Hiện nay, Webhook là một chủ đề đang thu hút sự quan tâm đặc biệt từ đông đảo người dùng. Nói một cách đơn giản, Webhook được coi là một tính năng hỗ trợ cho phép các trang web có khả năng tự động thông báo và chuyển đồng thời dữ liệu thời gian đến hệ thống khi có sự kiện xảy ra. Để hiểu rõ hơn về khái niệm Webhook và cách nó hoạt động, thông tin chi tiết sẽ được chia sẻ trong bài viết tiếp theo trên blog.
Webhook là gì?
Webhook là một công nghệ tiện ích được sử dụng để triển khai phản ứng đối với các sự kiện xảy ra trên một trang web. Được xem như một công cụ đặc biệt, Webhook đóng vai trò là một giải pháp hiệu quả cho việc thông báo từ ứng dụng máy chủ đến ứng dụng tại phía máy khách khi có sự kiện mới xuất hiện trên máy chủ.
Nhờ vào tính năng này, ứng dụng tại máy khách không cần phải liên tục thực hiện các truy vấn hoặc kiểm tra trạng thái của ứng dụng máy chủ.

Webhook là một công cụ quan trọng đối với website
Webhook còn được gọi là Reverse APIs và trong ứng dụng client-side sẽ được gọi là ứng dụng server-side. Quá trình hoạt động của Webhook thường phụ thuộc phải phản ứng sự kiện.
Bởi vậy, việc ứng dụng client-side phải liên tục thăm dò ứng dụng server-side để kiểm tra các sự kiện mới. Thì ứng dụng server-side thường gọi ứng dụng client-side bất cứ lúc nào nếu server-side có thông tin mới nào để báo cho client.
Các chức năng hỗ trợ của Webhooks là gì?
Ở thời điểm hiện tại, Webhook có 4 chức năng giúp hỗ trợ thiết kế website là:
- Thêm mới đơn hàng.
- Thêm mới khách hàng.
- Thêm mới các sản phẩm
- Duyệt các đơn hàng.
Ngoài ra, Webhook có những chức năng chính sau:
Webhook là một cuộc gọi lại được người dùng xác định và thực hiện thông qua giao thức HTTP. Thông thường, nó được kích hoạt bởi các sự kiện như việc đẩy mã vào kho lưu trữ hoặc đăng bình luận trên blog. Khi sự kiện xảy ra, trang nguồn có thể tạo yêu cầu HTTP và gửi đến URL đã được cấu hình cho webhook.
Người dùng cũng có khả năng cấu hình webhook để tạo ra các sự kiện trên một trang web, từ đó có thể kích hoạt hành vi ngay tại một trang web khác.
Việc sử dụng phổ biến của Webhook giúp kích hoạt các bản dựng trong hệ thống tích hợp liên tục. Hoặc trong một số trường hợp, nó có thể thông báo về các sự cố đến hệ thống theo dõi lỗi. Bởi vì Webhook sử dụng giao thức HTTP và thường được tích hợp vào các dịch vụ web, điều này giúp tránh việc phải thêm vào cơ sở hạ tầng mới.
Cách tiêu thụ một Webhook là gì?

Chức năng cơ bản của một Webhook
Có nghĩa như sau:
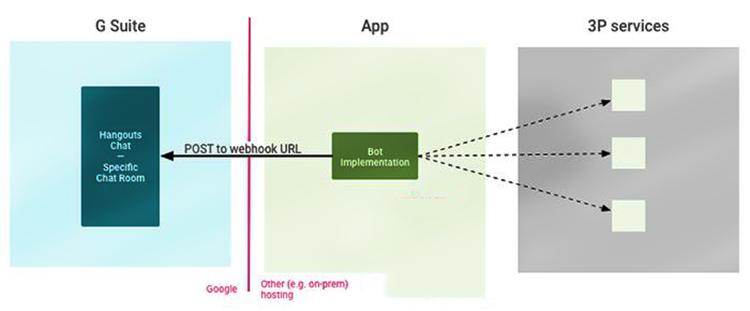
Bạn cần phải thiết lập một URL trong ứng dụng của mình để họ có thể truy cập từ web công cộng. Phần lớn thì nhưng webhook này sẽ POST dữ liệu cho bạn dựa vào một trong 2 cách sau:
Khi đó, nhà cung cấp sẽ cho bạn biết cách mà họ cung cấp và cho người dùng một lựa chọn nhất định về vấn đề này.
Làm sao để gỡ lỗi một Webhook?
Quá trình gỡ lỗi Webhook không mấy đơn giản vì nó không đồng bộ. Chính vì vậy, bạn cần phải kích hoạt nó rồi chờ đợi thì mới có thể nhận được phản hồi. Điều này có thể sẽ khiến bạn mệt mỏi và làm việc kém hiệu quả.
Tuy nhiên, hãy áp dụng những cách sau đây để có thể gỡ lỗi 1 cách đơn giản hơn nhé!
- Nên hiểu rõ những điều webhook cung cấp thông qua cách sử dụng công cụ RequestBin để có thể thu thập những yêu cầu từ webhook.
- Tiến hành giả định các yêu cầu thông qua một số công cụ như: URL hoặc Postman.
- Kiểm tra mã có sẵn trên máy thông qua việc sử dụng công cụ ngrok.
- Kiểm tra và xem lại toàn bộ lưu lượng thông qua công cụ Runscope.
Cách bảo vệ muộn Webhooks là gì?
Khi Webhooks chuyển giao dữ liệu đến một URL công khai có sẵn trong ứng dụng, tồn tại rủi ro mà người khác có thể phát hiện được URL đó và gửi dữ liệu sai đối với hệ thống của bạn. Điều này có thể tạo ra những tình huống không mong muốn và đe dọa tính toàn vẹn của dữ liệu. Vì lý do này, quan trọng để thực hiện những biện pháp an ninh cụ thể nhằm ngăn chặn khả năng này xảy ra và bảo vệ hệ thống của bạn khỏi những tác động tiêu cực không mong muốn.
Cách làm dễ nhất là bạn cần phải buộc các kết nối đến https.
- Người dùng nên thêm mã thông báo vào URL nên nó đóng vai trò cho việc nhận dạng duy nhất.
- Tùy chọn tiếp theo bạn cần thực hiện là triển khai Basic Auth, đây là điều sẽ giúp bạn được hỗ trợ rộng rãi hơn và dễ được thực hiện hơn.
Đây là 2 giải pháp rất tốt có thể giúp bạn ngăn chặn được những cuộc tấn công. Tuy nhiên, nó lại có nhược điểm là việc gửi mã xác thực auth với yêu cầu. Một giải pháp khác là dựa theo yêu cầu mà nhà cung cấp ký tên theo từng yêu cầu do họ đưa ra cho bạn rồi xác minh lại chữ ký đó.

