Đối với các nhà thiết kế web, việc tìm kiếm nguồn cảm hứng thông qua việc xem giao diện hoặc danh mục của các trang web khác thường xuyên là một phần quan trọng của quá trình sáng tạo. Nếu bạn muốn thu thập HTML của một trang web cụ thể mà bạn thấy ấn tượng, dưới đây là một hướng dẫn đơn giản:
Làm cách nào để lấy html của một trang web?
Trước tiên, bạn cần tìm một trang web mà bạn muốn sao chép. Ví dụ: thu thập dữ liệu trang web thegioilaptrinh.net. Hãy bắt đầu cùng nhau
Bước 1 : Nhấp chuột phải vào màn hình, chọn “Xem nguồn” như trong hình. Một mẹo khác là nhấn tổ hợp phím Ctrl + U.
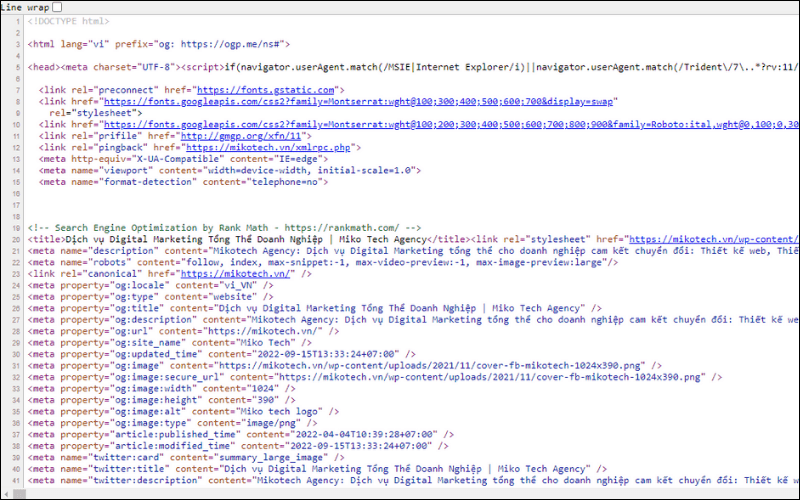
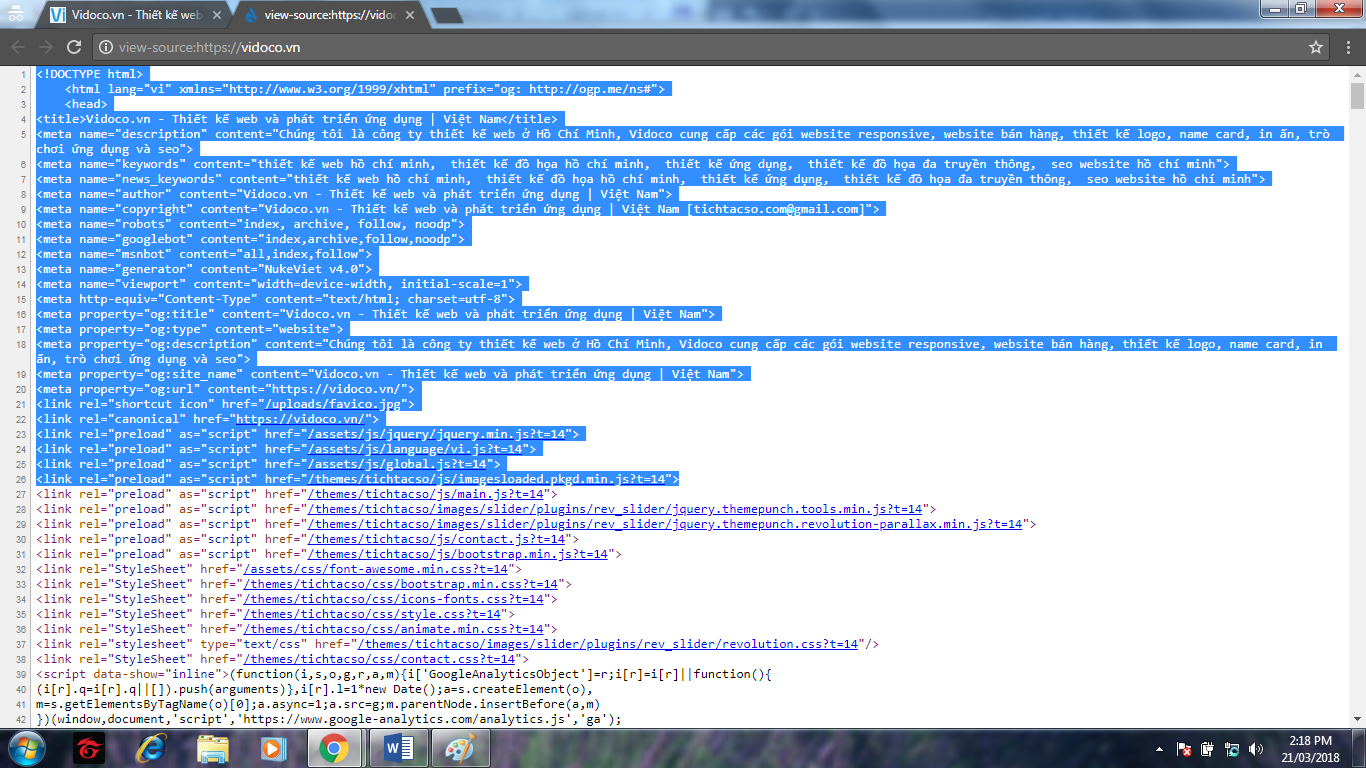
Sau đó, bạn sẽ được chuyển hướng đến một tab chứa mã HTML.

