Stateless (tình trạng không có trạng thái) chỉ ra rằng server không lưu trữ bất kỳ dữ liệu của client sau mỗi giao dịch, trong khi Stateful (tình trạng có trạng thái) yêu cầu server lưu giữ dữ liệu của client giữa các giao dịch. Mỗi loại có các ưu điểm và hạn chế riêng, và việc hiểu rõ sự khác biệt giữa chúng là cực kỳ quan trọng để xây dựng các ứng dụng web linh hoạt và hiệu quả.
Stateless là gì?
Trong lập trình web, có sự tương tác giữa client và server. Phần mềm thường gồm hai phần chính: phần mềm và dữ liệu. Trong một ứng dụng được thiết kế theo mô hình tương tác client – server, hầu hết các lệnh sẽ được thực thi ở phía server. Nhiệm vụ của client là gửi dữ liệu lên server để xử lý và nhận kết quả trả về.
Vậy stateless là gì? Stateless, hay còn được gọi là không trạng thái, là một thiết kế không lưu trữ dữ liệu của client trên server. Điều này có nghĩa là sau khi client gửi dữ liệu lên server và quá trình xử lý hoàn thành, mối quan hệ giữa client và server sẽ bị cắt đứt. Server sẽ không lưu trữ bất kỳ dữ liệu nào của client.
Do đó, mỗi giao dịch được thực hiện như là một lần đầu tiên. Các ứng dụng stateless thường cung cấp một dịch vụ hoặc chức năng cụ thể, sử dụng mạng phân phối nội dung, web hoặc máy chủ in để xử lý những yêu cầu ngắn hạn này. Ở đây, “trạng thái” đề cập đến dữ liệu.

Stateless là thiết kế máy chủ không lưu dữ liệu
Hiểu đơn giản là: Máy chủ sẽ xử lý yêu cầu chỉ dựa trên thông tin được chuyển tiếp với mỗi yêu cầu (mà không cần dựa vào thông tin từ những yêu cầu trước đó). Điều này có nghĩa là máy chủ không cần lưu giữ thông tin giữa các yêu cầu. Các yêu cầu khác nhau có thể xử lý bởi những máy chủ khác nhau.
Ví dụ giải đáp cho câu hỏi: Stateless là gì? Một giao dịch stateless đơn giản là khi bạn nhập từ khóa tìm kiếm của mình vào công cụ tìm kiếm rồi nhấn enter. Nếu quá trình tìm kiếm bị gián đoạn hoặc vô tình bị đóng thì chúng ta cần bắt đầu 1 lượt tìm kiếm mới. Chúng ta cũng có thể coi stateless như 1 máy bán hàng tự động – chỉ có 1 yêu cầu và chỉ có 1 phản hồi.
Stateful là gì?
Khi đã hiểu stateless là gì thì chúng ta cần tìm hiểu stateful là gì? Đây là một thiết kế hoàn toàn ngược lại so với stateless. Vì vậy, nó được gọi là tình trạng “trạng thái” – đối lập với “phi trạng thái” của stateless.

Stateful là thiết kế có lưu dữ liệu
Ở mô hình stateful, server lưu trữ dữ liệu của client, tạo ra một mối ràng buộc rõ ràng giữa client và server. Dữ liệu được lưu lại sau mỗi lần yêu cầu từ client. Dữ liệu này có thể được sử dụng làm đầu vào cho các yêu cầu tiếp theo hoặc trong quá trình xử lý để phục vụ các nhu cầu phụ thuộc vào logic kinh doanh.
Nếu một hoạt động stateful bị gián đoạn, thông tin này được lưu trữ để cho phép tiếp tục từ vị trí đã dừng lại trước đó. Khác với stateless, ở stateful, chúng ta cần một máy chủ để xử lý tất cả các yêu cầu liên quan đến một trạng thái cụ thể hoặc thông tin trạng thái cần được chia sẻ với các máy chủ khác cần nó.
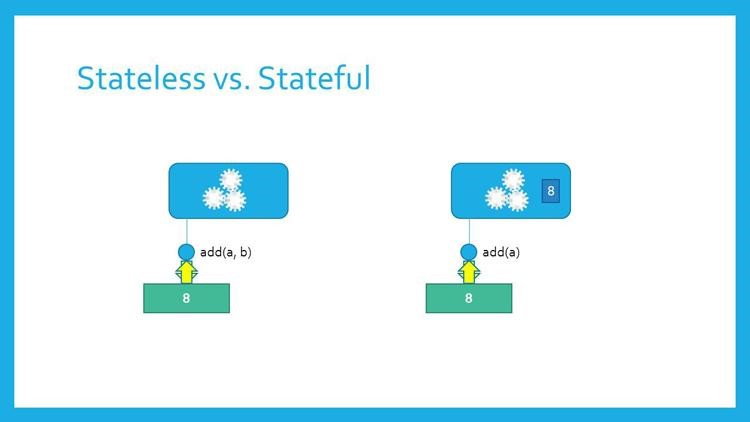
Sự khác biệt giữa stateless và stateful là gì?
Sau khi đã hiểu stateless là gì và stateful là gì thì chúng ta sẽ tìm hiểu xem chúng có sự khác nhau như thế nào qua so sánh cơ bản dưới đây:

