React Native là một framework do Facebook phát hành để xây dựng các ứng dụng di động native sử dụng JavaScript. Với React Native, bạn có thể phát triển ứng dụng cho cả iOS và Android chỉ bằng một ngôn ngữ duy nhất là JavaScript. Để hiểu rõ hơn về React Native là gì, chúng ta cần phân biệt sự khác nhau giữa ứng dụng Native và Hybrid.
Ứng dụng Native là những ứng dụng được viết bằng ngôn ngữ đặc trưng của từng nền tảng di động, như Swift hoặc Objective-C cho iOS, và Java hoặc Kotlin cho Android. Những ứng dụng này có hiệu suất cao và khả năng truy cập đầy đủ các tính năng của hệ điều hành.
Trong khi đó, ứng dụng Hybrid được xây dựng bằng các công nghệ web như HTML, CSS, và JavaScript, sau đó được đóng gói trong một container để chạy trên các nền tảng di động. Các ứng dụng Hybrid thường có hiệu suất thấp hơn và khả năng truy cập các tính năng của hệ điều hành bị giới hạn so với ứng dụng Native.
React Native kết hợp những ưu điểm của cả hai loại ứng dụng này. Nó cho phép bạn viết mã bằng JavaScript và React, nhưng mã này được biên dịch xuống thành mã native, cho phép hiệu suất và khả năng truy cập tính năng tương đương với các ứng dụng Native. Điều này làm cho React Native trở thành một lựa chọn lý tưởng cho việc phát triển ứng dụng di động hiện đại.

Phân biệt ứng dụng hybrid và native
Khái niệm về React
React Native là một framework giúp lập trình viên viết ứng dụng Native chỉ bằng JavaScript. Đúng vậy, chỉ đơn giản là JavaScript, React Native đã phá vỡ định nghĩa truyền thống về ứng dụng native.
React Native giúp lập trình viên web viết ứng dụng native, khắc phục các điểm yếu của ứng dụng web và hybrid. Chỉ với một lập trình viên thành thạo JavaScript, bạn có thể phát triển ứng dụng trên mọi nền tảng: web, desktop, server và bây giờ là mobile. Điều này không chỉ có lợi cho lập trình viên web mà còn giúp các doanh nghiệp phát triển sản phẩm đầu cuối với ít nhân lực hơn.
Một trong những điểm tuyệt vời của React Native là tính năng Live Reload – tương tự tính năng Hot Replacement Module trong Webpack. Live Reload khác với Reload ở chỗ nó chỉ tải lại những chức năng/tập tin nào thay đổi, trong khi Reload sẽ tải lại toàn bộ mã nguồn. Ngoài ra, bạn có thể dễ dàng debug JavaScript trong Chrome và Safari. Đối với những lỗi thuộc về Native, bạn sẽ cần đến XCode cho iOS hoặc Android Studio cho Android.
React Native thực sự mở ra cơ hội cho lập trình viên web để viết ứng dụng native, mang lại hiệu suất cao và trải nghiệm người dùng mượt mà mà không cần học thêm nhiều ngôn ngữ lập trình mới.
Sự khác nhau giữa ứng dụng Native và Hybrid
Ứng dụng HYBRID
Ứng dụng hybrid là chương trình phần mềm trên điện thoại di động được viết dựa trên nền tảng web (HTML5, CSS3, JavaScript). Về bản chất, nó hoàn toàn là một ứng dụng web nhưng có thể tương tác với các tính năng của hệ điều hành như quản lý tập tin, truy cập máy ảnh, GPS, và các cảm biến như con quay hồi chuyển, gia tốc kế. Tất cả những tính năng này đều được bao bọc bởi một lớp ứng dụng Native, với các nền tảng nổi bật như PhoneGap/Cordova.

