Trong nội dung này, tôi sẽ chia sẻ về cách tôi thiết lập môi trường VS Code cá nhân của mình. Điều này sẽ bao gồm thông tin về theme, icon, font chữ, và các tiện ích mở rộng mà tôi sử dụng.
🥇Theme
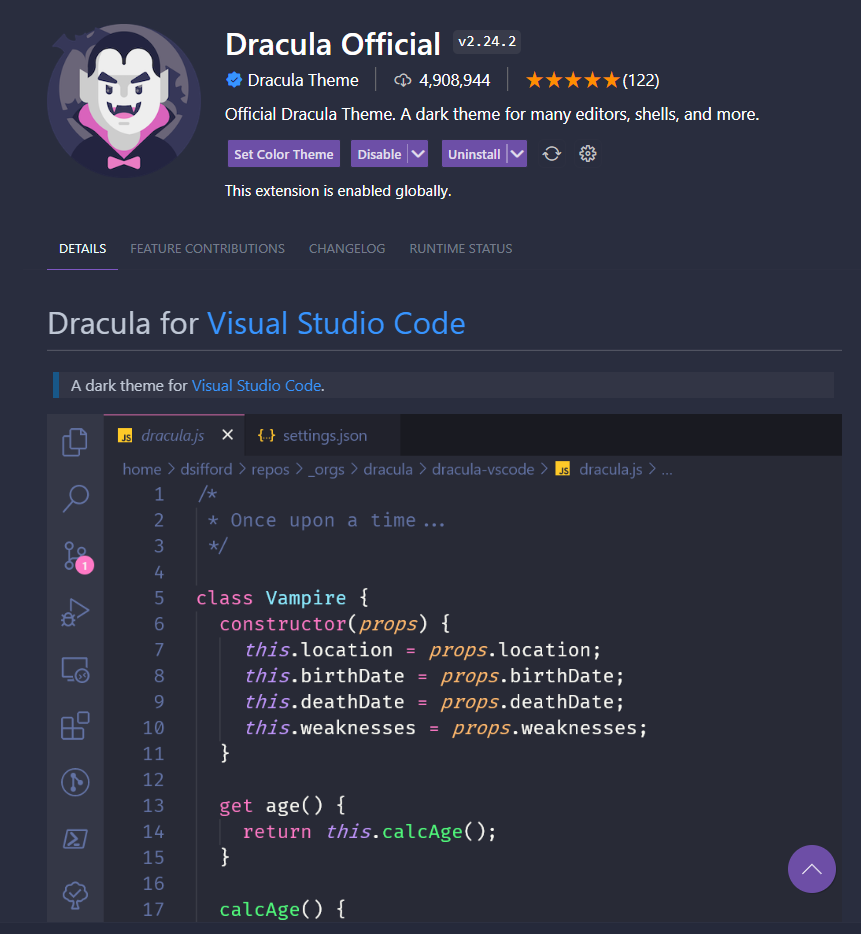
Mình sử dụng Dracula Official làm theme chính cho VS Code
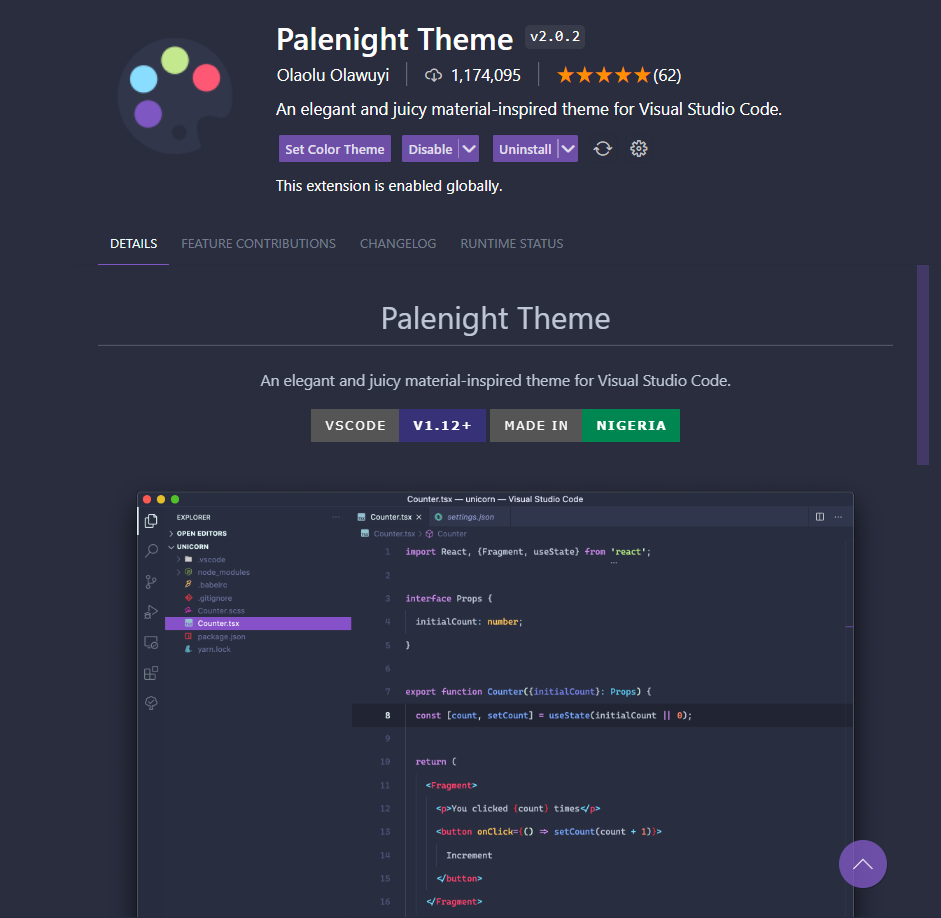
Thi thoảng đổi sang Palenight Theme cho đỡ căng mắt, vì Dracula Official có độ tương phản khá cao
🥇Icon
Với icon, mình dùng Material Icon Theme
🥇Font lập trình
Mình sử dụng font Cascadia Code, đây là một font miễn phí từ Microsoft, hỗ trợ tiếng Việt, coding ligature, và các kiểu chữ phong cách. Tóm lại, đây là một lựa chọn tuyệt vời cho một font miễn phí.
Mọi người cứ lên Github chính của Cascadia Code rồi tải bản release mới nhất về là được.
Cách cài đặt cũng đơn giản thôi, mọi người giải nén ra. Vào folder ttf tìm cho mình 2 file là CascadiaCode.ttf và CascadiaCodeItalic.ttf, chỉ cần cài 2 file này là được. Đây là font dạng ttf variable, có thể set font weight bất kỳ giá trị nào từ 200-700
🥇Extension
Ngoài cái extension Dracular Official cho theme và Material Icon Theme cho icon thì mình còn dùng các extension dưới đây
(Tổng hợp những extension hay của Vscode)
🥈Auto Rename Tag
Một thẻ HTML hay trong jsx thì thường có thẻ mở và thẻ đóng, khi chúng ta sửa tên thẻ mở thẻ thì đóng nó cũng sửa tên theo