Hình 2: Tab chứa code website
Bước 2: Đánh dấu mã html bằng 2 cách
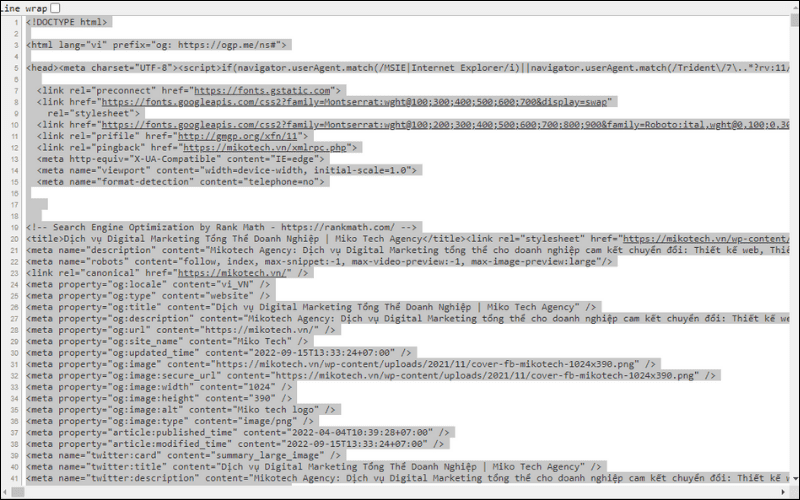
con đường 1: Khi bạn đã mở tab chứa mã html, hãy nhấn tổ hợp phím Ctrl+A bôi đen mọi thứ.

Hình 3.: Cắt code theo cách 1
Mẹo 2: Giữ chuột trái và kéo xuống để đánh dấu mã HTML.

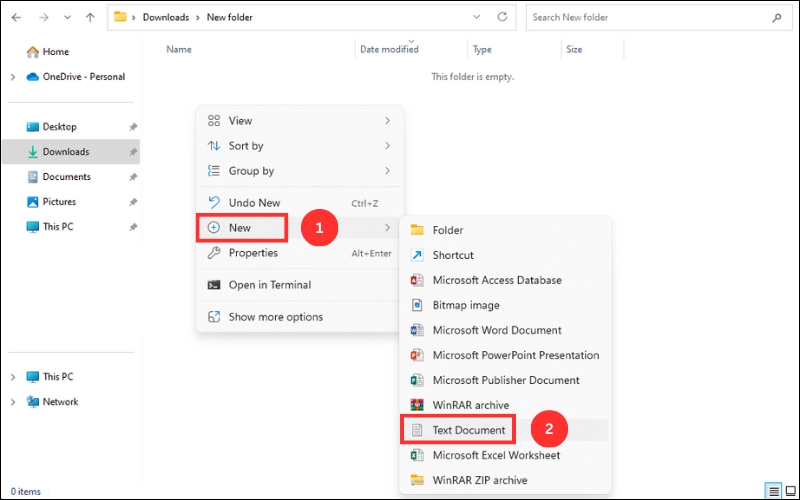
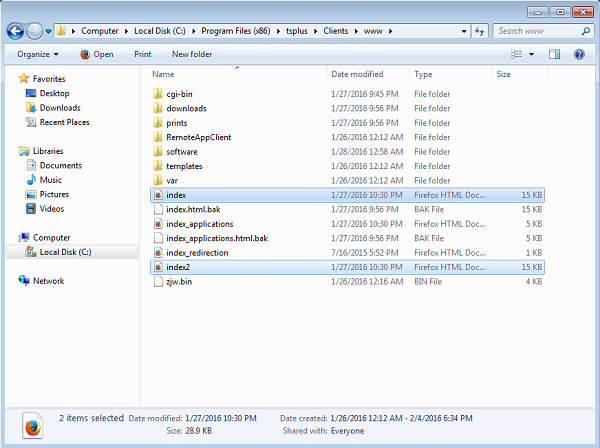
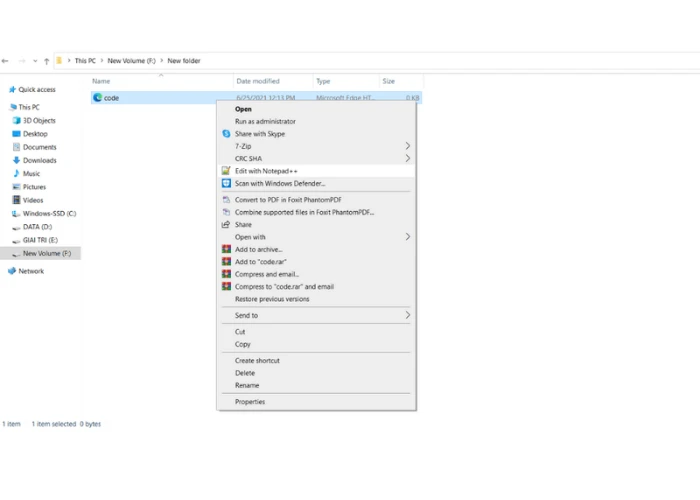
Bước 3: lấy mã HTML về máy tính của bạn bằng cách tạo một thư mục để lưu trữ mã đó. Khi thư mục được tạo, nhấp chuột phải và tiếp tục tạo nó. “Tài liệu văn bản”.
Xem thêm:

