Bạn có đang bối rối về khái niệm SVG và cách nó có thể giải quyết vấn đề hiển thị hình ảnh trên các màn hình có độ phân giải khác nhau? Đây là vấn đề mà nhiều người gặp phải khi tối ưu hóa hình ảnh cho các thiết bị đa dạng. Vì vậy, trong bài viết dưới đây, blog sẽ giúp bạn hiểu rõ về SVG cũng như cách thức mà định dạng này có thể giúp giải quyết hiệu quả các thách thức về hiển thị hình ảnh.
Định nghĩa SVG là gì?
SVG là tên viết tắt của cụm từ Scalable Vector Graphics. Nó là một dạng ngôn ngữ XML được sử dụng với mục đích miêu tả các hình ảnh đồ họa vector dạng 2 chiều, hoạt hình và tĩnh. 
Định nghĩa SVG là gì?
Người dùng có thể hiểu SVG là một loại định dạng hình ảnh. Chúng khác là do chỉ sử dụng cấu trúc XML với mục đích hiển thị hình ảnh ở dạng vector. Với ảnh bitmap thì chúng sử dụng các cấu trúc ma trận pixel. Nếu một tập tin có đuôi là .svg thì sẽ được hiểu mặc định là tập tin SVG.
Lịch sử phát triển của SVG
SVG đã bắt đầu tồn tại từ năm 1998 và được phát triển từ nhóm làm việc SVG W3C. Ở thời điểm này, hai tập tin ảnh vector dựa vào XML khác đã được giới thiệu. VML của Microsoft, Macromedia và PGML bởi Adobe Systems và Sun Microsystems. Tuy nhiên, nó là SVG 1.0 cuối cùng và trở thành khuyến nghị của W3C vào tháng 9 năm 2001. Từ đó, SVG 1.1 và SVG Tiny 1.2 cùng với SVG 1.1 Second Edition đã bao gồm tất cả các errata và giải thích. Tuy nhiên, chúng không có tính năng mới cho SVG gốc 1.1. Vì được phát hành vào tháng 8/2011 nên trong tiến trình trên SVG 2 đều sở hữu các tính năng web mới như: CSS, WOFF và HTML5.
Ưu điểm nổi bật của SVG là gì?
SVG được sử dụng ngày càng rộng rãi và phổ biến nhờ sở hữu các đặc điểm nổi bật như:
Sở hữu kích thước file nhỏ nhưng nén tốt
Các hình ảnh SVG, XML thường có chứa các mảnh lặp đi lặp lại của một văn bản. Chính vì thế, chúng thường được sử dụng cho các thuật toán nén lossless dữ liệu. Nếu như hình ảnh SVG đã được nén bằng những thuật toán tiêu chuẩn gzip thì nó còn được gọi là hình ảnh svgz và thường sử dụng các phần mềm để mở rộng sang tệp tin .svgz tương ứng.
Có hỗ trợ đầy đủ
SVGs được hỗ trợ trong các trình duyệt hiện đại gồm có: IE9. Ngoài ra, bạn còn có thể sử dụng Fallbacks với trường hợp con quan tâm đến IE8. 
SVG sở hữu nhiều ưu điểm nổi trội
Có thời gian tải tốt
SVGs được đánh giá là tuyệt vời dành cho mọi thiết kế web. Nó sở hữu kích thước file rất nhỏ kèm độ phân giải vô hạn. Bạn có thể nhúng trực tiếp thẻ SVG vào một tài liệu HTML. Bởi vì trình duyệt không cần thực hiện tải đồ họa về. Vì thế, trang web của bạn hoàn toàn có thể tải nhanh hơn rất nhiều.
Đẹp, sắc nét với màn hình retina
SVGs thông thường tương tự như các loại đồ họa vector khác. Chúng có thể sẽ được thu nhỏ đến mọi kích thước bất kỳ mà vẫn rất rõ ràng và dễ nhìn. Vì vậy, bạn hoàn toàn có thể phóng to để cho một SVG bất kỳ mà bạn muốn. Khi đó, bạn hoàn toàn sẽ có cái nhìn sắc nét về chúng. Chính vì vậy, bạn không cần phải tạo ra một @2 Retina phiên bản dành cho logo hình ảnh của bạn.
