Sau khi xem xét một số ứng dụng soạn thảo WYSIWYG Editor, tôi quyết định lựa chọn TinyMCE cho dự án của mình, đặc biệt là với Vue 3, vì việc tích hợp nó vào dự án rất thuận lợi. Không chỉ vậy, từ trải nghiệm sử dụng TinyMCE trên nền tảng WordPress, tôi nhận thấy đây là một trình soạn thảo khá trực quan, dễ sử dụng, và hỗ trợ nhiều plugin, extension để mở rộng tính năng.
TinyMCE là gì?
TinyMCE là một công cụ soạn thảo văn bản HTML do Tiny Technologies, Inc. phát triển, mang đến cho người dùng trải nghiệm soạn thảo văn bản WYSIWYG (What You See Is What You Get) tiện lợi để tạo nội dung web. Được tích hợp linh hoạt, TinyMCE có khả năng kết hợp vào nhiều ứng dụng web sử dụng nhiều ngôn ngữ khác nhau, làm cho quá trình tạo ra nội dung web trở nên đơn giản và linh hoạt hơn.
Tích hợp TinyMCE với Vue 3
Để tích hợp với dự án Vue 3, chúng ta hãy cài đặt package tinymce-vue version 4 bằng lệnh sau đây.
npm install --save "@tinymce/tinymce-vue@^4"
Nếu bạn chưa biết tạo 1 dự án với Vue 3 thì vui lòng tham khảo bài viết sau:
Bài viết này chỉ hướng dẫn tích hợp sao cho đơn giản nhất nên sẽ sử dụng source mặc định sau khi cài đặt Vue 3
Ở Vue 3, bạn mở component file src/App.vue sẽ thấy code như sau:
<script setup>
import HelloWorld from './components/HelloWorld.vue'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
Sau đó chúng ta sửa code để thêm bộ soạn thảo vào.
<script setup>
import Editor from '@tinymce/tinymce-vue'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<editor
api-key="no-api-key"
/>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
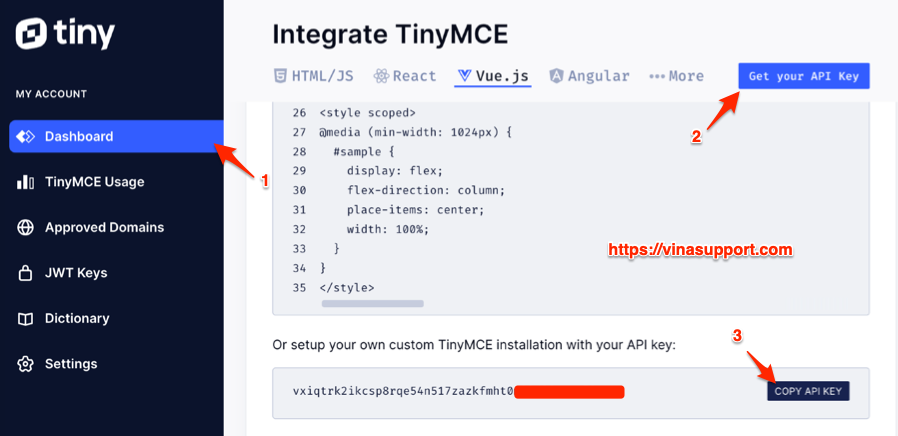
Chú ý rằng bạn cần thay no-api-key thành api key của bạn. Để lấy API key, chúng ta cần đăng ký tài khoản tiny.cloud ở đây
Sau đó lấy key theo hướng dẫn bên dưới.

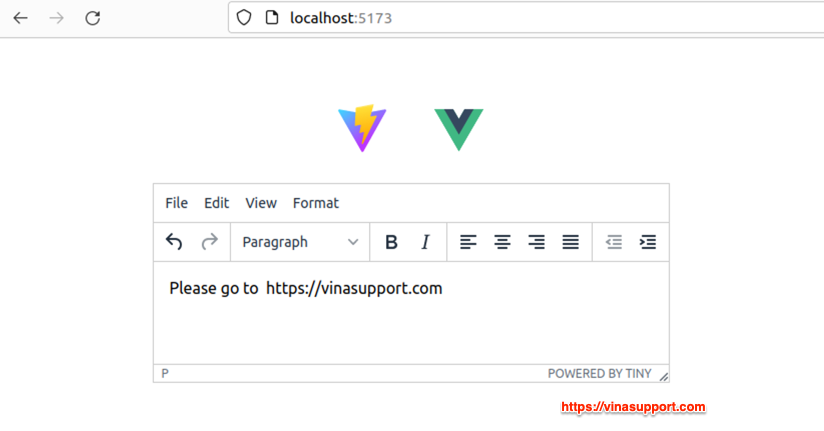
Sau đó bạn run code để xem kết quả!
npm run dev

Vậy chúng ta đã tích hợp thành công vào dự án Vue 3


