Không đặt các phần tử khối trong các phần tử nội tuyến
Một phần tử HTML có thể hiển thị dưới dạng khối hoặc mặc định theo kiểu hiển thị của nó. Các phần tử khối như <div> và các đoạn văn bản thường xuyên đóng vai trò quan trọng trong việc xây dựng cấu trúc của tài liệu. Trong khi đó, các phần tử nội tuyến, như thẻ span, thường nằm bên trong các phần tử khối để thực hiện các biểu diễn chi tiết.
Quy tắc quan trọng là tránh đặt phần tử khối bên trong các phần tử nội tuyến. Điều này giúp bảo dưỡng tính chất cấu trúc của tài liệu và giữ cho mã HTML dễ hiểu hơn. Việc duy trì sự tách biệt giữa phần tử khối và nội tuyến giúp tăng tính linh hoạt trong quá trình quản lý và hiển thị trang web.

Luôn luôn có thuộc tính alt cho các thẻ hình ảnh
Thẻ <img> yêu cầu sử dụng thuộc tính alt để mô tả ngữ cảnh của hình ảnh. Thuộc tính này không chỉ là một phần của cú pháp bắt buộc mà còn giúp cải thiện khả năng thu thập thông tin web và chỉ mục nội dung của trang của bạn. Trong trường hợp hình ảnh được sử dụng chỉ để hiển thị mục đích, bạn có thể sử dụng thuộc tính alt với giá trị trống như sau: alt=”” để đáp ứng yêu cầu cú pháp và không có mô tả cụ thể nào về nội dung hình ảnh.

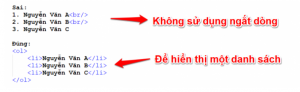
Không sử dụng ngắt dòng để hiển thị một danh sách
Nếu bạn muốn hiển thị một danh sách theo thứ tự hoặc có thứ tự, bạn không nên sử dụng thẻ ngắt dòng <br/>. Sử dụng các danh sách không có thứ tự <ul> hoặc các thẻ liệt kê có thứ tự <ol>

Không sử dụng <b> và <i> để in đậm và in nghiêng
<b> và <i> được sử dụng để in đậm và in nghiêng các văn bản. Bạn nên sử dụng các đặc tính CSS font-weight và font-style cho những mục đích này tương ứng. Nếu áp dụng cho các phong cách trên tài liệu, hãy sử dụng <strong> và <em> thay thế. Chúng làm công việc giống như <b> và <i> nhưng đúng ngữ nghĩa.

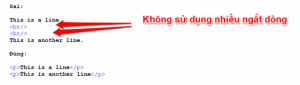
Không sử dụng nhiều ngắt dòng
Thẻ ngắt dòng <br/> chỉ nên được sử dụng để ngắt dòng đơn trong dòng văn bản. Nó không nên được sử dụng để tạo khoảng trống giữa các phần tử, thay vào đó, chia văn bản thành các đoạn riêng biệt, hoặc điều chỉnh lề theo kiểu CSS.

Tránh phong cách nội tuyến
Có lẽ bạn đã từng nghe điều này rất nhiều lần trước đây. Toàn bộ điểm của ngữ nghĩa HTML và CSS là để cấu trúc tài liệu theo phong cách riêng biệt. Do đó, nó không có ý nghĩa để đặt phong cách trực tiếp trong tài liệu HTML.

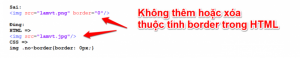
Không thêm (hoặc xóa) thuộc tính border trong HTML

Viết thiếu hoặc không chính xác chữ DOCTYPE
DOCTYPE là một phần quan trọng trong mã HTML, có chức năng thông báo cho trình duyệt web biết về phiên bản HTML mà trang web của bạn đang sử dụng. Theo khía cạnh kỹ thuật, nó đại diện cho một định nghĩa kiểu tài liệu, xác định các quy tắc và tiêu chuẩn cụ thể áp dụng cho phiên bản HTML đó.
Đối với cấu trúc mã HTML, DOCTYPE nên luôn xuất hiện như là dòng đầu tiên, đồng thời yêu cầu sự chính xác về chữ hoa chữ thường. Điều này là quan trọng để đảm bảo trình duyệt hiểu đúng phiên bản HTML và thực hiện hiển thị trang web một cách chính xác theo tiêu chuẩn.
Viết không đúng định dạng HTML
– Thiếu dấu ngoặc kép cho các thuộc tính
Mặc dù các phiên bản cũ của HTML không yêu cầu bạn bao quanh các giá trị với dấu ngoặc kép, các phiên bản tương lai (bao gồm cả XHTML) có thể vẫn sẽ không yêu cầu dấu ngoặc kép. Nhưng để tránh mắc phải những lỗi về hiển thị trên hầu hết các trình duyệt, bạn nên đặt dấu ngoặc kép xung quanh các giá trị.

– Thiếu thẻ đóng
Hầu hết các thẻ HTML đều có cả thẻ mở và thẻ đóng (ví dụ: <a></a>). Nếu bạn thiếu thẻ đóng thì trình duyệt sẽ hiển thị sai kết quả.

– Các thẻ HTML phải được đóng theo đúng thứ tự theo các thẻ bạn đã mở
Nội dung phần đầu phải nằm trong thẻ <head>
Các thẻ <title>, <meta>, <style> phải nằm trong cặp thẻ <head> và </head>
Hãy kiểm tra kỹ thói quen lập trình của bạn và xem xét những đoạn mã mà bạn đã viết để đảm bảo rằng chúng không chứa các lỗi.


