Trong bài trước, chúng tôi đã hướng dẫn cách cài đặt Odoo, một phần mềm ERP, CRM và nhiều ứng dụng khác. Odoo có sẵn rất nhiều module mở rộng như Blog, Website Builder (Công cụ xây dựng trang web), Quản lý Timesheet (Thời gian làm việc), và Quản lý Payroll (Quản lý lương) mặc định. Tuy nhiên, nếu bạn muốn tạo một module mở rộng riêng cho dự án của mình, hãy tham khảo hướng dẫn sau đây.
Các thành phần của Odoo Addon Module
- Business objects: Các đối tượng nghiệp vụ, được khai báo dưới dạng 1 Python Class
- Data files: Các file xml chứa dữ liệu
- Web controllers: Kiểm soát, xử lý các request từ web browser
- Static web data: Các thành phần tĩnh tạo nên giao diện website: JS, CSS, Images…
Tạo Odoo Addon Module
Odoo cho phép ta tạo 1 module cơ bản sử dụng subcommad là scaffold, cú pháp tạo module như bên dưới:
odoo-bin scaffold <module_name> <duong_dan_module>
VD: Tạo module books ở trong thư mục myaddons của project
./odoo-bin scaffold books ./myaddons/
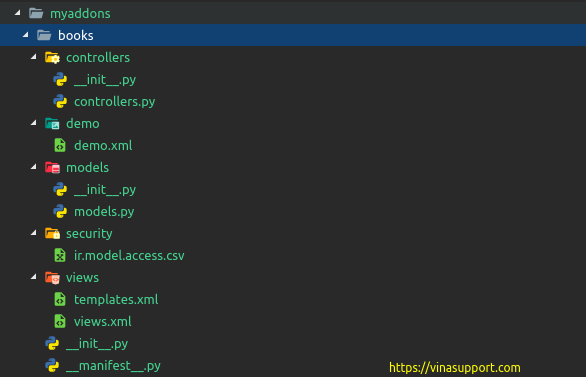
Sau khi chạy command trên, nó sẽ tạo ra 1 module mới với cấu trúc thư mục như sau:

Để chính sửa thông tin của addon module, sửa file __mainifest__.py
# -*- coding: utf-8 -*-
{
'name': "books",
'summary': """
Short (1 phrase/line) summary of the module's purpose, used as
subtitle on modules listing or apps.openerp.com""",
'description': """
Long description of module's purpose
""",
'author': "My Company",
'website': "http://www.yourcompany.com",
# Categories can be used to filter modules in modules listing
# Check https://github.com/odoo/odoo/blob/12.0/odoo/addons/base/data/ir_module_category_data.xml
# for the full list
'category': 'Uncategorized',
'version': '0.1',
# any module necessary for this one to work correctly
'depends': ['base'],
# always loaded
'data': [
# 'security/ir.model.access.csv',
'views/views.xml',
'views/templates.xml',
],
# only loaded in demonstration mode
'demo': [
'demo/demo.xml',
],
}
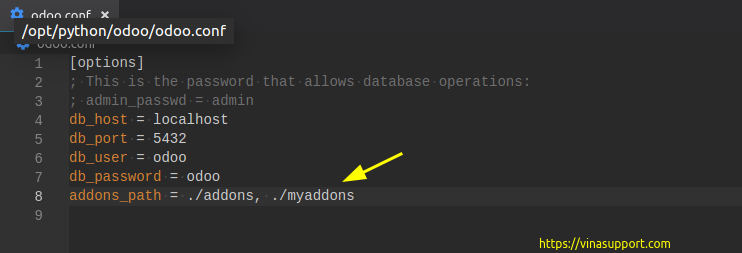
Vì thư mục myaddons là thư mục mình tạo ra, nên chúng tao cần cấu hình để odoo nhận thư mục này. Các bạn sửa file odoo.conf và thêm thư mục này vào.

