Khi mới xây dựng một dự án React Native, việc đầu tiên khi viết code đó là Navigation. Phần code khác thách thức tiếp theo là tùy Customized từng navigation bởi vì UI là khía cạnh quan trọng của việc phát triển ứng dụng mobile. Vì vậy, hãy xem cách blog có thể tùy chỉnh drawer của drawer navigation sử dụng react-navigation.

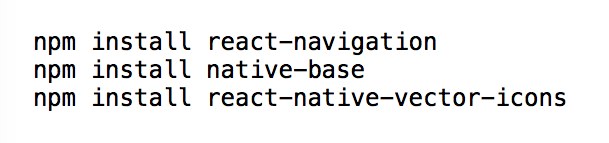
Để tạo ra một customized drawer navigator, việc đầu tiên bạn cần install các thư viện: react-navigator, native-base, and react-native-vector-icons/Ionicons.

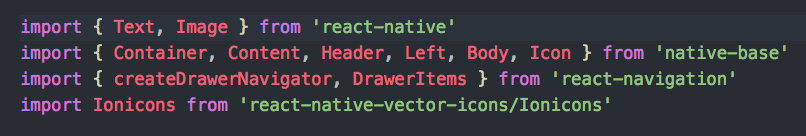
Sau đó, import các thành phần sau vào file App.js

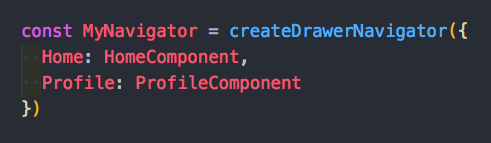
Bây giờ, chúng ta sẽ thêm drawer navigation vào trong tệp App.js. Để làm điều này, blog sẽ tạo một drawer navigation và đặt tên nó là “MyNavigator”. Navigator này sẽ bao gồm hai màn hình: ‘HomeComponent’ và ‘ProfileComponent’. Mỗi màn hình sẽ được liên kết với một item trong navigator, và khi người dùng chọn một item cụ thể, nó sẽ hiển thị component tương ứng.

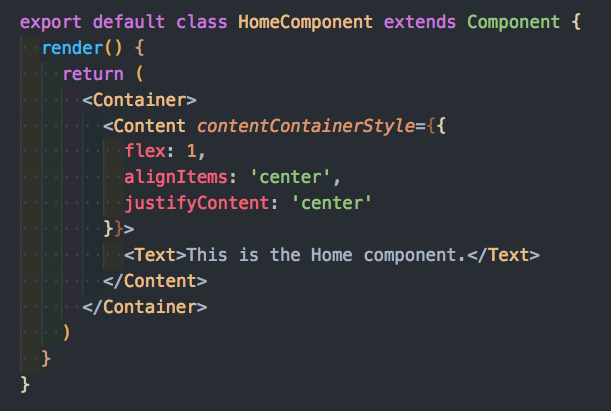
Ban đầu, các screen component bạn đặt cho drawer navigation nên hoặc có thể trông giống như thế này:

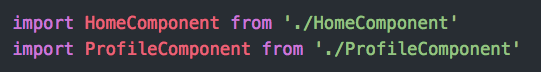
Và tất nhiên, đừng quên import các component mà bạn gán trong navigator bên trong App.js:

Bây giờ, khi mà bạn test ứng dụng của bạn, bạn sẽ có thể vuốt sang trái và điều hướng navigator đi ra. Nhưng nếu bạn muốn 1 icon bánh menu hiển thị trên screen của mình để người dùng có thể nhấn và drawer navigatior có thể đẩy ra ngoài?
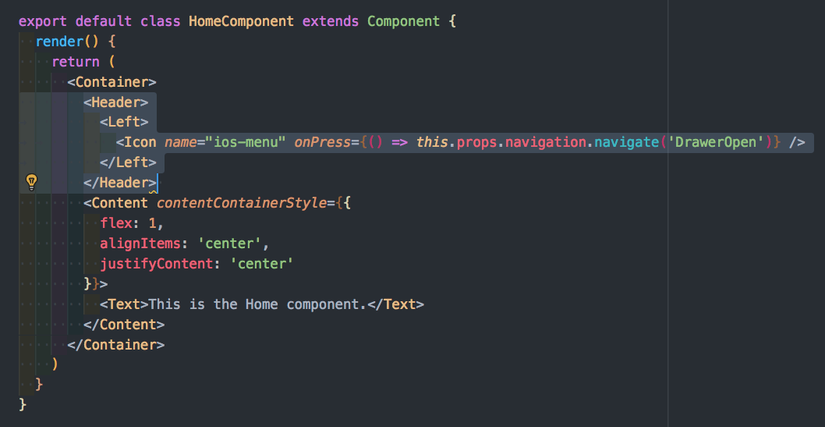
Tất cả bạn có thể làm là thêm “Header” vào mỗi component bạn đã đặt tên trong drawer navigator và thêm icon bên trong nó giống như thế này:

