Để nắm vững một kiến thức mới, đặc biệt là trong lĩnh vực lập trình, việc thực hành có vai trò quan trọng không kém phần so với việc hiểu lý thuyết. Nó giúp bạn áp dụng những kiến thức đã học vào thực tế và trở thành chuyên gia trong lĩnh vực đó.
Trong bài viết này, chúng ta sẽ khám phá 12 bài tập thực hành, giúp bạn rèn luyện kỹ năng sử dụng React Native trong các dự án cụ thể. Đây là cơ hội tuyệt vời để áp dụng những kiến thức đã thu thập và xây dựng sự tự tin khi làm việc với nền tảng này.
Chờ chút: Nếu bạn chưa biết React Native là gì, mời tham khảo bài viết về: React Native:
- React vs React Native?
- Flutter Vs React Native – Best Choice To Build Mobile App
- 10 thư viện component React Native bạn nên biết
Các bài tập thực hành dưới đây đều độc đáo và chi tiết, cung cấp kiến thức chặt chẽ từ mức cơ bản đến nâng cao về React Native. Mình dự định sẽ thêm vào danh sách các bài tập mới trong tương lai, vì vậy đừng quên lưu trữ bài viết này để cập nhật những thông tin mới nhất.
Bài 1: Hello, World
Đây là bài tập cơ bản của cơ bản rồi. Hầu như ai khi bắt đầu học một ngôn ngữ lập trình, công nghệ nào mưới đều thực hành ít nhất một lần.
Yêu cầu: Xây dựng một màn hình có một hình vuông trên nền màu trắng. Bên trong hình vuông có dòng chữ: “Hello, world”

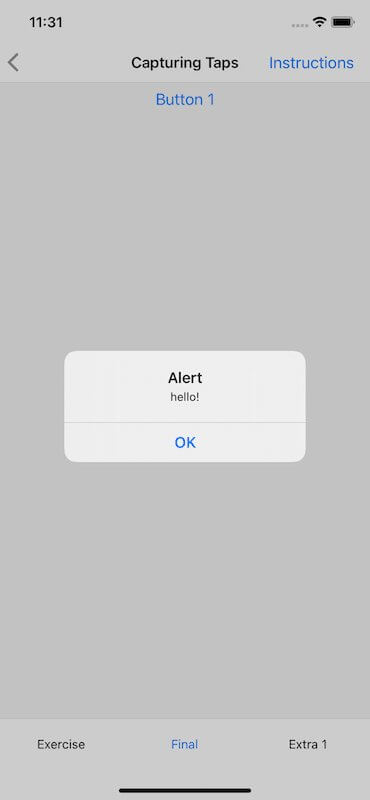
Bài 2: Bắt sự kiện khi touch vào button
Một ứng dụng sẽ trở nên hoàn toàn không hữu ích nếu người dùng không thể tương tác với nó. Trong số các hoạt động tương tác, một trong những hành động phổ biến nhất là việc chạm vào các nút (button) trên giao diện.

Bài tập thực hành là tạo một màn hình có một button. Khi người dùng touch vào nút này thì hiện ra thông báo alert với dòng chữ “Hello”
Bài 3: Tạo component tùy chỉnh
Ở bài tập trước, chúng ta đã tìm hiểu cách sử dụng một component có sẵn trong React Native. Tuy nhiên, đôi khi component có sẵn không đáp ứng đúng theo yêu cầu UX mà chúng ta mong muốn. Trong tình huống này, chúng ta cần tự tạo một component mới.
Bài tập tiếp theo của chúng ta là tạo một button tùy chỉnh với 2 thuộc tính props: onPress để xử lý sự kiện và text để hiển thị nhãn.
ể thực hiện bài tập này, chúng ta có thể sử dụng TouchableOpacity, một component cho phép xây dựng các phần tử có thể nhấn được, kết hợp với Text để hiển thị nội dung của button. Chúng ta có thể truyền các giá trị của onPress và text qua props để làm cho button linh hoạt và tái sử dụng được.
Dưới đây là một đoạn mã minh họa:
import React from 'react';
import { TouchableOpacity, Text } from 'react-native';
const CustomButton = ({ onPress, text }) => {
return (
<TouchableOpacity onPress={onPress}>
<Text>{text}</Text>
</TouchableOpacity>
);
};
export default CustomButton;

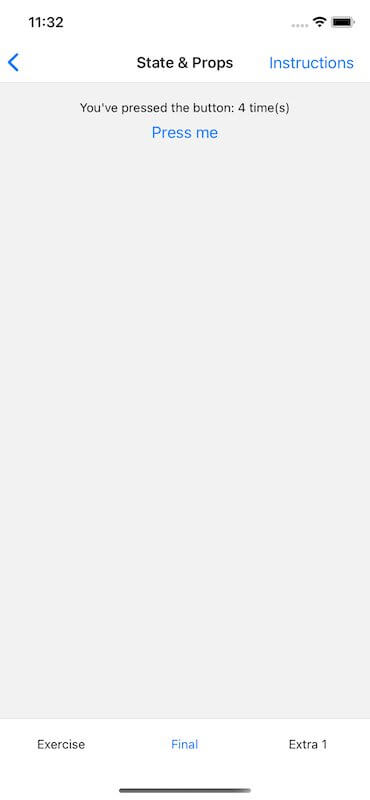
Bài 4: State & Props
Bài thực hành trước, bạn đã sử dụng tới props rồi, một cách thức truyền dữ liệu từ bên ngoài vào trong component. Tuy nhiên, còn thiếu một phần vô cùng quan trọng khác nữa, đó là State. Đặc điểm của State đó là mỗi khi nó thay đổi thì giao diện người dùng cũng sẽ tự động thay đổi theo.
Bài tập: Sử dụng State để đếm số lần người dùng touch vào button và hiển thị số lần touch đó ra màn hình.

Bài 5: Styling
Nếu đã làm việc thành thạo với CSS thì việc style trong React Native cũng sẽ chỉ như “muỗi” với bạn mà thôi. Bởi vì style trong React Native cũng tuân theo các nguyên tắc tương tự với CSS trong web.
Bài tập: Tạo 2 hình vuông được căn chỉnh giữa màn hình và sắp xếp theo chiều dọc và chiều ngang. Mỗi ô vuông là một màu duy nhất.

Bài 6: Scrollable Content
Hiếm khi tất cả nội dung mà bạn muốn hiển thị lại vừa khít màn hình điện thoại của người dùng. Đấy là chưa kể, điện thoại có vô vàn kích thước to nhỏ khác nhau. Do vậy, phương án an toàn nhất đó là sử dụng thanh cuộn.
Bài tập: Tạo một danh sách 15 ô vuông có thể cuộn được.
Gợi ý: Sử dụng ScrollView

Bài 7: Xây dựng form nhập liệu
Với các ứng dụng web, bạn thường sử dụng form để người dùng có thể gửi thông tin tới server, ví dụ như đăng ký tài khoản, gửi liên hệ,… Trong React Native cũng tương tự, TextInput là component để người dùng có thể nhập liệu.
Bài tập: Thiết kế màn hình cho phép người dùng nhập Họ và tên, bên dưới là một nút. Khi nhấn nút này thì sẽ hiển thị alert với dòng chữ xin chào người vừa nhập.
Gợi ý: Sử dụng TextInput component.

Bài 8: Sử dụng Flatlist
Khi bạn có một danh sách dữ liệu rất dài muốn hiển thị ra màn hình, ScrollView không thể đáp ứng được yêu cầu. Đây là lúc bạn nghĩ tới sử dụng Flatlist.
Bài tập: Render một danh sách tên nhân viên, sử dụng Flatlist

Bài 9: Làm việc với API
Ứng dụng mobile rất ít khi chỉ làm việc trên local của điện thoại. Thông thường, các ứng dụng sẽ cần tương tác với server để mở rộng tính năng.
Bài tập: Lấy dữ liệu từ https://randomuser.me/api/?results=100&inc=name sau đó hiển thị danh sách ra màn hình.

Bài 10: Component Lifecycle
Do tính chất đặc thù của các ứng dụng điện thoại, người dùng di chuyển sử dụng qua lại giữa các ứng dụng rất nhiều. Do đó, hiểu và làm việc thuần thục với vòng đời của component trong React Native là vô cùng quan trọng.
Bài tập: Tạo một màn hình và đếm số lần người dùng thoát và quay trở lại màn hình đó.

Tạm chốt danh sách bài tập ở đây. Mình sẽ tiếp tục cập nhật thêm, các bạn đón đọc nhé.
Tải toàn bộ mã nguồn đáp án tại đây:


