Đối với các nhà phát triển front-end, chắc chắn không còn xa lạ với thuật ngữ Webpack. Tuy nhiên, với đông đảo người khác, khả năng này có lẽ không giống như vậy. Webpack đóng vai trò là một công cụ hữu ích giúp đóng gói toàn bộ các tệp js, css theo cấu trúc dự án, chuyển đổi giữa các module một cách thuận tiện. Điều quan trọng là Webpack không chỉ giới hạn ở việc này, mà còn thực hiện nhiều hoạt động hữu ích khác.
Để có cái nhìn chi tiết về Webpack, lý do tại sao chúng ta nên sử dụng nó, và nhận thức về những ưu nhược điểm của phần mềm này, tất cả sẽ được tìm hiểu một cách rõ ràng trong bài viết dưới đây. Hãy cùng khám phá ngay!
Tổng quan về Webpack là gì?
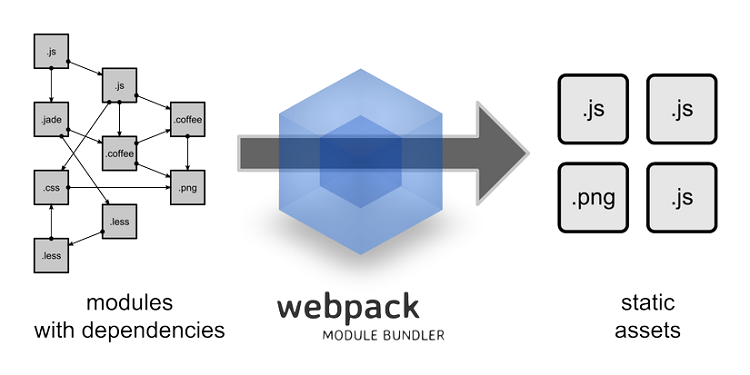
Webpack là một công cụ quản lý module JavaScript nổi tiếng, chuyên được ứng dụng để tổ chức mã nguồn của chương trình cũng như các tài nguyên khác như CSS, font, và hình ảnh. Trong quá trình hoạt động, Webpack sẽ tổng hợp và đóng gói toàn bộ các thành phần này thành những tài nguyên có thể được sử dụng. Thuật ngữ “Assets” được sử dụng để mô tả chung cho những thành phần này, và Webpack sẽ tạo ra một hoặc nhiều file từ chúng, giúp tối ưu hóa quá trình triển khai và tải trang web.

Webpack là gì? Nó có tác dụng gì?
Mặc dù đóng gói rất nhiều dữ liệu nhưng chúng được đóng gói một cách rất cẩn thận, bài bản và ngăn nắp, nó được sắp xếp với cấu trúc tương tự như viết mã code. Những dữ liệu này được lập trình sẵn xem cái nào chạy trước, cái nào chạy sau và phần nào sẽ phụ thuộc vào nhau.
Tại sao lại cần sử dụng Webpack?
Hiện nay, với sự bùng nổ phát triển của ngôn ngữ lập trình Javascript, đặc biệt là sự ra đời của các thư viện mã nguồn mở như ReactJS, AngularJS, và các khung (framework) khác, đã đồng đội giúp giảm độ phức tạp của mã nguồn và các kiểu dáng CSS. Điều này đã góp phần cải thiện trải nghiệm người dùng bằng cách làm giảm lượng mã và tăng tính tương tác của ứng dụng.
Tuy nhiên, với sự tiến triển này, việc quản lý bộ nhớ và các module Javascript trong ứng dụng trở nên khó kiểm soát, dẫn đến tình trạng website trở nên quá tải và không hiệu quả. Một thách thức xuất hiện là cách tổ chức mã nguồn một cách hợp lý để dễ dàng quản lý và truy xuất dữ liệu.
Để giải quyết vấn đề này, sự ra đời của công cụ Webpack là một bước quan trọng. Webpack giúp cải thiện tình trạng lộn xộn và quá tải bằng cách tự động quản lý và đóng gói các module và tài nguyên trong ứng dụng. Điều này giúp tối ưu hóa mã nguồn, giảm thiểu kích thước file, và tăng tốc quá trình tải trang web.
Tóm lại, việc sử dụng Webpack không chỉ là một lựa chọn đúng đắn mà còn là bước tiến quan trọng để giải quyết vấn đề quản lý mã nguồn và tối ưu hóa hiệu suất của ứng dụng web trong bối cảnh sự phát triển mạnh mẽ của Javascript và các thư viện mã nguồn mở hiện nay.