Bạn có bao giờ tự hỏi ‘this.props.navigation’ đó là gì?. Well, bất cứ khi nào bạn muốn chỉ định một component cho screen trong navigator. Component đó sẽ tự động được truyền qua “navigation” prop. Để tìm hiểu thêm về điều này, bạn có thể đọc qua document này.
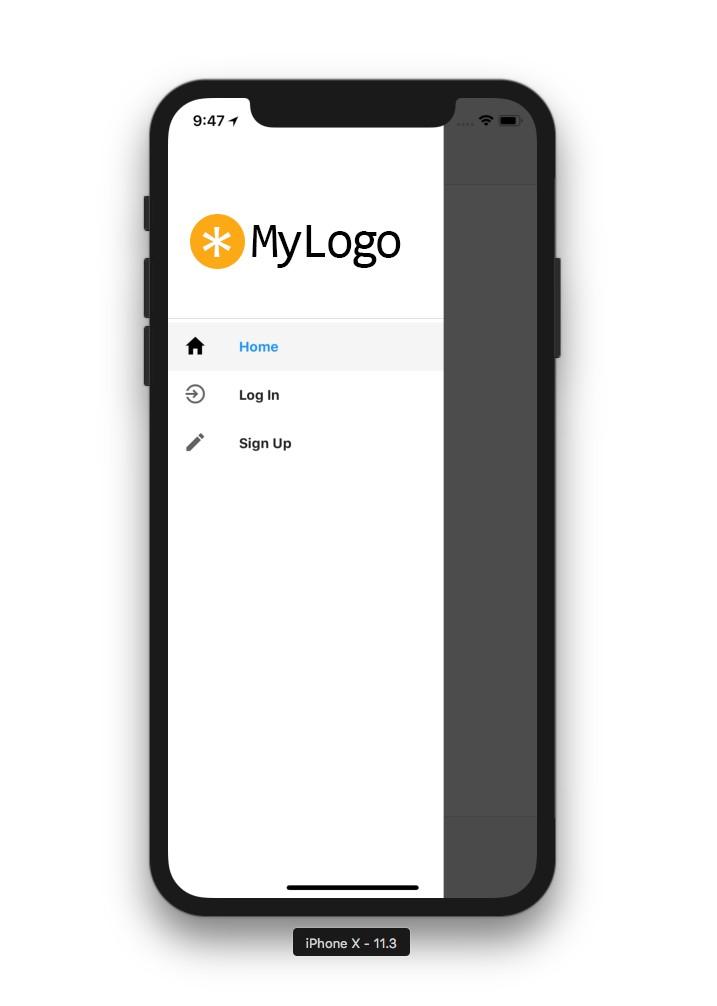
Bây giờ, hãy tưởng tượng bạn đã thêm thành công một biểu tượng menu nhỏ xinh xắn ở góc trên cùng bên trái của màn hình của bạn. Khi bạn bấm vào biểu tượng đó, navigator xuất hiện một cách mượt mà. Tuy nhiên, bạn có ý định thêm một logo phía trên cùng của drawer navigator, phải không?
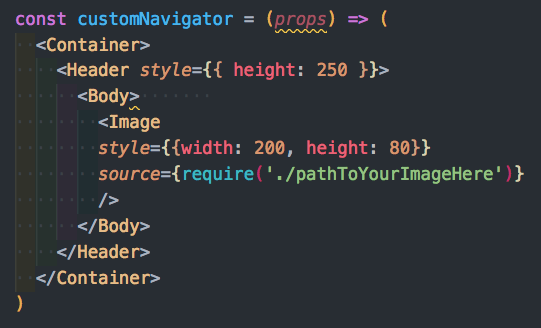
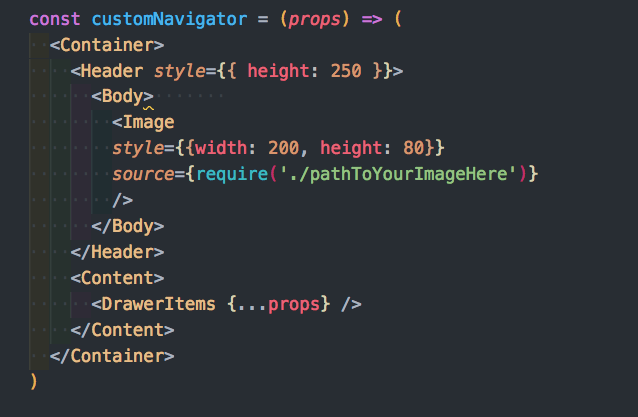
Không cần phải lo lắng! Chúng ta chỉ cần tạo một thành phần mới (tôi sẽ đặt tên là ‘customNavigator’ trong tệp App.js của mình).

