/technology/bits-newtwitter/bits-newtwitter-tmagArticle.jpg" />
6. Thẻ Viewport Meta Tag
Thẻ Viewport xác định tỷ lệ các thành phần trên trang web để hiển thị phù hợp với các thiết bị như máy tính, điện thoại, máy tính bảng.
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
Nhờ có thẻ này mà giao diện trang web của bạn sẽ thân thiện hơn với người dùng sử dụng các thiết bị mobile.


