Đối với một nhà phát triển, việc sử dụng thư viện JavaScript là một phần quan trọng của hành trang kiến thức cơ bản. ReactJS xuất hiện như một công cụ mạnh mẽ, cung cấp nhiều tính năng nổi bật để hỗ trợ trong quá trình phát triển. Mặc dù ReactJS ngày càng trở nên phổ biến trong lĩnh vực lập trình, nhưng liệu bạn đã hiểu rõ về nó? Bài viết dưới đây sẽ cung cấp cái nhìn sâu sắc vào ReactJS, từ đặc điểm đến ứng dụng thực tế, cũng như lộ trình học cơ bản. Hãy cùng khám phá để giải đáp mọi thắc mắc của bạn!
I. ReactJS là gì?
ReactJS, do tập đoàn Facebook cho ra mắt vào năm 2013, là một thư viện mã nguồn mở chứa các JavaScript. Được thiết kế để tạo ra các ứng dụng web nhanh chóng và hiệu quả với mã nguồn tối thiểu, ReactJS nổi bật với khả năng mượt mà, tốc độ nhanh, khả năng mở rộng cao, và sự dễ dàng triển khai. Nhà phát triển đặt biệt nhấn mạnh rằng mọi trang web sử dụng ReactJS có thể đạt được hiệu suất tốt, có khả năng mở rộng linh hoạt và dễ dàng thực hiện các chức năng phức tạp.
II. Tại sao nên học lập trình ReactJS?
Trong quá trình sử dụng ReactJS, các nhà phát triển có khả năng tách rời và chuyển đổi giao diện người dùng một cách dễ dàng hơn. Việc kết xuất dữ liệu không chỉ xảy ra ở phía máy chủ mà còn tại vị trí của khách hàng.
Sau đây là một số lợi ích khi sử dụng ReactJS
ReactJS tự tạo cho chính mình một DOM ảo, nơi các component tồn tại. Khi cần thay đổi hoặc cập nhật phép tính trên DOM, ReactJS sẽ tính toán nó trước. Sau đó chạy trong DOM để thực hiện, tránh các thao tác thừa và không phải trả thêm phí.
ReactJS hỗ trợ hiển thị và trả về trình duyệt dưới dạng trang web khi bạn chạy ReactJS trên máy chủ và DOM ảo.
III. Các khái niệm cần biết trong ReactJS
Trước khi đi vào tìm hiểu sâu hơn về tự học ReactJS cơ bản, chúng ta cùng tìm hiểu những khái niệm cơ bản về công nghệ này nhé.
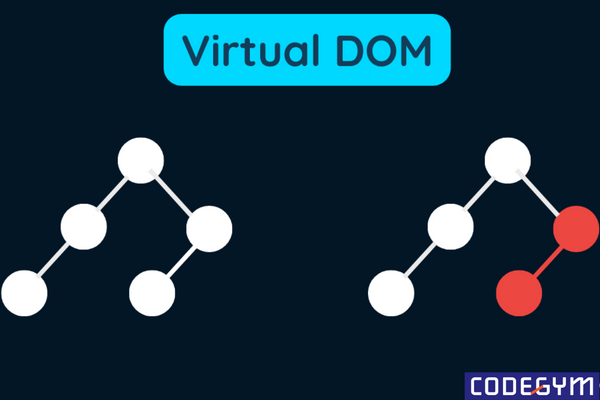
3.1 Virtual DOM
Nếu trang web không sử dụng ReactJS (JSX) mà thay vào đó là HTML để cập nhật DOM, điều này có thể hoạt động tốt với các trang web nhỏ, đơn giản mà không đòi hỏi việc tải lại trang khi cần cập nhật nội dung. Tuy nhiên, đối với các trang web lớn có lượng truy cập và tương tác cao, việc phải reload toàn bộ DOM mỗi khi người dùng tải lại trang có thể tạo ra những tác động tiêu cực đến trải nghiệm hiển thị trang web.
