Materialize CSS là một bộ giao diện đã được thiết kế và định nghĩa bởi Google. Giao diện này có thiết kế đẹp mắt và tương thích trên nhiều trình duyệt web. Hiện tại, trang web vinasupport.com cũng sử dụng Materialize CSS làm giao diện chính. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách sử dụng đoạn mã để hiển thị thông báo cảnh báo (Alert Message) bằng Materialize CSS.
Đầu tiên bạn cần tìm hiểu và nhúng các file source javascript, style cần thiết ở đây:
- https://materializecss.com/
Và đây là đoạn source code được chúng tôi tham khảo để hiển thị các alert message.
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css" media="screen,projection"/>
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style type="text/css">
.alert .card-content span {
font-weight: bold;
font-size: 1.1em;
margin-right:4px;
}
.alert .card-content .material-icons {
font-size: 1.5em;
position: relative;
top: 5px;
margin-right: 0.5em;
}
</style>
</head>
<body>
<nav>
<div class="nav-wrapper">
<div class="row">
<div class="col s12">
<a href="https://vinasupport.com" target="_blank" class="brand-logo">Vinasupport.com</a>
</div>
</div>
</div>
</nav>
<div class="container">
<div id="style1" class="row">
<h4>Alerts</h4>
<p>A "Bootstrapesque" style of alerts done in Materialize. Also have a look at <a href="https://codepen.io/j_holtslander/pen/XoPJNv" target="_blank">this style of alert</a> which is a direct copy of Google's styling.</p>
<h5>Style 1.</h5>
<p>Typical pallette.</p>
<div class="alert card blue lighten-4 blue-text text-darken-3">
<div class="card-content">
<p><i class="material-icons">info</i><span>This is an alert:</span> It has text within it.</p>
</div>
</div>
<div class="alert card amber lighten-4 brown-text">
<div class="card-content">
<p><i class="material-icons">report_problem</i><span>This is an alert:</span> It has text within it.</p>
</div>
</div>
<div class="alert card red lighten-4 red-text text-darken-4">
<div class="card-content">
<p><i class="material-icons">report</i><span>This is an alert:</span> It has text within it.</p>
</div>
</div>
<div class="alert card green lighten-4 green-text text-darken-4">
<div class="card-content">
<p><i class="material-icons">check_circle</i><span>This is an alert:</span> It has text within it.</p>
</div>
</div>
</div>
<div id="style2" class="row">
<h5>Style 2.</h5>
<p>Material color palette</p>
<div class="alert card blue white-text">
<div class="card-content">
<p><i class="material-icons">info</i><span>This is an alert:</span> It has text within it.</p>
</div>
</div>
<div class="alert card amber white-text">
<div class="card-content">
<p><i class="material-icons">report_problem</i><span>This is an alert:</span> It has text within it.</p>
</div>
</div>
<div class="alert card red white-text">
<div class="card-content">
<p><i class="material-icons">report</i><span>This is an alert:</span> It has text within it.</p>
</div>
</div>
<div class="alert card green white-text">
<div class="card-content">
<p><i class="material-icons">check_circle</i><span>This is an alert:</span> It has text within it.</p>
</div>
</div>
</div>
</div>
<!-- Gitter Chat Link -->
<div class="fixed-action-btn"><a class="btn-floating btn-large red" href="https://gitter.im/Dogfalo/materialize" target="_blank"><i class="large material-icons">chat</i></a></div>
<!--JavaScript at end of body for optimized loading-->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
</body>
</html>
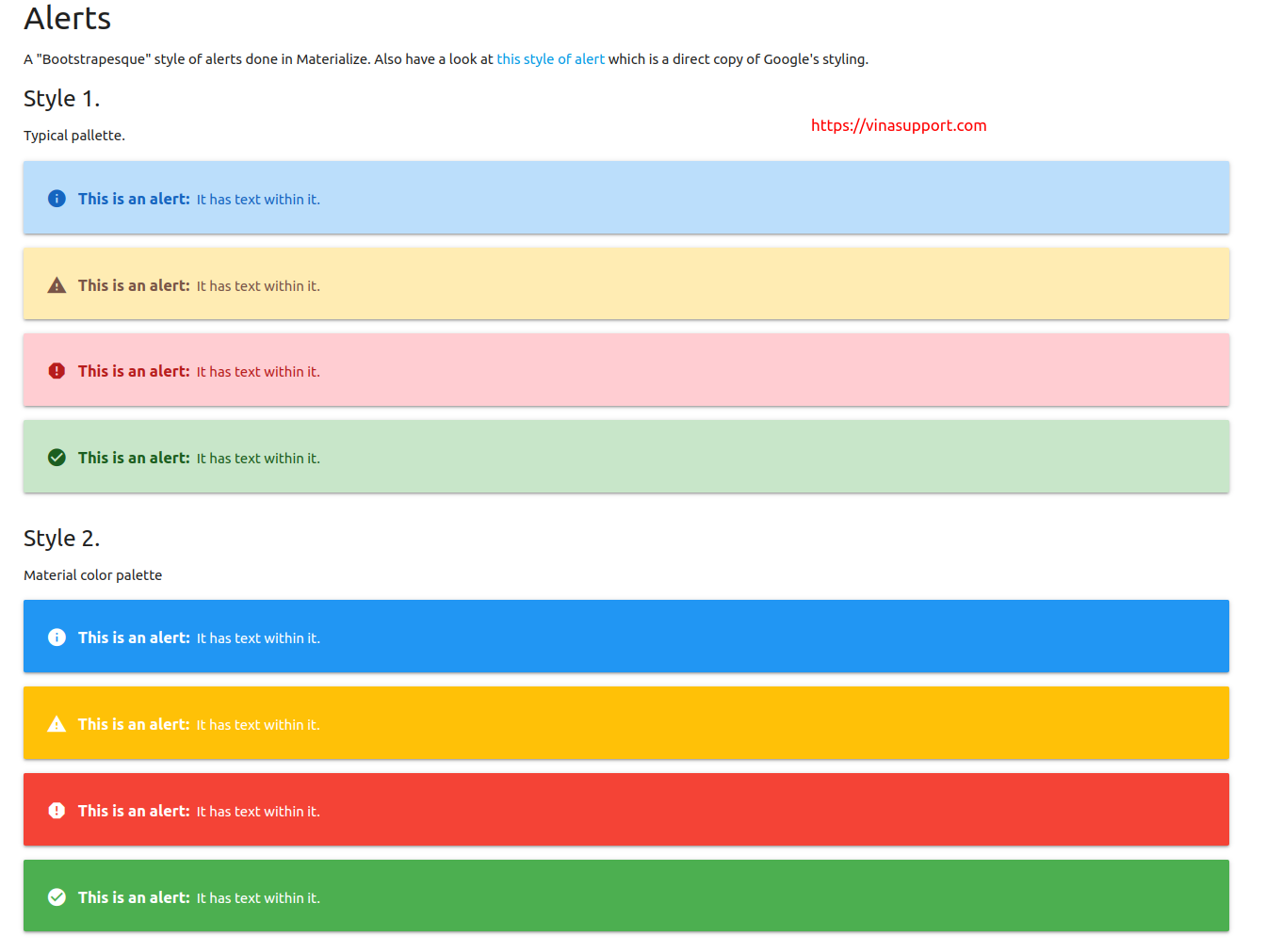
Kết quả: