Python đã trở thành một trong những ngôn ngữ phát triển hàng đầu vào năm 2019. Sự phổ biến của nó ngày càng tăng lên và được sử dụng rộng rãi trong nhiều dự án phần mềm và web. Đặc biệt, Python đã trở thành một lựa chọn phổ biến cho các dự án liên quan đến trí tuệ nhân tạo (AI) và Block Chain. Điều này đã dẫn đến sự gia tăng đáng kể trong số lập trình viên quyết định học và làm việc với Python.
Bài viết này sẽ cung cấp hướng dẫn cho bạn về cách sử dụng Visual Studio Code, một trình soạn thảo đa năng được phát triển bởi Microsoft. Trong bài viết trước, chúng ta đã giới thiệu Visual Studio Code trong ngữ cảnh “5 ngôn ngữ lập trình tốt nhất để viết ứng dụng Desktop cho Linux.” Giờ đây, chúng ta sẽ tìm hiểu cách sử dụng nó để phát triển ứng dụng Python.
Để cài đặt Visual Studio Code, các bạn download từ link bên dưới (Link chính thức của Microsoft)
Việc cài đặt rất dễ dàng, bạn chọn file cài đặt tương ứng với hệ điều hành sử dụng. VS Code hiện hỗ trợ cả 3 hệ điều hành phổ biến là Windows, Linux, MacOS.
Các Extension hỗ trợ lập trình Python
Visual Studio Code (VS Code) là một ứng dụng phát triển bởi Microsoft, không chỉ hỗ trợ Python mà còn nhiều ngôn ngữ lập trình khác. Để sử dụng VS Code để lập trình Python, bạn cần thêm một số tiện ích mở rộng quan trọng.
 |
PythonExtension được phát triển bởi chính Microsoft hỗ trợ gợi nhớ code (Suggest), Tự động hoàn thành code (Auto completion), debug và chạy ứng dụng Python. Lệnh cài đặt: ext install ms-python.python |
 |
HTML CSS SupportExtension hỗ trợ viết mã HTML/CSS dành cho các bạn sử dụng Python để lập trình web. Lệnh cài đặt: ext install ecmel.vscode-html-css |
 |
Remote DevelopmentExtension được phát triển bởi Microsoft, giúp bạn code, debug, chạy chương trình Python trên một server từ xa thay vì trên máy tính local của bạn. Lệnh cài đặt: ext install ms-vscode-remote.vscode-remote-extensionpack |
- Để cài extension bằng lệnh, trên VS Code bấm tổ hợp phím [ Ctrl + P ], nhập lệnh cài đặt và gõ phím [ Enter ]
- Để cài đặt thông thường các bạn bấm tổ hợp phím [ Ctrl + Shift + X] hoặc bấm vào biểu tượng Extension trên VS Code, tìm kiếm extension cần thiết và bấm [ Install ] để cài đặt.
Hướng dẫn cơ bản sử dụng Visual Studio Code lập trình Python
1. Tạo Workspace
Từ cửa sổ VS Code, chọn [ File ] => [ Open folder ] và browse tới folder tới project Python (Hoặc bấm tổ hợp phím [ Ctrl + O ] )
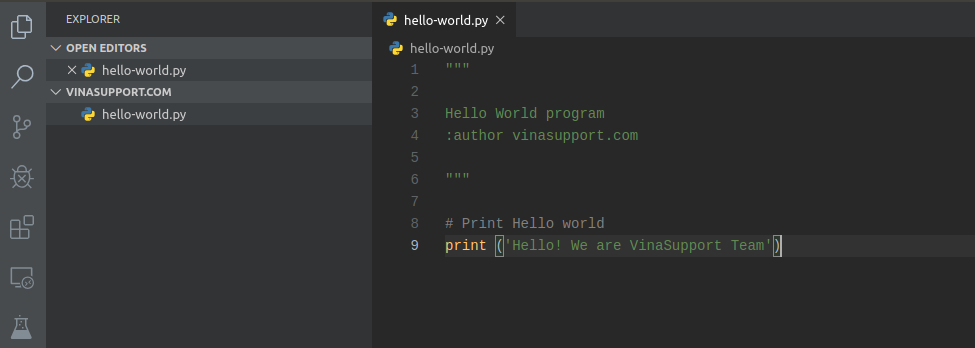
Tạo file hello-world.py (chương trình python)

