Mọi dự án đều cần một giao diện để quản lý cài đặt và tùy chọn ứng dụng của họ, và Odoo cũng không phải là một ngoại lệ. Odoo cung cấp sự hỗ trợ xuất sắc cho việc tạo và tùy chỉnh màn hình cài đặt. Đây là bài viết mới nhất sau vài năm tôi không viết về Odoo nữa. Bài viết này dựa trên mã nguồn của Odoo phiên bản 16, phiên bản mới nhất hiện tại.
Màn hình cài đặt được Odoo định nghĩa thông qua một mô hình có tên “res.config.settings” và nó được đặt trong phần mở rộng có tên “base_setup”. Để tạo và tùy chỉnh cài đặt của riêng bạn, bạn cần phải kế thừa mô hình này. Menu truy cập màn hình cài đặt có tên là “Cài đặt chung”.
Ban đầu, menu “Cài đặt chung” sẽ không hiển thị cho đến khi bạn cài đặt ít nhất một phần mở rộng trên Odoo. Ban đầu, khi bạn nhấp vào menu cài đặt, bạn sẽ thấy màn hình quản lý “Người dùng và Công ty”. Nếu bạn không thấy mục này khi bạn cài đặt lần đầu tiên, bạn cần tìm hiểu vấn đề này. Vì vậy, đơn giản hãy cài đặt phần mở rộng “base_setup” hoặc cài đặt bất kỳ phần mở rộng nào phụ thuộc vào nó.
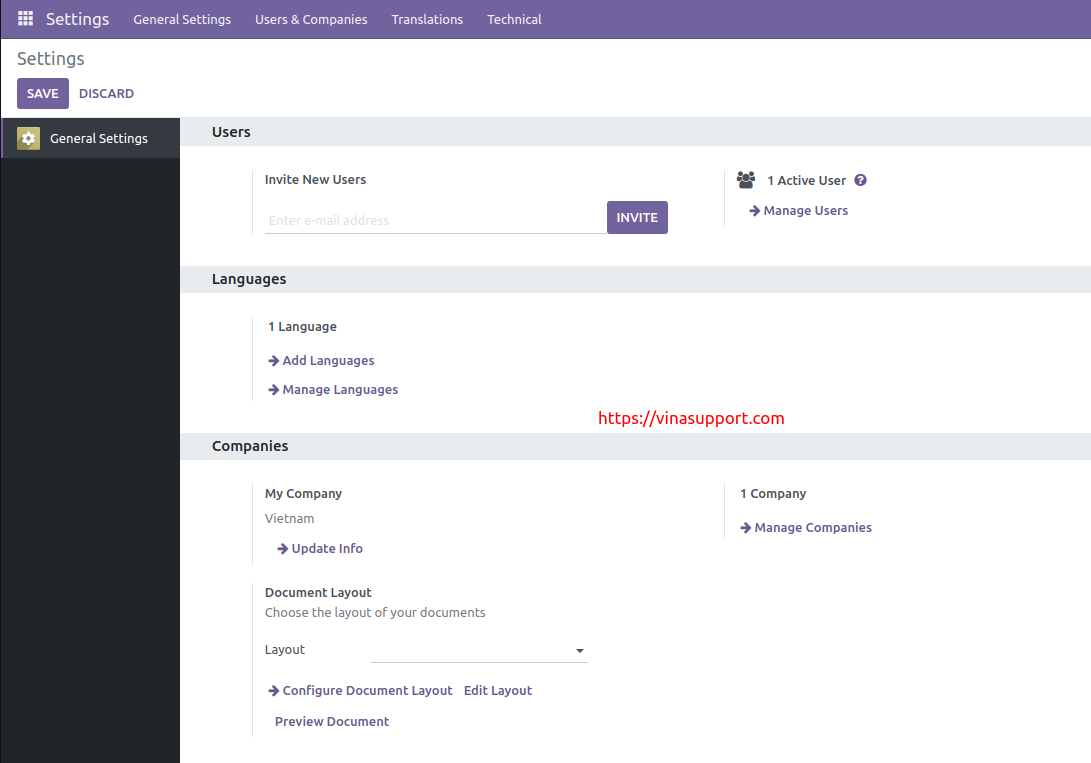
Sau khi bạn đã cài đặt, giao diện màn hình “Cài đặt chung” sẽ trông như sau ban đầu:

Thêm một setting mới trong odoo
Khi chúng ta viết 1 module mới mà cần tạo thêm setting để quản lý, chúng ta cần tạo model kế thừa model ‘res.config.settings‘ của base.