Phần web của ứng dụng hybrid được xử lý và hiển thị bởi webview, trong khi các tính năng truy cập hệ thống được cung cấp bởi các hàm API. Khi ứng dụng gọi các hàm này bằng JavaScript thông qua API, chương trình PhoneGap/Cordova bao bọc sẽ gọi trực tiếp các hàm Native của hệ điều hành. Bằng cách này, ứng dụng web có thể tận dụng các tính năng cao cấp của ứng dụng Native. Nhờ tích hợp mã nguồn sẵn, tốc độ của ứng dụng hybrid thường nhanh hơn so với ứng dụng web thuần túy.
Ứng dụng Native
Ứng dụng native là những ứng dụng được phát triển trực tiếp bằng ngôn ngữ mà hệ điều hành cung cấp. Ví dụ, iOS sử dụng Objective-C hoặc Swift, Android sử dụng Java, và Windows Phone sử dụng C++ hoặc C#. Các ứng dụng này được biên dịch thành ngôn ngữ máy của thiết bị di động và có thể truy cập đầy đủ các tính năng mà hệ điều hành cung cấp. Do được viết bằng ngôn ngữ native và không cần thông qua lớp trung gian nào khác, các ứng dụng native có tốc độ nhanh nhất.
Tốc độ ở đây bao gồm tốc độ hiển thị (độ mượt) và tốc độ xử lý. Nếu để ý kỹ, bạn sẽ thấy các thao tác của ứng dụng native như chuyển trang, điều hướng, và cuộn trang đều rất mượt mà. Với lợi thế về tốc độ xử lý, ứng dụng native có thể dễ dàng thực hiện các tác vụ nặng đồ họa như game. Ngược lại, ứng dụng hybrid, dù có thể làm được, nhưng thường không đạt được sự mượt mà và hiệu suất cần thiết cho các ứng dụng đồ họa nặng. Do đó, ứng dụng hybrid thường không được sử dụng để phát triển game phức tạp, ngoại trừ một số game đơn giản như xếp hình, giải câu đố, 2048…
Qua hai định nghĩa trên, bạn đã hiểu rõ về ứng dụng native và hybrid. Tuy nhiên, React Native lại là một thứ điên rồ khác!
Cách thức hoạt động của React Native
Ứng dụng viết bằng React Native được chia làm hai phần: phần hiển thị (view) và phần xử lý.
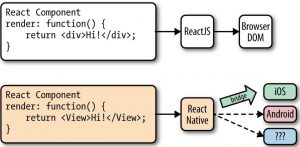
Phần hiển thị được biên dịch từ JavaScript và ánh xạ (map) với các thành phần (component) của hệ thống, ví dụ như điều hướng, tab, touch… Phần view này lấy cảm hứng từ Virtual DOM của React JS. Mọi xử lý hiển thị được thực hiện trên một cây DOM ảo (Virtual DOM), sau đó React Native render lại bằng các thành phần native của hệ điều hành.

Phần xử lý vẫn được thực hiện trực tiếp bằng ngôn ngữ javascript: ví dụ “1+1=2” :)), biểu thức này được xử lý dưới bộ core thực thi Javascript, không phải thông dịch qua Java hay Swift/Objective-C rồi mới làm phép tính đâu nhé.
Nhược điểm của React Native
React Native là một giải pháp tuyệt vời cho phát triển ứng dụng di động, tuy nhiên, nó vẫn tồn tại một số khuyết điểm:
- Thiếu Component View cho Android: Một số thành phần như Map, Modal, Slider, Spinner hoặc các module như Camera Roll, Media, PushNotificationIOS vẫn còn thiếu.
- Không hỗ trợ Windows Phone: Đây là một điểm trừ lớn so với ứng dụng hybrid. Tuy nhiên, nếu bạn chỉ tập trung phát triển cho iOS và Android thì điều này không phải là vấn đề lớn.
- Không build được ứng dụng iOS trên Windows và Linux: Điều này không phải là điểm yếu của React Native, mà là do yêu cầu từ Apple.
- Khó khăn với ứng dụng phức tạp: Nếu bạn không biết Swift/Objective-C hoặc Java, bạn sẽ gặp khó khăn khi cần chỉnh sửa các component phức tạp. React Native cho phép bạn viết ứng dụng native bằng JavaScript, nhưng các component này thường được viết bằng ngôn ngữ native (Swift/Objective-C cho iOS và Java cho Android). Nếu bạn cần chỉnh sửa hoặc thêm API cho các component, bạn sẽ phải tự viết chúng bằng ngôn ngữ tương ứng. Tuy nhiên, nhiều lập trình viên đã viết sẵn các component cần thiết và chia sẻ chúng như mã nguồn mở.
- Không thích hợp cho game phức tạp: React Native không phải là lựa chọn tốt nhất cho các game có đồ họa và cách chơi phức tạp.
- Sử dụng ES2015/ES6: Đây là cấu trúc mới cho JavaScript từ 2015. Vì nó còn khá mới, bạn có thể gặp khó khăn trong việc làm quen và tiếp cận.
- Hệ sinh thái rộng lớn: Để nắm vững toàn bộ hệ sinh thái của React, bạn có thể phải mất nhiều thời gian. Hệ sinh thái này bao gồm React JS, React Native, Flux, Relay, và GraphQL. Tuy nhiên, tất cả những công cụ này đều nhằm mục đích làm cho công việc của lập trình viên full-stack trở nên dễ dàng hơn và tạo ra các sản phẩm chất lượng cao hơn. Bạn không cần phải quan tâm tất cả các công cụ này chỉ để viết ứng dụng với React Native.
Mặc dù có những hạn chế, React Native vẫn là một công cụ mạnh mẽ và phổ biến, đặc biệt cho những ai đã quen thuộc với JavaScript và muốn mở rộng khả năng của mình sang phát triển ứng dụng di động.
Kết luận
Tổng kết lại, React Native là một công cụ phát triển ứng dụng di động mạnh mẽ và phổ biến, cho phép lập trình viên sử dụng JavaScript để xây dựng ứng dụng native trên cả hai nền tảng iOS và Android. Tuy nhiên, nó vẫn còn một số hạn chế như thiếu một số thành phần cho Android, không hỗ trợ Windows Phone, và khó khăn trong việc xây dựng ứng dụng phức tạp mà không có kiến thức về ngôn ngữ native. Mặc dù vậy, với cộng đồng lập trình viên phát triển và chia sẻ các thành phần, cũng như tích hợp với các công cụ JavaScript mới như ES6, React Native vẫn là một lựa chọn hấp dẫn cho việc phát triển ứng dụng di động hiện nay.


