Sau khi Vuetify 3 tích hợp Datatable, chúng tôi tiếp tục trình bày về Vuetify, một thư viện giao diện người dùng phổ biến tích hợp trong nhiều dự án Vue hiện nay. Việc sử dụng Vuetify mang lại nhiều lợi ích, giúp tiết kiệm đáng kể thời gian trong quá trình phát triển ứng dụng Vue của bạn.

Giới thiệu về Vuetify
Vuetify là một thư viện giao diện người dùng giúp tạo ra các giao diện đẹp mắt mà không đòi hỏi người sử dụng phải có kỹ năng thiết kế. Thư viện này cung cấp một loạt các thành phần Component được làm sẵn, giúp giảm đáng kể công đoạn phát triển và tối ưu hóa trải nghiệm người dùng. Với API đa dạng, Vuetify hỗ trợ mọi trường hợp sử dụng, từ ứng dụng web đơn giản đến các dự án phức tạp. Điều này giúp nhà phát triển tận dụng mọi tiện ích của thư viện một cách linh hoạt và dễ dàng tích hợp vào các dự án hiện tại. Hơn nữa, Vuetify được tối ưu hóa để tương thích với hầu hết các trình duyệt phổ biến, đảm bảo rằng ứng dụng của bạn sẽ hoạt động mượt mà trên mọi nền tảng.
Một số điểm nổi bật:
- Tuỳ biến cao: Các tùy chọn tùy chỉnh mở rộng với SASS/SCSS và Cấu hình mặc định (Default Configuration) và Bản thiết kế (Bluesprints)
- Hỗ trợ response: Cấu hình mặc định của các thành phần Vuetify là phản hồi nhanh (response), cho phép ứng dụng của bạn thích ứng nhanh chóng với các màn hình khác nhau.
- Hệ thống chủ đề: Hệ thống màu mạnh mẽ giúp bạn dễ dàng tạo kiểu cho ứng dụng của mình bằng bảng màu nhất quán.
- Hỗ trợ Vite: Kích thước gói nhỏ hơn với tính năng rung cây tự động ( automatic tree-shakin)
- 18 tháng hỗ trợ dài hạn cho các bản phát hành chính
- Hơn 42 ngôn ngữ được hỗ trợ
Hướng dẫn cài đặt Vuetify với Vite
Vuetify hỗ trợ Vite đem lại lợi ích rất lơn, nó giúp giảm kích thước source sau khi build và tăng tốc độ build source lên nhiều lần. Để hiểu về Vite các bạn có thể tham khảo bài viết sau:
Còn bây giờ blog sẽ hướng dẫn các bạn cài đăt Vuetify sử dụng Vite. Công việc này quá đơn giản thông qua command sau:
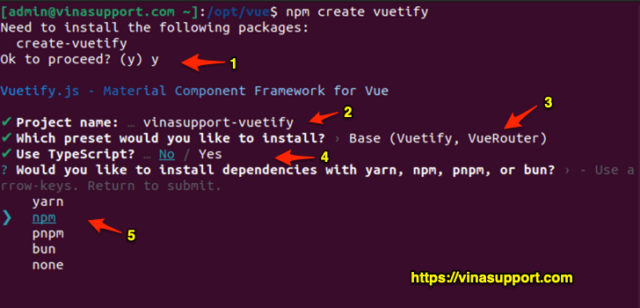
- npm create vuetify

Các bạn thực hiện theo các bước như ảnh bên trên:
- Sẽ yêu cầu cài package create-vuetify, bấm phím [ y ] để đồng ý và bấm phím Enter để tiếp tục. Nếu các bạn đã cài từ trước thì nó sẽ không hiển thị bước này.
- Project name: Điền tên dự án vuetify của bạn.
- Which preset would you like to install: Bạn muốn cài đặt theo bộ cài đặt sẵn nào? Ở đây mình chọn bộ cơ bản Base chỉ bao gồm Vuetify và VueRouter.
- Use TypeScript? Bạn muốn dùng typeScript ko? Ở đây mình ko có kinh nghiệm với TypeScript nên chặc mặc định No
- Would you like to install dependencies with yarn, npm, pnpm or bun? Chọn cách thức cài đặt (lệnh cài đặt) các thư viện liên quan như yarn, npm, pnpm hay bun. Chọn npm.
Để chạy vuetify các bạn sử dụng command sau:
- cd vinasupport-vuetify/
- npm run dev
Kết quả:

Truy cập đường link: http://localhost:3000/ chúng ta sẽ thấy giao diện như bên dưới là chúng ta đã cài đặt thành công 1 project vuetify.

Hướng dẫn thêm Vuetify vào project Vue 3
Nếu bạn đã có sẵn 1 project Vue 3 rồi, thì có thể thêm Vuetify vào bằng cách dưới đây.
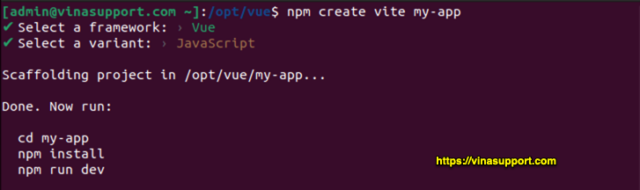
Đầu tiên mình tạo 1 project Vue 3 với Vite:
- npm create vite my-app
- cd my-app/
- npm install

Sau đó truy cập vào project vừa tạo để cài vuetify.
- npm i vuetify
Sau đó sửa file main.js như sau:
- import { createApp } from ‘vue’
- import ‘./style.css’
- import App from ‘./App.vue’
- // Vuetify
- import ‘vuetify/styles’
- import { createVuetify } from ‘vuetify’
- import * as components from ‘vuetify/components’
- import * as directives from ‘vuetify/directives’
- const vuetify = createVuetify({
- components,
- directives,
- })
- createApp(App).use(vuetify).mount(‘#app’)
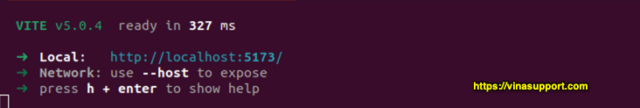
Giờ có thể run project được rồi
- npm run dev

Kết quả!