Bước 1: Đầu tiên các bạn tạo 1 file model trong addon của bạn <my_addon>/models/res_config_settings.py với nội dung như sau:
from odoo import api, fields, models, _ class ResConfigSettings(models.TransientModel): _inherit = 'res.config.settings' my_website = fields.Char('Default Title', default='https://vinasupport.com')
Bước 2: Chắc chắn file bạn tạo đã được import ở file <my_addon>/models/__init__.py
# -*- coding: utf-8 -*- from . import res_config_settings
Bước 3: Bây giờ chúng ta đưa nó ra view.
Tạo tiếp file <my_addon>/views/res_config_settings.xml có nội dung như sau:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<record id="res_config_settings_view_form" model="ir.ui.view">
<field name="name">res.config.settings.view.form.inherit.my.addon</field>
<field name="model">res.config.settings</field>
<field name="priority" eval="0"/>
<field name="inherit_id" ref="base.res_config_settings_view_form"/>
<field name="arch" type="xml">
<xpath expr="//div[hasclass('settings')]" position="inside">
<div class="app_settings_block" data-string="My Addon" string="My Addon" data-key="my_addon">
<div id="my_addon_container">
<h2>Settings</h2>
<div class="row mt16 o_settings_container" name="vps_setting_container">
<div class="col-12 col-lg-6 o_setting_box">
<div class="o_setting_left_pane"/>
<div class="o_setting_right_pane">
<span class="o_form_label">My Website</span>
<span class="fa fa-lg fa-building-o" title="Values set here are company-specific." role="img" aria-label="Values set here are company-specific." groups="base.group_multi_company"/>
<div class="text-muted">
This is my website
</div>
<div class="content-group">
<field name="my_website"/>
</div>
</div>
</div>
</div>
</div>
</div>
</xpath>
</field>
</record>
</odoo>
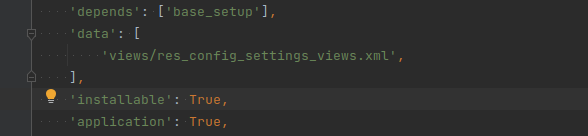
Bước 4: Đặt file đó vào file __manifest__.py

Bước 5: Cuối cùng ugprade lại addon của bạn
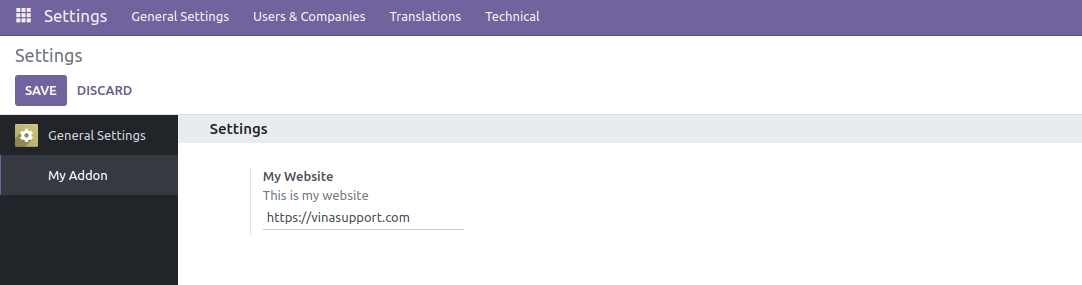
Kết quả chúng ta có màn hinh settting như sau: Có thêm 1 tab cho setting của riêng chúng ta.