Việc này có thể dẫn đến trang web mất đi tính tương tác nhanh chóng và mượt mà, vì mỗi lần tải lại đều đồng nghĩa với việc phải tải lại toàn bộ nội dung trang. Người dùng có thể trải qua trạng thái chờ đợi và hiệu suất của trang web có thể giảm đi đáng kể.
Sử dụng ReactJS (JSX) cung cấp khả năng cập nhật một phần của DOM mà không cần tải lại toàn bộ trang, điều này giúp cải thiện hiệu suất và trải nghiệm người dùng, đặc biệt là trên các trang web lớn và phức tạp.

Virtual Dom là một dom ảo giúp thay đổi những nội dung nhỏ mà không phải toàn bộ hệ thống
Virtual DOM (DOM ảo) được ReactJS copy từ chính DOM thật trên trang web. Theo đó, khi DOM cần cập nhật hoặc thay đổi sự kiện thì reactJS sẽ tìm kiếm nó trong Virtual DOM.
Ví dụ: Khi người dùng bình luận trong một chuyên mục blog và ấn enter. Trường hợp web không sử dụng ReactJS, toàn bộ cây DOM sẽ phải cập nhật lại để tạo thay đổi. Còn khi website có sử dụng React, nó sẽ scan qua Virtual DOM để xem những gì đã thay đổi và cập nhật đúng chỗ đó thôi.
3.2 Component
Trong ReactJS, quá trình xây dựng trang web bắt đầu từ việc tạo những đơn vị nhỏ gọi là “component.” Mỗi component có khả năng sở hữu trạng thái riêng, có thể biến đổi theo thời gian. Bên trong mỗi component, chúng ta có thể tìm thấy các thành phần con khác.
Khi có sự thay đổi trong trạng thái, ReactJS sẽ tự động cập nhật các component liên quan dựa trên những thay đổi đó. Điều này mang lại lợi ích lớn trong việc duy trì mã nguồn khi làm việc với các dự án lớn. Các component giúp tách biệt logic và giao diện người dùng, làm cho quá trình phát triển và bảo trì trở nên dễ dàng hơn.
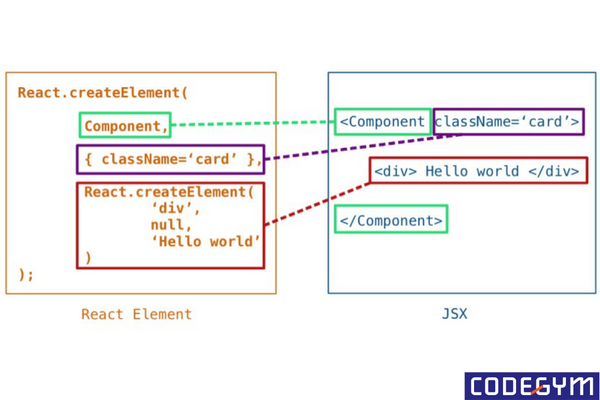
3.3 JSX
“Thư mục HTML là trung tâm của mọi trang web, đó là nơi quyết định cách thông tin được hiển thị trên nhiều thiết bị như máy tính, tablet, và điện thoại. Trong quá trình này, Document Object Model (DOM) ra đời, là biểu diễn của cấu trúc trang web, quyết định cách thông tin sẽ được hiển thị.”

JavaScript extension (JSX) sẽ giúp chúng ta dễ dàng thay đổi cây DOM bằng các HTML-style code đơn giản
Các developer có thể sử dụng JavaScript để thay đổi cây DOM khi thêm dynamic content. Khi đó, JavaScript extension (JSX) sẽ giúp chúng ta dễ dàng thay đổi cây DOM bằng các HTML-style code đơn giản. Và bạn có thể tự tin sử dụng JSX trên bất kỳ trình duyệt nào mà bạn đang làm việc.
3.4 Props & State
Props: Giúp các component tương tác với nhau, component nhận input gọi là props, và trả thuộc tính mô tả những gì component con sẽ render. Prop là bất biến. State: thể hiện trạng thái của ứng dụng, khi state thay đồi thì component đồng thời render lại để cập nhật UI.