Hỗ trợ rất đầy đủ
Cho đến thời điểm hiện tại, SVGs có khả năng hỗ trợ trong mọi trình duyệt hiện đại kể cả IE9. Ngoài ra, bạn còn có thể dùng Fallbacks nếu như vẫn còn quan tâm đến IE8.
Hỗ trợ làm ảnh động
Việc sử dụng thẻ SVG để nhúng các hình ảnh trên trang web sẽ giúp bạn định dạng chúng một cách dễ dàng thông qua CSS. Cách làm này tương tự với cách thực hiện làm thẻ HTML thông thường. Ngoài ra, bạn có thể thay đổi dễ dàng các thuộc tính của đối tượng cũng như độ mờ đục, chiều rộng, vị trí, màu nền,… Các thẻ SVG còn có thể kèm theo hiệu ứng ảnh động ấn tượng bằng biện pháp sử dụng giữa thư viện JS và CSS.
Tại sao bạn nên sử dụng SVG?
Bất cứ người dùng nào cũng nên sử dụng SVG bởi vì:
- Chất lượng hình ảnh của SVG vô cùng cao nhờ là dạng hình ảnh vector nên có thể thực hiện hiển thị. Bạn có thể co giãn thoải mái mà không cần lo lắng chất lượng hình ảnh bị giảm.
- Bởi vì SVG là dạng ảnh vector nên có thể tiết kiệm tối đa dung lượng hơn so với file thông thường.
- Những element và thuộc tính trong các file SVG đều thực hiện animate được. Vì vậy, bạn hoàn toàn có thể sử dụng một file SVG duy nhất cùng CSS hoặc Javascript để làm animation cho thành phần của hình ảnh. Từ đó, làm giảm bớt đi lượng request cũng như giúp trang web load nhanh hơn dù nó có animation.
- SVGs có thể hỗ trợ cho tất cả những trình duyệt hiện đại.

Có thể sử dụng phần mềm hỗ trợ để mở file SVG
Hướng dẫn mở file SVG cực đơn giản
Sau khi bạn đã hiểu rõ SVG là gì cũng như đặc điểm của nó thì chắc hẳn đang rất tò mò về cách mở file này đúng không? Tham khảo cách sau đây để mở file SVG dễ hơn nhé. Để mở file SVG thì cách đơn giản nhất mà bạn nên áp dụng là sử dụng trình duyệt web chrome, edge hoặc internet explorer. Hầu hết tất cả chúng đều cung cấp các hỗ trợ cho hiển thị định dạng SVG. Có nghĩa là, người dùng có thể mở file SVG bằng trực tuyến mà không cần phải tải chúng xuống. Trường hợp người dùng đã có file SVG trên máy tính hoặc trình duyệt web thì cũng có thể xem SVG bằng ngoại tuyến. Bạn có thể mở file này bằng tùy chọn Open của trình duyệt web (hoặc sử dụng phím tắt Ctrl + O). Một file SVG sẽ được tạo thông qua Adobe Illustrator nên bạn có thể sử dụng cả chương trình này để mở file. Một số chương trình Adobe khác cũng như trợ làm việc cùng file SVG như: Adobe Photoshop, Indesign hoặc Photoshop Elements.Một vài chương trình không thuộc Adobe nhưng vẫn có thể mở file SVG bao gồm: Corel Paintshop pro, CoreL DRaw, Microsoft Visio và Cadsofttools ABViewer. GIMP và Inkscape là những chương trình miễn phí và có thể hoạt động kèm với các file SVG. Tuy nhiên, người dùng buộc phải tải chúng trước khi mở. Ngoài ra, Picozu cũng là công cụ miễn phisi cho phép bạn định dạng SVG hoặc mở file trực tuyến mà không cần phải tải xuống.