🥈Editorconfig for VS Code
Mục đích của cái này là giúp cho VS Code đọc và kích hoạt được các setting trong file .editorconfig

🥈ES7+ React/Redux/React-Native snippets
Bộ snippet cho anh em code React, code Vue hay Angular thì cài mấy cái khác nhé

🥈ESLint
Extension này giúp VS Code hiểu và kích hoạt được tính năng check lỗi trên editor khi source code của bạn có file config eslint

🥈Excel Viewer
Đọc file .csv trực tiếp trên VS Code

🥈file-tree-generator
Generate cấu trúc thư mục trong một dự án, ví dụ như thế này
txt
📦rss ┣ 📜atom.xml ┣ 📜feed.json ┗ 📜feed.xml

🥈filesize
Chỉ đơn giản là xem kích thước 1 file thôi, nó khá hữu dụng khi mình xem nhanh kích thước file bundle khi build ra chẳng hạn

🥈GitLens — Git supercharged
Giúp hiển thị lịch sử file trong quá khứ, thông tin người commit, rebase bằng UI trực quan,… Nói chung là nhiều lắm, nên cài khi làm việc với Git nhé mọi người.

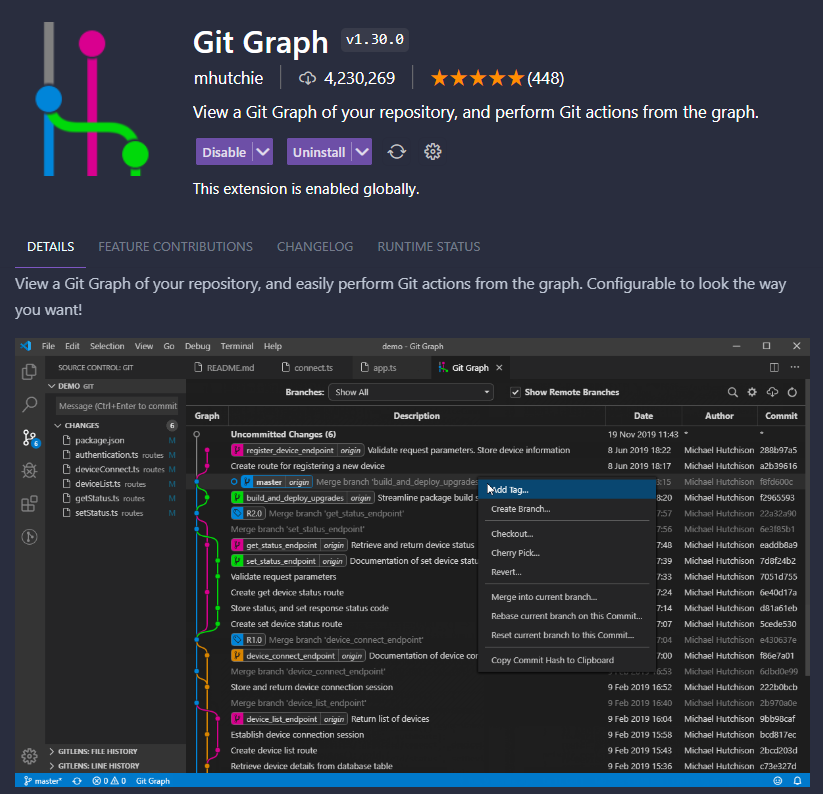
🥈Git Graph
Hiển thị sơ đồ các nhánh khi làm việc với Git, cái tính năng Git Graph này nó có ở GitLens — Git supercharged phiên bản trả phí.
Việc gì chúng ta phải trả phí khi mà có một extension Git Graph free mà ngon không kém, đúng không!
“Đúng nhận, sai cãi 🤣”

🥈html to JSX
Đúng như cái tên của nó, giúp convert nhanh code html sang jsx, rất hữu ích khi làm việc với ReactJs

🥈Live Server
Cái này là huyền thoại rồi, giúp chúng ta thay đổi code html, css, js thì trình duyệt sẽ tự động refresh lại, đỡ tốn thời gian rất nhiều.

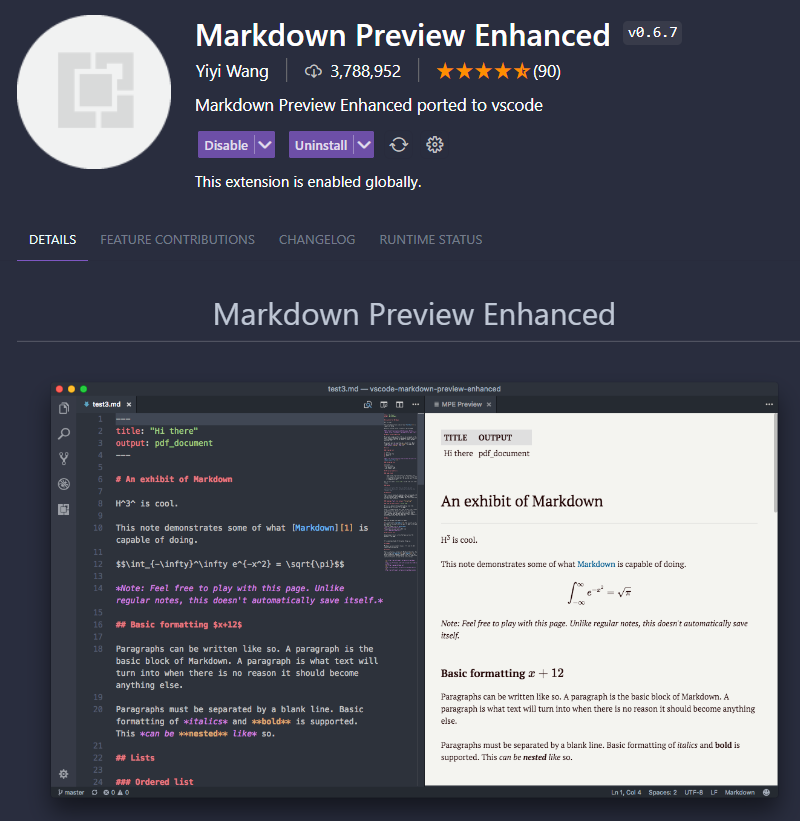
🥈Markdown Preview Enhanced
Mình thường xuyên làm việc với file markdown, extension này giúp mình xem file markdown một cách trực quan như xem pdf vậy. Nó còn hỗ trợ xuất file markdown sang pdf nữa.

Mình viết CV bằng file markdown và xuất pdf bằng extension này đây 💓
🥈markdownlint
Giúp chúng ta kiểm tra các lỗi khi viết markdown

🥈MDX
Hỗ trợ VS Code đọc được file .mdx, blog này của mình được viết bằng file .mdx kết hợp với NextJs đó.

🥈open in browser
Chỉ đơn giản là click chuột phải vào file html và mở bằng trình duyệt. Nhưng nó rất hữu ích trong VS Code, mình cũng không hiểu sao VS không implement luôn cái này vào luôn cho khỏe, đỡ phải cài extension

🥈Prettier – Code formatter
Format code cho VS Code. Hỗ trợ đọc, hiểu và áp dụng file config prettier cho editor.

🥈Tailwind CSS IntelliSense
Gợi ý class cho những ai dùng Tailwindcss

🥈vscode-pdf
Xem file pdf trên VS Code

🥈vscode-styled-components
Highlight thuộc tính khi viết styled components

🥈YAML
Giúp VS Code đọc các file yaml

🥇Setting cho VS Code
Các bạn có thể chèn đoạn json này vào file settings.json của VS Code để tiết kiệm thời gian
json
"workbench.iconTheme": "material-icon-theme","workbench.colorTheme": "Palenight Operator","editor.fontFamily": "Cascadia Code, monospace","editor.fontLigatures": "'ss01', 'ss02', 'ss03', 'ss04', 'ss05', 'ss06', 'zero', 'onum'","editor.fontSize": 18,"editor.fontWeight": "370","editor.lineHeight": 1.75,"editor.linkedEditing": true,"terminal.integrated.fontWeight": "370","terminal.integrated.lineHeight": 1.1,"terminal.integrated.letterSpacing": 1,"terminal.integrated.fontWeightBold": "600"
Hoặc làm từng bước như dưới đây
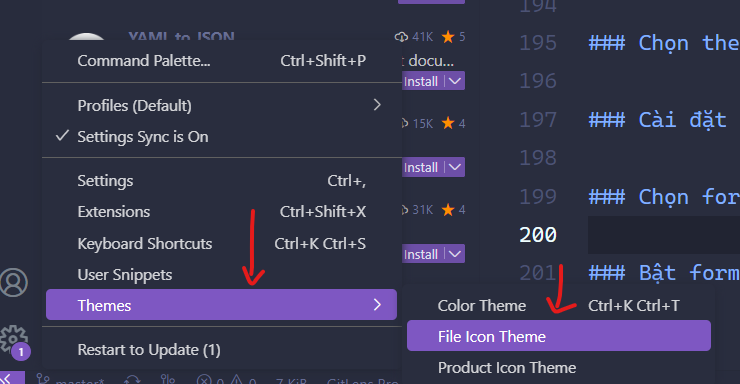
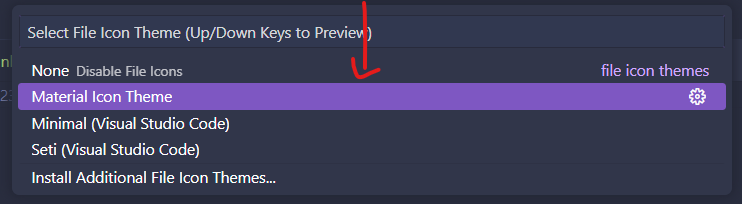
🥈Chọn file icon theme mặc định
Các bạn làm theo như hình là được nhé