Sau đó chọn [ File ] => [ Save Workspace As ] và lưu lại file chứa các setting của Python Project. Lần sau bạn muốn mở lại Project chỉ cần chọn [ Open Workspace ] browser tới file này.
2. Chạy Python Script
Cách 1: Chạy bằng Terminal của HDH
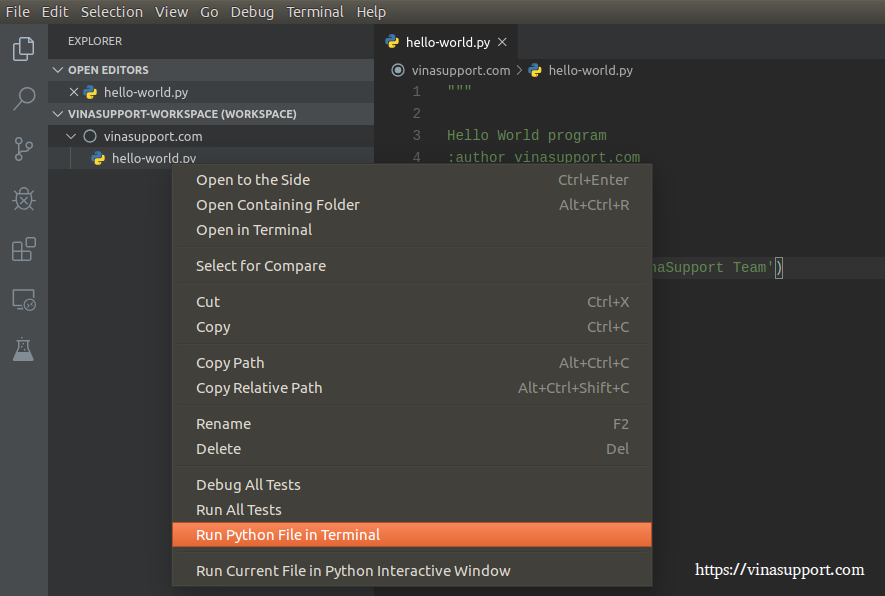
Sau khi đã tạo file hello-world.py, để chạy file này chúng ta kích chuột phải vào file chọn “Run Python File in Terminal”

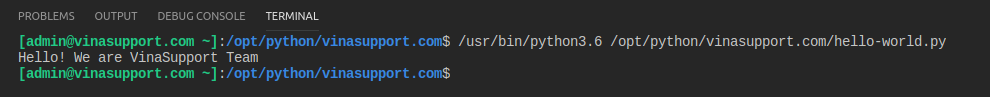
Kết quả:

Cách 2: Chạy bằng “Python Interactive Window”
Để chạy bằng môi trường “Python Interactive Window“, bạn cần cài Jupyter Server, sử dụng trình quản lý PIP của Python để cài bằng command sau:
python -m pip install -U jupyter --user
Tuy nhiên, nếu chưa được cài đặt thì VS Code sẽ hiển thị thông báo chưa config và sẽ có nút [ Install ] cho bạn cài đặt tự động.
Giờ kích chuột phải vao script cần chạy, chọn “Run Current File in Python Interactive Window”
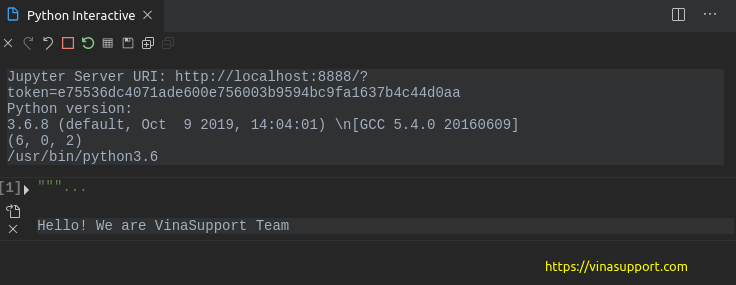
Kết quả:

Hướng dẫn Debug Python Script
1. Cấu hình debug Python Script
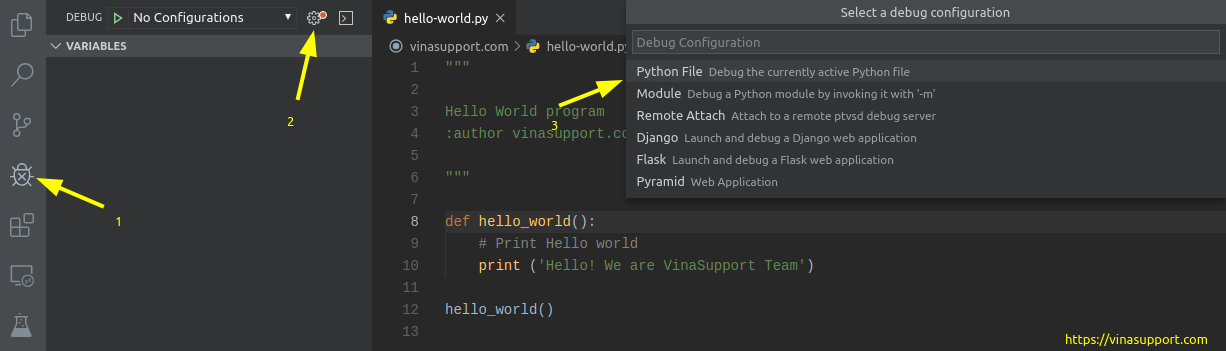
Từ Vistual Studio Code => Bấm vào biểu tượng con bọ ở Panel bên phải => Bấm tiếp vào biểu tượng Setting => Chọn “Python File”