Sau đó khởi động lại odoo-bin
Cài đặt Odoo Addon Module
Sau khi đã tạo ra Odoo Addon Module và đưa nó vào odoo, chúng ta tiến hành cài đặt module trên Odoo như sau:
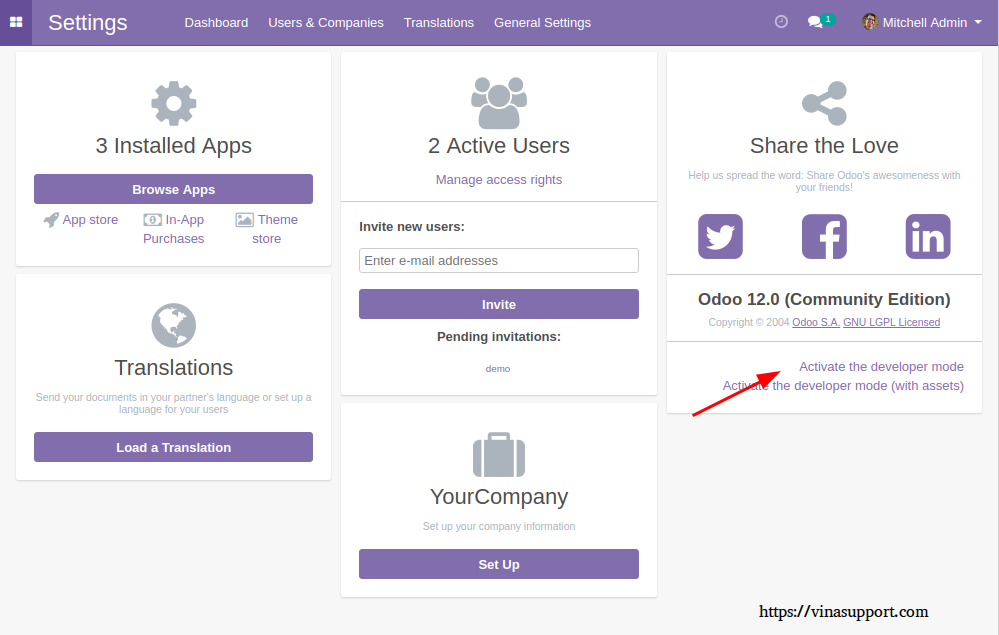
Đầu tiên cần bật chế độ Developer Mode, các bạn truy cập tới mục [ Settings ] -> Chọn “Activate the developer mode”

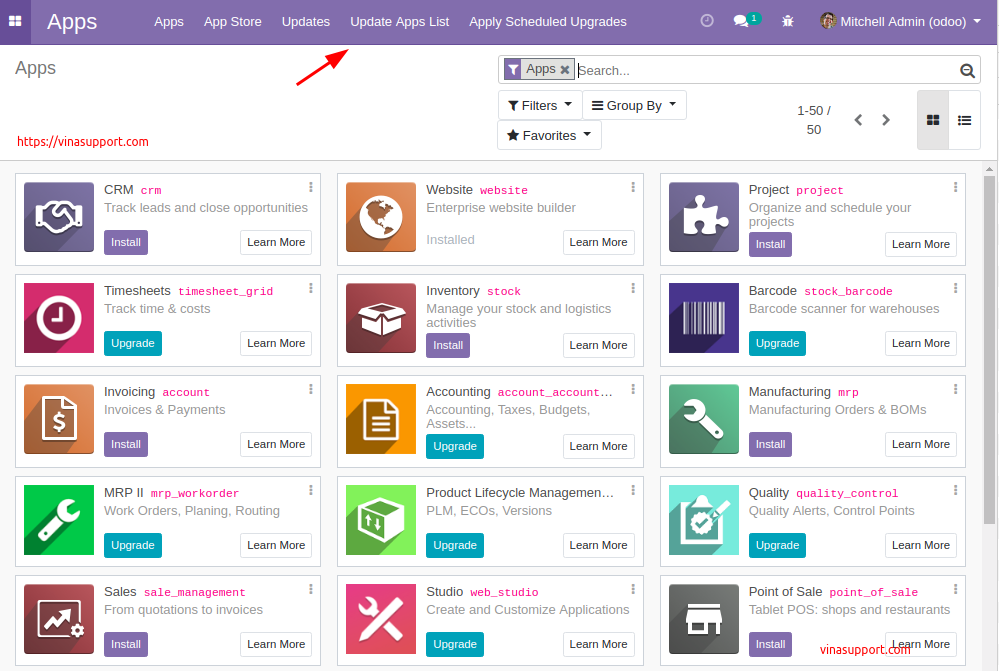
Sau đó truy cập tới mục [ Apps ] -> Bấm vào “Update App List”

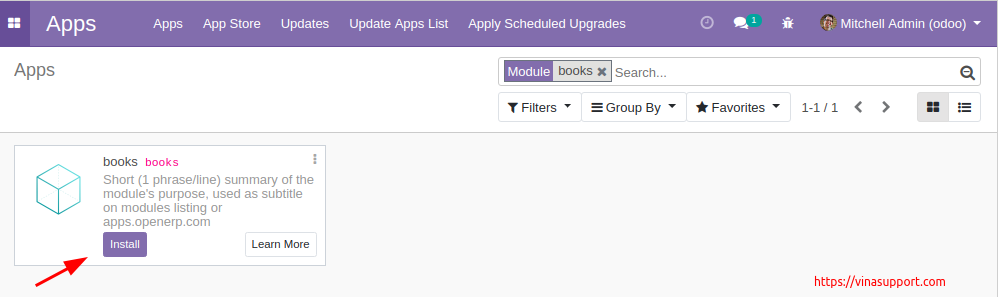
Giờ tìm kiếm xem module books chúng ta vừa tạo -> Chọn “Install”

Chúng ta đã hoàn thành việc cài đặt một addon module mới cho Odoo thành công.