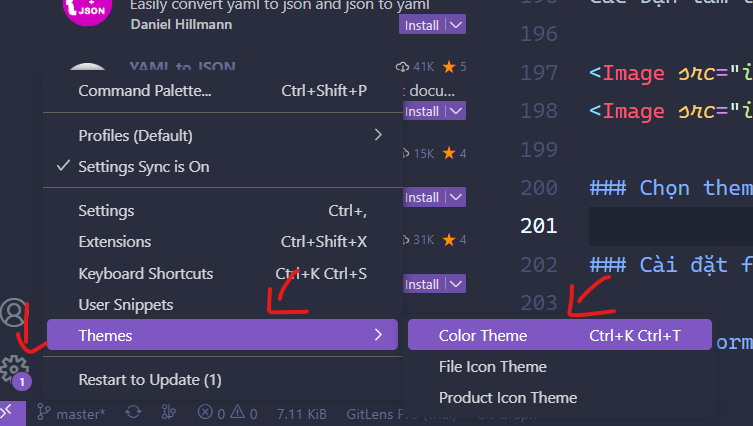
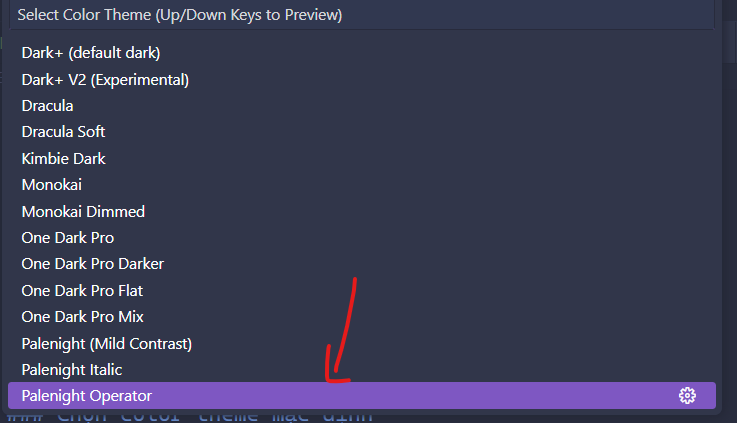
🥈Chọn color theme mặc định
Chọn color theme cũng tương tự với file icon theme


