Đối với bất kỳ web developer nào, việc sử dụng thư viện JavaScript là một kiến thức cơ bản không thể bỏ qua. ReactJS xuất hiện như một công cụ hỗ trợ với nhiều tính năng nổi bật. Mặc dù ReactJS được sử dụng rộng rãi trong lập trình, nhưng để hiểu rõ hơn, chúng ta cần tìm hiểu về nó cụ thể là gì, ứng dụng của nó, và lộ trình cơ bản để học ReactJS như thế nào. Bài viết dưới đây sẽ giải đáp những thắc mắc này để giúp bạn hiểu rõ hơn về ReactJS.
I. ReactJS là gì?
Được phát triển bởi tập đoàn Facebook vào năm 2013. ReactJS là một thư viện mã nguồn mở (open source) chứa các JavaScript. Phần mềm này được kỳ vọng tạo ra các ứng dụng web nhanh, hiệu quả với mã code tối thiểu. Trong đó, nhà phát triển nhấn mạnh rằng bất kỳ trang web nào sử dụng ReactJS đều sẽ mượt mà, nhanh chóng, khả năng mở rộng cao và dễ thực hiện.
II. Tại sao nên học lập trình ReactJS?
Khi sử dụng ReactJS, các developer có thể tách rời và chuyển đổi giao diện người dùng đơn giản hơn. Kết xuất dữ liệu lúc này không chỉ ở phía máy chủ mà còn tại vị trí khách hàng.
Sau đây là một số lợi ích khi sử dụng ReactJS
ReactJS tự tạo cho chính mình một DOM ảo, nơi các component tồn tại. Khi cần thay đổi hoặc cập nhật phép tính trên DOM, ReactJS sẽ tính toán nó trước. Sau đó chạy trong DOM để thực hiện, tránh các thao tác thừa và không phải trả thêm phí.
Mã JSX cho phép các developer kết hợp mã HTML và Javascript. Ngoài ra, bạn có thể thêm mã bổ sung vào hàm kết xuất mà không cần nối chuỗi.
Khi developer cài đặt thêm ứng dụng mở rộng Chrome chuyên dành cho ReactJS. Việc debug mã trở nên dễ dàng hơn và ta có thể nhìn thẳng vào mái Virtual DOM.
ReactJS hỗ trợ hiển thị và trả về trình duyệt dưới dạng trang web khi bạn chạy ReactJS trên máy chủ và DOM ảo.
III. Các khái niệm cần biết trong ReactJS
Trước khi đi vào tìm hiểu sâu hơn về tự học ReactJS cơ bản, chúng ta cùng tìm hiểu những khái niệm cơ bản về công nghệ này nhé.
3.1 Virtual DOM
Nếu website không sử dụng ReactJS (JSX) mà thay vào đó là HTML để cập nhật DOM. Nó sẽ ổn với các trang web nhỏ, đơn giản và không có nội dung cần tải lại trang. Nhưng đối với các website lớn, có lượt truy cập và tương tác nhiều. Toàn bộ DOM phải reload lại mỗi lần người dùng tải lại trang, điều này làm ảnh hưởng đến hiển thị trang web.

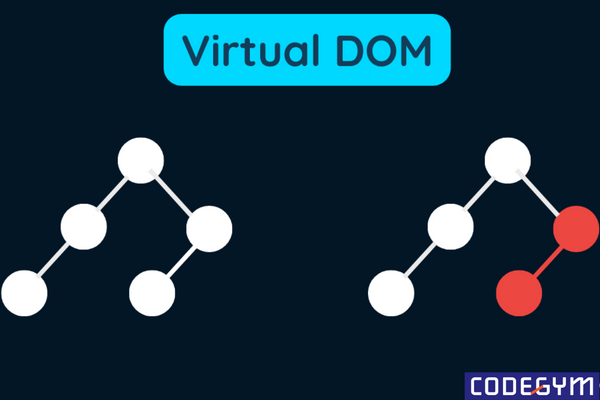
Virtual Dom là một dom ảo giúp thay đổi những nội dung nhỏ mà không phải toàn bộ hệ thống
Virtual DOM (DOM ảo) được ReactJS copy từ chính DOM thật trên trang web. Theo đó, khi DOM cần cập nhật hoặc thay đổi sự kiện thì reactJS sẽ tìm kiếm nó trong Virtual DOM.
Ví dụ: Khi người dùng bình luận trong một chuyên mục blog và ấn enter. Trường hợp web không sử dụng ReactJS, toàn bộ cây DOM sẽ phải cập nhật lại để tạo thay đổi. Còn khi website có sử dụng React, nó sẽ scan qua Virtual DOM để xem những gì đã thay đổi và cập nhật đúng chỗ đó thôi.
3.2 Component
Trong ReactJS, developer sẽ xây dựng trang web từ những thành phần nhỏ (component). Component sẽ có những trạng thái riêng có thể thay đổi được. Trong mỗi component lại có những thành phần khác.
Khi đó, ReactJS sẽ cập nhật các component dựa trên những thay đổi của trạng thái. Chúng giúp bảo trì mã code khi làm việc với các dự án lớn.
3.3 JSX
Thư mục HTML chính là trọng tâm của tất cả các website. Nó giúp hiển thị nội dung mong muốn trên máy tính, tablet, điện thoại của bạn. Trong quá trình đó, Document Object Model (DOM) – đại diện cấu trúc website được ra đời. Nó sẽ quyết định xem thông tin được hiển thị như thế nào.

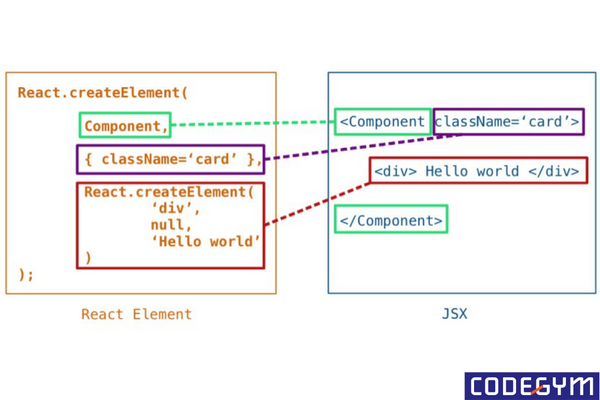
JavaScript extension (JSX) sẽ giúp chúng ta dễ dàng thay đổi cây DOM bằng các HTML-style code đơn giản
Các developer có thể sử dụng JavaScript để thay đổi cây DOM khi thêm dynamic content. Khi đó, JavaScript extension (JSX) sẽ giúp chúng ta dễ dàng thay đổi cây DOM bằng các HTML-style code đơn giản. Và bạn có thể tự tin sử dụng JSX trên bất kỳ trình duyệt nào mà bạn đang làm việc.
3.4 Props & State
Props: Giúp các component tương tác với nhau, component nhận input gọi là props, và trả thuộc tính mô tả những gì component con sẽ render. Prop là bất biến.
State: thể hiện trạng thái của ứng dụng, khi state thay đồi thì component đồng thời render lại để cập nhật UI.
Với những kiến thức căn bản và dễ hiểu, bạn hoàn toàn có thể tự học Reactjs. Nếu bạn đã có sẵn các kiến thức căn bản về JavaScript và HTML thì có thể bắt đầu học và đi làm ngay