Ngoài ra, Webpack còn có thể thực hiện được nhiều hoạt động khác nhau như:
- Giúp đóng gói resources.
- Theo dõi những thay đổi và chạy lại các task.
- Có thể thực hiện biên dịch Babel chuyển sang ES5, cho phép người dùng sử dụng các tính năng JavaScript mới nhất mà không phải lo về hỗ trợ trình duyệt.
- Có thể dịch từ CoffeeScript sang JavaScript.
- Có thể chuyển đổi ảnh inline sang data URIs.
- Cho phép người dùng sử dụng require() cho các file CSS.
- Có thể chạy một web server dùng cho development.
- Có thể xử lý hot module replacement.
- Có thể tách các file output thành nhiều file khác nhau để tránh tải file js lớn trong lần đầu tải trang.
- Có thực hiện tree shaking.

Webpack giúp cải thiện việc sắp xếp các mã nguồn
Mục tiêu chủ yếu của Webpack
Webpack được ra đời và phát triển nhằm đáp ứng các mục tiêu chính như:
- Chia các dependency thành các phần (chuck) và có thể tải lên bất cứ khi nào cần.
- Rút ngắn thời gian init.
- Mỗi asset tĩnh đều có thể trở thành một module.
- Có thể tích hợp thư viện của bên thứ 3 như module.
- Có khả năng custom hầu hết các thành phần của module bundler.
- Trở thành phần mềm được nhiều người sử dụng và phù hợp với các dự án lớn
Những ưu nhược điểm của Webpack là gì?
Tất nhiên, mọi công cụ đều không thể tránh khỏi những hạn chế và ưu điểm, và Webpack không phải là ngoại lệ. Nó cũng mang đến những lợi ích và nhược điểm cụ thể. Để xây dựng ứng dụng hiệu quả, chúng ta cần hiểu rõ các khía cạnh này và tìm ra cách tối ưu hóa sử dụng.
Một số điểm mạnh của Webpack nằm ở khả năng quản lý module và tạo ra bundle tối ưu. Nó giúp tối ưu hóa hiệu suất ứng dụng bằng cách chia nhỏ mã nguồn thành các module và chỉ tải những phần cần thiết khi cần. Điều này giúp giảm thời gian tải trang và tăng trải nghiệm người dùng. Ngoài ra, Webpack hỗ trợ một loạt các plugin và loader, mở rộng khả năng tùy chỉnh và tích hợp linh hoạt với nhiều công nghệ khác nhau.
Tuy nhiên, cũng có những điểm yếu cần chú ý. Quá trình cấu hình ban đầu của Webpack có thể phức tạp đối với người mới sử dụng, đặc biệt là khi xử lý các tình huống phức tạp. Thời gian cấu hình và tìm hiểu về cách hoạt động của nó có thể làm tăng thời gian phát triển. Ngoài ra, việc theo dõi và duy trì cấu hình của dự án có thể trở nên phức tạp khi dự án lớn và phức tạp.
Để tận dụng được Webpack một cách tối đa, nhóm phát triển cần đối mặt với nhược điểm của nó bằng cách tìm ra giải pháp linh hoạt và hiệu quả. Đồng thời, họ nên tận dụng những ưu điểm của nó để đảm bảo rằng ứng dụng của họ được phát triển và triển khai một cách hiệu quả nhất.
Ưu điểm của Webpack
Những ưu điểm vượt trội của Webpack có thể kể đến như:
- Có khả năng xử lý asset tĩnh, đặc biệt là CSS (các file chỉnh sửa các thông số như cỡ chữ, kích thước ảnh, màu nền,…). Tất cả các hình ảnh và CSS được đóng gói vào 1 thư mục “dist/”.
- Dễ dàng thực hiện chia tách mã nguồn.
- Kiểm soát quá trình xử lý asset.
- Giúp quá trình triển khai sản phẩm được ổn định thông qua việc giảm nguy cơ deploy code mà lại thiếu file ảnh và đăng nhầm file CSS cũ.
- Giúp tiết kiệm thời gian khi bạn sở hữu một cấu hình chuẩn nhất là với những người mới sử dụng hệ thống.
Cùng với những ưu điểm này, Webpack vẫn còn tồn tại một số những nhược điểm nhất định.

Webpack có khả năng xử lý asset tĩnh, đặc biệt là CSS
Nhược điểm của Webpack
Cùng với những ưu điểm trên, Webpack vẫn còn tồn tại một số những nhược điểm nhất định như:
- Có ít tài liệu hướng dẫn sử dụng.