🥈Cài đặt font chữ
Mở settings.json trong VS Code lên và thêm những đoạn cấu hình dưới vào cho nhanh nha, đỡ phải mò mò trong setting UI làm gì cho lâu.
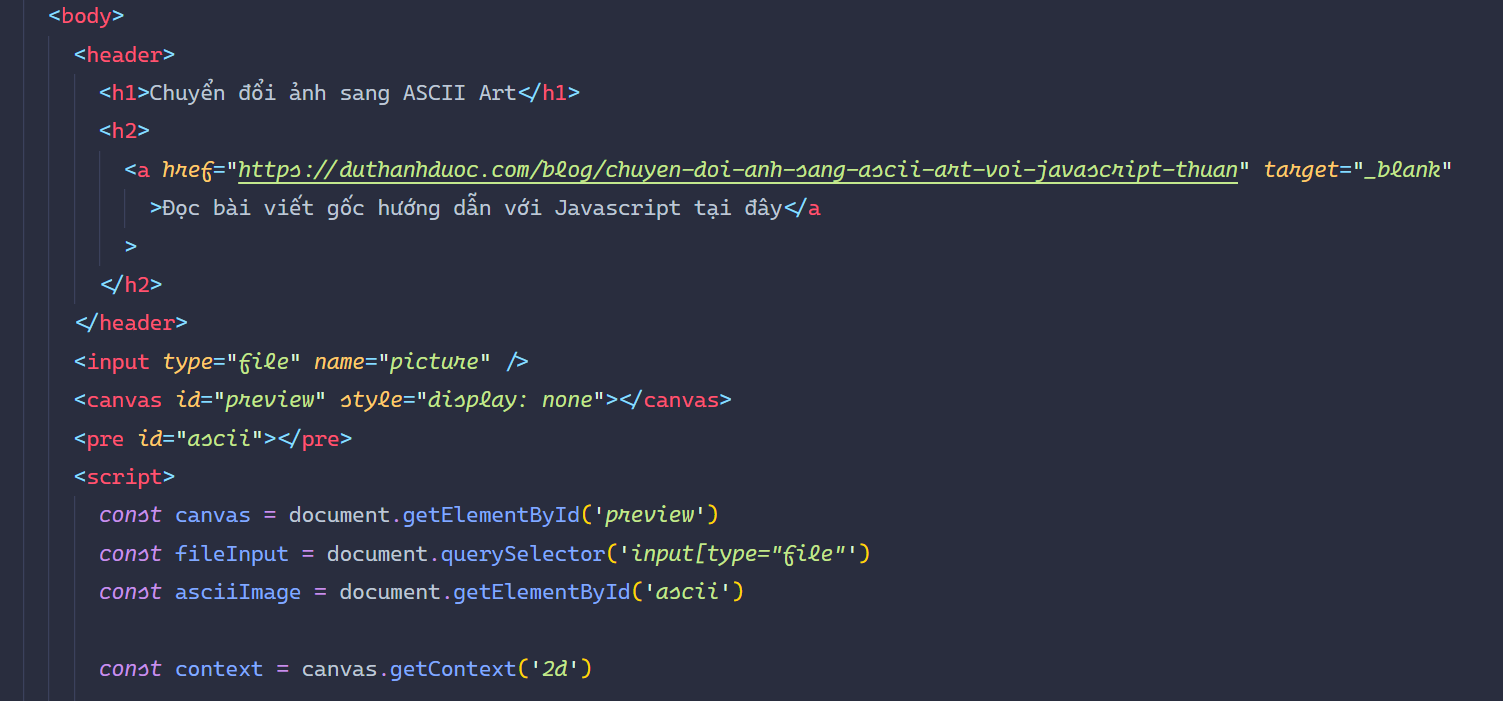
Cái "editor.fontLigatures": "'ss01', 'ss02', 'ss03', 'ss04', 'ss05', 'ss06', 'zero', 'onum'" nó sẽ giúp kích hoạt bộ stylistic của font CascadiaCode
json
"editor.fontFamily": "Cascadia Code, monospace","editor.fontLigatures": "'ss01', 'ss02', 'ss03', 'ss04', 'ss05', 'ss06', 'zero', 'onum'","editor.fontSize": 18,"editor.fontWeight": "370","editor.lineHeight": 1.75,"editor.linkedEditing": true,"terminal.integrated.fontWeight": "370","terminal.integrated.lineHeight": 1.1,"terminal.integrated.letterSpacing": 1,"terminal.integrated.fontWeightBold": "600""editor.defaultFormatter": "esbenp.prettier-vscode","editor.formatOnSave": true,"tailwindCSS.experimental.classRegex": ["[a-zA-Z]*class[a-zA-Z]*='([^']+)'"]
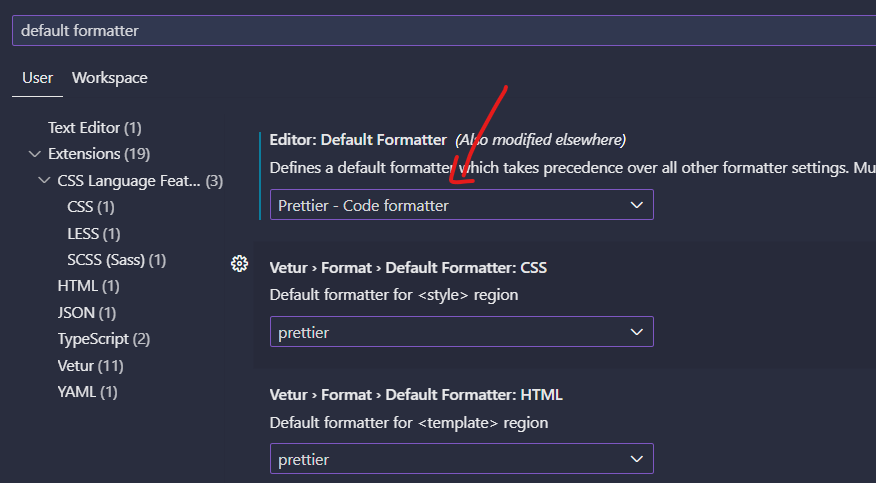
🥈Chọn Prettier làm formatter mặc định
Mở setting lên và chọn như hình dưới là được