So sánh stateless và stateful
|
Tiêu chí |
Stateless |
Stateful |
|
Định nghĩa |
Là trạng thái không lưu các dữ liệu của client trên server |
Là trạng thái lưu dữ liệu của client trên server |
|
Ví dụ |
HTTP, DNS, UDP |
FTP, Telnet |
|
Hạn chế máy chủ |
Máy chủ không cần lưu giữ thông tin máy chủ hoặc các chi tiết cho phiên của nó |
Máy chủ được lưu giữ để yêu cầu duy trì trạng thái hiện tại & thông tin phiên làm việc |
|
Sự phụ thuộc |
Máy chủ và máy khách được kết hợp lỏng lẻo, có thể hoạt động độc lập |
Máy chủ và máy khách có sự ràng buộc chặt chẽ |
|
Thiết kế |
Thiết kế máy chủ đơn giản |
Thiết kế máy chủ phức tạp & khó thực hiện |
|
Sự cố |
Khi có sự cố, máy chủ dễ dàng khởi động lại |
Máy chủ phải lưu giữ nhiều thông tin khác nhau nên rất khó quản lý sự cố |
|
Tốc độ |
Máy chủ xử lý nhanh chóng các giao dịch |
Tốc độ khá chậm |
4 cách lưu dữ liệu của client khi xây dựng Web Application
Đúng, stateless và stateful là hai mô hình cơ bản trong thiết kế client-server, đóng vai trò quan trọng trong việc xác định cách tương tác giữa client và server. Stateless, hay không có trạng thái, chỉ đơn giản là không lưu trữ dữ liệu của client trên server. Trong khi đó, stateful yêu cầu server lưu trữ thông tin về trạng thái của client để có thể duy trì mối quan hệ giữa các yêu cầu từ client.
HTTP, một giao thức ứng dụng phổ biến, là một ví dụ điển hình của mô hình stateless. Trong HTTP, server không lưu trữ thông tin về trạng thái của client sau mỗi yêu cầu. Điều này phù hợp cho các trang web cơ bản, nơi mà không cần duy trì trạng thái giữa các yêu cầu.
Tuy nhiên, khi xây dựng các ứng dụng phức tạp hơn, nhu cầu lưu trữ dữ liệu hoặc trạng thái của client trên server trở nên cần thiết. Điều này dẫn đến việc sử dụng các giao thức và công nghệ khác như WebSockets hoặc giao thức TCP/IP, để tạo ra các ứng dụng stateful có khả năng duy trì trạng thái của client qua các yêu cầu.

Có nhiều cách để lưu dữ liệu của client
Mặc dù stateless design có nhược điểm của việc không lưu trữ trạng thái của client trên server, nhưng vẫn có nhiều biện pháp để khắc phục điều này và tạo ra các ứng dụng web có khả năng duy trì trạng thái tương tự như stateful. Dưới đây là 4 cách phổ biến để lưu trữ dữ liệu của client khi xây dựng ứng dụng web:
-
Sử dụng URL Rewrite: Dữ liệu có thể được viết vào các đường link, khi người dùng click vào link thì dữ liệu sẽ được gửi lên server thông qua các tham số trong URL.
-
Hidden Form: Dữ liệu được lưu vào các phần tử của form và được ẩn đi. Mỗi hành động của người dùng sẽ gọi đến hành động gửi form đó lên server, khi đó dữ liệu sẽ được gửi lại.
-
Sử dụng Cookie: Dữ liệu có thể được lưu trữ trong cookie, mỗi lần yêu cầu, giá trị của cookie sẽ được gửi lên server.
-
Sử dụng HTTP Session: Mỗi client có thể lưu trữ một lượng nhỏ dữ liệu trên server, dữ liệu này sẽ tồn tại trong một khoảng thời gian nhất định và sẽ bị xóa khi hết thời gian timeout.
Những phương pháp này giúp tạo ra các ứng dụng web có khả năng duy trì trạng thái và tương tác với client một cách linh hoạt và hiệu quả. Điều này mang lại lợi ích cho quá trình học tập và làm việc của bạn. Hãy tiếp tục đồng hành cùng Blog để cập nhật những thông tin hữu ích về công nghệ!