Nó sẽ tạo cho ta 1 file lauch.json ở ngay thư mục của project.
Visual Code hỗ trợ chúng ta rất nhiều loại Debug:
- Debug Python Scripts
- Debug Module
- Django Framework
- Flash Framework
- Pyramid Web Application
2. Debug Python Script
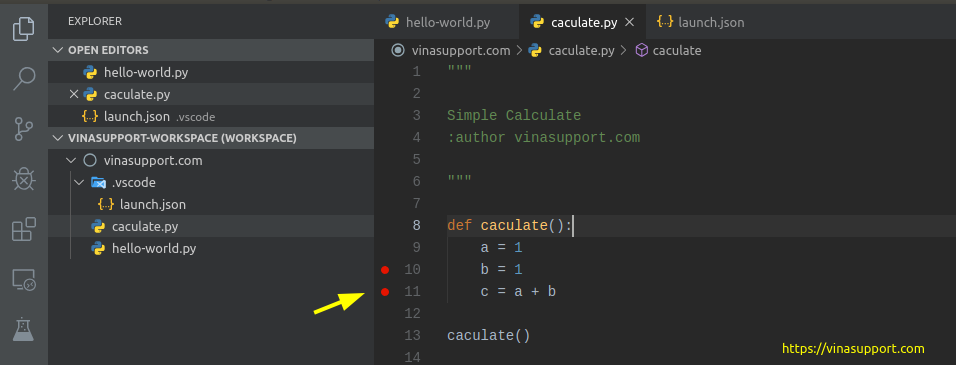
Đầu tiên mở chương trình của chúng ta, tiến hành đặt breakpoint

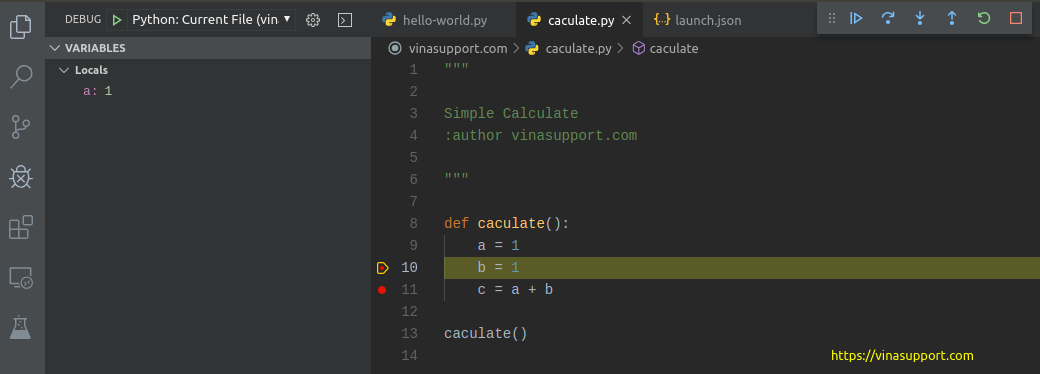
Từ menu => Chọn [ Debug ] => Chọn “Start Debugging” Hoặc bấm phím F5

Chương trình sẽ dừng lại ở vị trí mà ta muốn debug. Bạn có thể nhìn thấy giá trị của biến a sau khi gán bằng 1.
Một số phím tắt debug:
- F5: Tiếp tục tới breakpoint tiếp theo (Continue)
- F10: Tiếp tục tới line tiếp theo (Step over)
- F11: Trường hợp line có gọi tới 1 function thì sẽ nhảy vào phần source của function đó. (Step Into)
- Shift + F11: (Step out) cái này mình chưa rõ cách dùng lắm, sẽ cập nhật lại sau
- Ctrl + Shift + F5: Debug lại (Restart)
- Shift + F5: Dừng debug (Stop)
Một số mẹo hay khi lập trình Python bằng Visualt Studio Code
1. Nhảy tới 1 function
Giữ phím [ Ctrl ] và bấm vào function, method để nhảy tới function mà bạn đã định nghĩa.
2. Format source code theo chuẩn PEP 8
Bạn cần cài python package là autopep8
Bấm tổ hợp phím [ Ctrl + Shift + I ] để format file source code cho chúng ta. Nếu module autotopep8 chưa được cài đặt, nó sẽ hỏi chúng ta có muốn cài đặt hay không. Các bạn bấm [ Install ]
Hoặc chúng ta cài thủ công bằng lệnh sau:
python -m pip install -U autopep8 --user