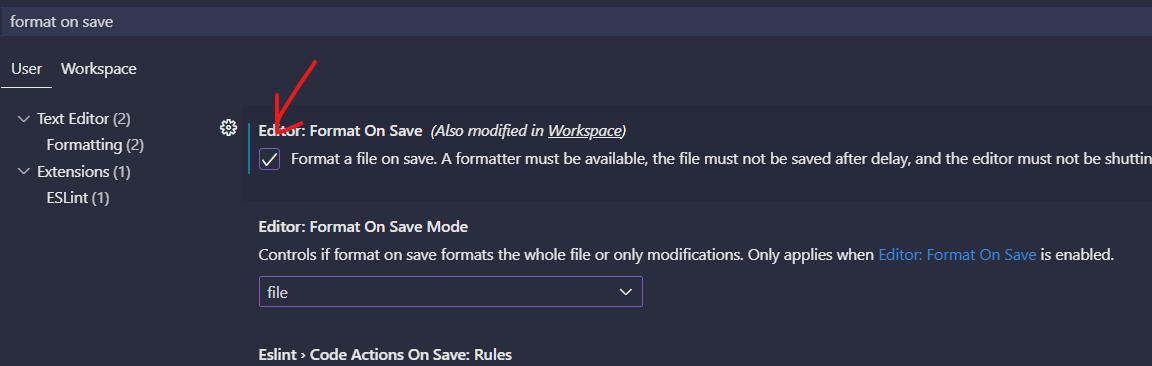
🥈Bật format on save
Khi lưu file thì tự động format lại, rất nhanh và tiện lợi

🥈Bonus một số setting
🥉Giúp tailwindcss gợi ý class ở những prop không có tên là class
Thêm đoạn này vào settings.json là được: "tailwindCSS.experimental.classRegex": ["[a-zA-Z]*class[a-zA-Z]*='([^']+)'"].
Từ giờ, những thuộc tính (prop) có tên bắt đầu bằng class thì tailwindcss sẽ tự động gợi ý class
Nào có gì hay thì mình sẽ update thêm tại bài viết này nhé 😉, còn bây giờ thì hết rồi…
<Nguồi: duthanhduoc>







One thought on “Cách mình setup VS Code | Extensions, Themes, Setting, Tips và Tricks”