Làm sao để bảo vệ một Webhook?
Nên sử dụng Webhook khi nào?
Các nhà phát triển thường tận dụng Webhook để đồng bộ sự kiện theo thời gian thực, nhằm tối ưu hóa việc quản lý tài nguyên. Do đó, Webhook trở thành một lựa chọn phổ biến trong các trường hợp như vậy.
Ngoài ra, nếu API của bạn không đủ mạnh mẽ hoặc không có sẵn API để khởi đầu, Webhook cung cấp một giải pháp thay thế hiệu quả. Điều này giúp bạn tạo ra một cơ chế để cung cấp dữ liệu cho ứng dụng của mình, đảm bảo quá trình hoạt động diễn ra một cách nhanh chóng và mượt mà.
Tuy Webhook được đánh giá cao về tính linh động, nhưng nếu không sử dụng nó thường xuyên để gọi dữ liệu, có thể dẫn đến tình trạng không nhận được các cập nhật mới nhất khi hệ thống gặp sự cố đột ngột và ngừng hoạt động.
Vậy Webhook Discord là gì?
Discord là một trong những hệ thống trò chuyện được lưu trữ tương tự với Slack. Thông qua Discord, bạn có thể cài đặt hệ thống nhắn tin miễn phí vì nó cho phép bạn giao tiếp thông qua: văn bản, hình ảnh, âm thanh và video.
Nó thường cung cấp các tính năng cao cấp giúp bạn đăng ký miễn phí và nó sẽ sẵn có ứng dụng client dành riêng cho macOS, Linux, Windows, iOS.
Trong số đó, tạo Webhook Discord và thiết lập tập lệnh Bash sẽ giúp bạn kiểm tra trạng thái của danh sách các trang web. Từ đó, kiểm tra thông báo cụ thể từ server đến kênh Discord của bạn.
Những lưu ý khi sử dụng Webhook là gì?
Ngoài ra, khi sử dụng Webhook thì người dùng cần phải lưu ý đến 2 vấn đề sau:
- Webhook thường cung cấp dữ liệu dành cho application của bạn và thường sẽ ngừng quan tâm ngay sau khi được yêu cầu. Có nghĩa là, nếu ứng dụng bị lỗi thì dữ liệu đã được lưu trữ sẽ bị mất. Ngoài ra, khi ứng dụng của bạn thực hiện xử lý yêu cầu mà xuất hiện lỗi. Thì dữ liệu có thể sẽ bị trùng lặp ngay trong ứng dụng của bạn. Chính vì vậy, hãy hiểu rõ cách nhà cung cấp webhook của bạn xử lý những phản hồi để chuẩn bị tốt cho các trường hợp lỗi có thể xảy ra trong ứng dụng.
- Webhook có khả năng hỗ trợ rất nhiều yêu cầu. Khi nhà cung cấp cần thực thi các event hoặc có nhiều yêu cầu cần gửi đến khách hàng liên tục. Điều này có thể dẫn đến tình trạng DDosing.

Webhook có khả năng hỗ trợ nhiều yêu cầu trong một lúc
Kết luận
Webhook, một thành phần quan trọng của website ngày càng trở nên phổ biến và đóng một vai trò quan trọng trong việc truyền tải dữ liệu nhanh chóng và liền mạch giữa các ứng dụng. Để có cái nhìn rõ ràng nhất về cách Webhook hoạt động, đề xuất để thực hiện trải nghiệm trực tiếp với chúng. Điều này giúp người sử dụng dễ dàng nắm bắt cách chúng tương tác và chuyển đổi thông tin.
Ngoài ra, người dùng cũng có thể tự tạo kết nối Webhook với các ứng dụng của họ, tạo ra một trải nghiệm tương tác giữa các hệ thống. Bằng cách này, họ có thể có cái nhìn rõ ràng hơn về ý nghĩa thực sự của Webhook trong quá trình tương tác và truyền thông dữ liệu.
Tóm lại, thông qua bài viết này, hy vọng bạn đã hiểu rõ về khái niệm của Webhook cũng như cách tích hợp và sử dụng chúng một cách hiệu quả trong môi trường website.