- Cũng có nhiều vấn đề cần giải quyết với mã nguồn.
- Việc thiết lập cấu hình cho Webpack gặp phải nhiều khó khăn với những cú pháp khó hiểu.
- Webpack chỉ có một nhà phát triển do đó đôi lúc sẽ không kịp theo đuổi sự phát triển của công nghệ và những tài liệu được ghi chép cũng không đầy đủ.
- Sử dụng ngôn ngữ được ít người biết đến và không được giải thích một cách kỹ lưỡng.
Những hạn chế của Webpack này cần phải tìm ra những biện pháp khắc phục sớm và hiệu quả để có thể phát triển hơn nữa trong tương lai.
Làm thế nào để cài đặt Webpack?
Webpack có thể được cài đặt trên Global hoặc Local tùy thuộc vào từng dự án.
Cài đặt trên Global
Để cài đặt Webpack trên Global, bạn chỉ cần gõ lệnh sau:
Khi đã hoàn tất, bạn có thể cho chạy lệnh webpack-cli.
Cài đặt trên Local
Webpack cũng hoàn toàn có thể được cài đặt local. Bởi Webpack có thể được cập nhật theo từng dự án và người dùng có ít khả năng sử dụng các tính năng mới nhất đối với một dự án nhỏ thay vì cập nhật tất cả các dữ liệu bạn có sử dụng trên Webpack.
Cách cài đặt trên Local với Yarn và npm như sau:
- Yarn: yarn add webpack webpack-cli -D
- Npm: npm i webpack webpack-cli –save-dev
Khi đã hoàn tất cài đặt, thêm vào file package.json của bạn đoạn mã code:
{
//...
"scripts": {
"build": "webpack"
}
}
Sau đó bạn có thể chạy Webpack với lệnh build trong dự án gốc.

Làm thế nào để cài đặt được Webpack?
Cấu hình Webpack
Đối với Webpack (từ phiên bản 4 trở lên) không yêu cầu bất kỳ cấu hình nào nếu bạn tuân theo các quy ước sau:
- Entry point trong ứng dụng của là ./src/index.js
- Output được đưa vào trong ./dist/main.js.
- Webpack hoạt động trong môi trường production.
Tuy nhiên người dùng hoàn toàn có thể chỉnh Webpack khi cần. Cấu hình của Webpack được lưu trữ trong file webpack.config.js, nằm trong thư mục gốc của dự án.
Webpack.config.js
const webpack = require("webpack");
module.exports = {
// Where to start bundling
entry: {
app: "./entry.js",
},
// Where to output
output: {
// Output to the same directory
path: __dirname,
// Capture name from the entry using a pattern
filename: "[name].js",
},
// How to resolve encountered imports
module: {
rules: [
{
test: /.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /.js$/,
use: "babel-loader",
exclude: /node_modules/,
},
],
},
// What extra processing to perform
plugins: [
new webpack.DefinePlugin({ ... }),
],
// Adjust module resolution algorithm
resolve: {
alias: { ... },
},
};
Mô hình cấu hình của Webpack đôi khi có thể mờ mịt vì file cấu hình xuất hiện khá phức tạp. Điều này có thể làm cho việc theo dõi quá trình hoạt động của Webpack trở nên khó khăn, trừ khi bạn đã hiểu rõ về những nguyên tắc đằng sau nó.
Webpack, như một công cụ phần mềm, mang lại sự hữu ích tối đa, đặc biệt là khi bạn sử dụng nó một cách thành thạo trong quá trình viết mã. Việc này giúp nhà phát triển làm việc hiệu quả hơn, tối ưu hóa dự án và quản lý mã nguồn một cách xuất sắc. Mặc dù có những hạn chế nhất định, nhưng công cụ này vẫn đang liên tục được cập nhật để cải thiện hiệu suất. Webpack có thể không giải quyết mọi vấn đề, nhưng nó giải quyết vấn đề của bundling, điều quan trọng trong quá trình phát triển phần mềm.
Qua bài viết, chúng tôi đã giải thích về Webpack là gì, lợi ích của việc sử dụng công cụ này, cũng như ưu nhược điểm và cách cài đặt nó. Chúng tôi hy vọng rằng sau khi đọc bài viết, bạn sẽ có hiểu biết sâu sắc hơn về Webpack và có khả năng tự cài đặt thành công. Nếu bạn gặp bất kỳ khó khăn nào, đừng ngần ngại chia sẻ để chúng tôi có thể hỗ trợ bạn.