Hướng dẫn chuyển đổi file SVG
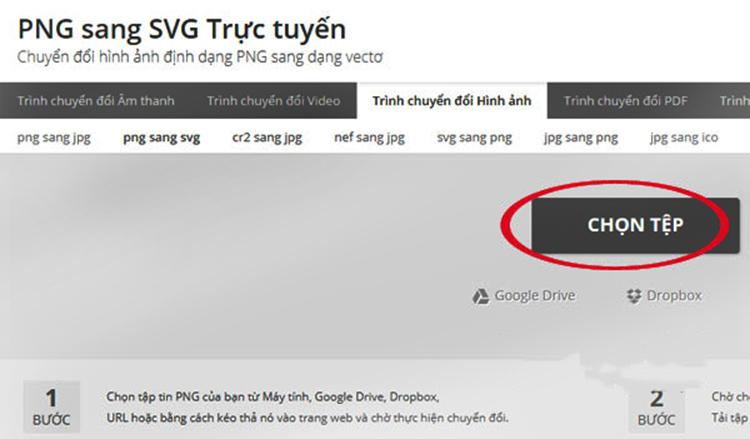
Hiện nay, đa số người dùng đều thực hiện chuyển đổi file SVG thông qua các công cụ trực tuyến. Vì vậy, bạn không cần phải cài đặt sẵn chương trình đắt tiền hoặc tải phần mềm hỗ trợ cho máu. Với trường hợp người dùng muốn chuyển đổi SVG sang GIF, PDF thì bạn có thể áp dụng công cụ Zamzar để thực hiện chuyển đổi này. Ngoài ra, Autotracer.org cũng là công cụ có thể chuyển đổi SVG trực tuyến rất được ưa chuộng. Bạn có thể sử dụng công cụ này để chuyển đổi gile SVG sang EPS, PDF, SK, DXF,…Trường hợp bạn có file SVG lớn hơn với bất kỳ chương trình khác thì có thể thực hiện lưu/ xuất file sang định dạng mới rồi mới chuyển đổi. 
Chuyển đổi file SVG bằng trực tuyến
Cách sử dụng SVG như ảnh tĩnh
Các cách áp dụng và chèn SVG vào từng trường hợp cụ thể sẽ giúp bạn phát huy tối đa vai trò của chúng. Cụ thể như sau:
Thao tác chèn SVG vào code CSS
Mỗi một SVG đều có thể viết được trực tiếp trong code CSS bằng background. Nó hoàn toàn phù hợp với icon nhỏ, có thể tái sử dụng và tránh thêm request HTTP. Việc chỉnh sửa như vậy sẽ giúp SVG CSS mang lại các lợi ích như:
- Attribute-based styling sẽ được loại bỏ khỏi SVG để giảm thiểu được dung lượng trang.
- CSS sẽ được dùng lại cho những ảnh SVG khác ở trang khác nhau.
- Bạn có thể dùng hiệu ứng của CSS lên SVG theo dạng: hover, transition, animation,…
Thực hiện responsive với ảnh SVG
Bởi vì ảnh SVG đã xác định thuộc tính width và height nên nếu bạn không thực hiện set thì nó sẽ bị xem như max-width bằng 0 và không thể nhìn được ảnh.
Tiến hành chèn file ảnh SVG vào code HTML
Thông thường, ảnh SVG sẽ được đặt trực tiếp vào code HTML. Lúc này, nó sẽ trở thành 1 phần của cây DOM và bạn có thể thực hiện thao tác đó với CSS và Javascript.
Kết luận
SVG không phải lúc nào cũng là lựa chọn phù hợp cho mọi tình huống, nhưng trong các trường hợp yêu cầu hình ảnh phức tạp với phong cách tối giản, SVG là một lựa chọn lý tưởng. Định dạng này tận dụng khả năng lưu trữ dưới dạng vector, giúp hình ảnh không bị mất chất lượng khi hiển thị trên các kích cỡ màn hình khác nhau, và giúp giữ nguyên sự sắc nét. Hy vọng rằng, với những kiến thức trên, bạn không chỉ hiểu rõ SVG là gì mà còn biết cách ứng dụng nó một cách hiệu quả vào các dự án thực tế.