Hình 5: xây dựng kho lưu trữ HTML bằng tài liệu văn bản
Sau khi tạo, điều chỉnh tên thành Index.html

Hình 6: Đổi tên kho lưu trữ thành Index.html
Sau đó nhấp chuột phải vào Index.Html lựa chọn “Chỉnh sửa bằng Notepad++”

Hình 7.: Mở tệp bằng Edit with Notepad++
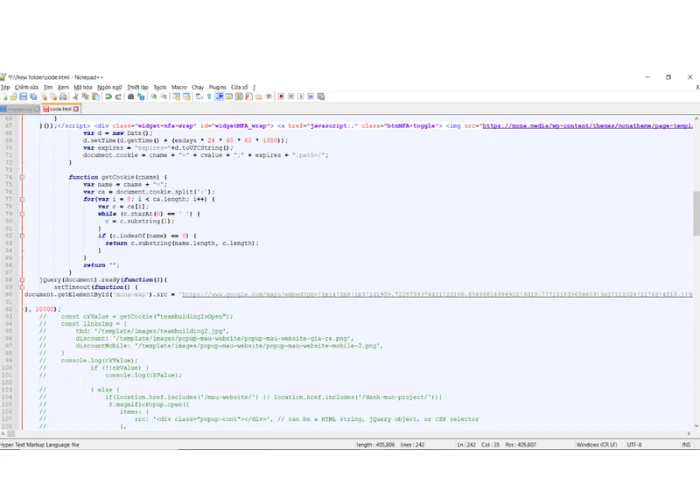
Bước 4.: Chỉ cần sao chép mã vào tab, sao chép nó. Cuối cùng, bạn chỉ cần đánh dấu rằng bạn đã thu thập dữ liệu html của một trang web. Bạn đã hoàn thành công việc lấy HTML từ một trang web.

Hình 8: Sao chép, lưu trữ html của trang web này
Chúng tôi giới thiệu các cô gái cách lấy html từ một trang web nhanh chóng, hiệu quả Chúc các bạn chiến thắng.
Các loại mã trang web
1.1 Website bán hàng mã
Mã này có bố cục và giao diện tối ưu cho việc hiển thị hình ảnh, sản phẩm cũng như bảo mật đơn hàng. Các trang thương mại điện tử, thương mại điện tử tích hợp thanh toán trực tuyến phải quảng bá nội dung thanh toán của khách hàng. Điều này sẽ làm giảm tiết lộ nội dung của người dùng.

Mã trang web bán hàng
1.2 Trang web tin tức mã
Mã này có giao diện trực quan phù hợp cho bài viết cùng với hình ảnh tuyệt đẹp. Nó sẽ có các kết nối nội bộ dựa trên cùng một chủ đề bài đăng. Điều này nhằm giữ độc giả ở lại trang lâu hơn và ghé thăm nhiều trang tin tức hơn.
1.3 Mã giới thiệu trang web
Đây là loại mã tối ưu cho nội dung thể hiện phần quan trọng. Mã này chủ yếu dành cho web nội bộ.
1.4 trang web thời trang thegioilaptrinh.net
Đây là code hiển thị hình ảnh tốt nhất, tối ưu album ảnh thời trang hấp dẫn khuyên dùng cho người xem. Nó gần giống như website rao bán nhưng tính thẩm mỹ cao hơn nên tùy vào mục đích sử dụng mà người lập trình thiết kế các site khác nhau. Điều này là để tối ưu hóa cho đúng người dùng và tăng số lần nhấp vào trang web. Sau đây chúng tôi xin giới thiệu 4 app lấy mã thegioilaptrinh.net tốt hơn hiện nay
Phần mềm siêu dịch chuyển
Đây là một trong những ứng dụng có thể lấy toàn bộ giao diện từ mọi nơi, đặc biệt là ngôn ngữ WordPress. Ứng dụng hành động lấy dữ liệu liên quan đến giao diện, chẳng hạn như khả năng trích xuất tất cả mã html và css, nhưng cũng thu thập javascript, hình ảnh và phông chữ theo cách đơn giản.