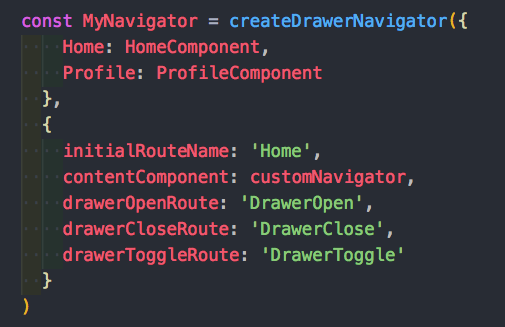
Tiếp theo, chúng ta phải thêm một vài configurations cho drawer navigator của chúng ta. Đầu tiên là initialRouteName, đây là màn hình default bạn muốn hiển thị. Thứ hai là contentComponent nơi chúng ta sẽ gán customNavigator và ba cái cuối cùng là drawerOpenRoute, drawerCloseRoute, và drawerToggleRoute, cả ba đều bắt buộc khi bạn tùy chỉnh drawer navigator của mình.
Vì vậy, bây giờ, MyNavigator sẽ trông như thế này:

Tất cả những gì chúng ta cần làm là thêm các navigator items thông qua DrawerItems, chúng ta sẽ chuyển các props lên.

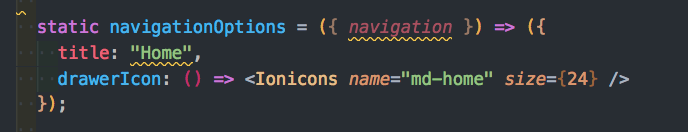
Bây giờ hãy để thêm icon bên cạnh mỗi drawer item. Đối với mỗi component bạn đã gán cho một màn hình, hãy thêm phần sau để gán title cho item đó và icon cho nó. Để xem tất cả các tùy chọn cho các biểu tượng Ionicons, hãy vào đây.

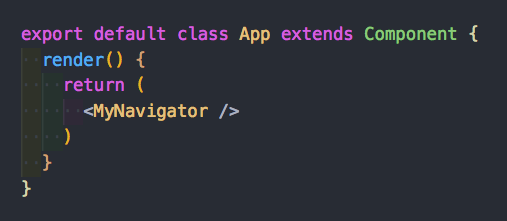
Cuối cùng, hãy render ‘MyNavigator’ component của tôi trong App component. Bằng cách này, bất kỳ màn hình nào tôi đặt để hiển thị làm màn hình mặc định sẽ là điều đầu tiên tôi sẽ thấy khi mở ứng dụng của chúng tôi.

Và đó là tất cả! Drawer navigator custom của bạn sẽ làm việc bây giờ!


