Là một lập trình viên web, việc hiểu về mô hình MVC (Model-View-Controller) là rất quan trọng. Mô hình MVC trong thiết kế web là một kiến trúc phân lớp giúp tổ chức mã nguồn ứng dụng web một cách cấu trúc và dễ quản lý.
 MVC (Model – View – Controller) là một mô hình thiết kế hay kiến trúc được sử dụng phổ biến trong kỹ thuật phần mềm. Nó có nhiệm vụ phân bổ các source code thành 3 phần chính. Mỗi thành phần có một nhiệm vụ riêng biệt và xử lý độc lập với các thành phần khác.
Mô hình MVC giúp các nhà thiết kế, lập trình web xử lý các yêu cầu kỹ thuật và hoàn thiện sản phẩm dễ dàng và nhanh chóng hơn.
Hiện nay có nhiều mã nguồn mở và ngôn ngữ lập trình web phổ biến khác như Magento, Ruby On Rails, Drupal, Codeingteger… cũng đang được tối ưu và thiết lập theo đúng với mô hình MVC.
MVC bao gồm ba thành phần chính:
MVC (Model – View – Controller) là một mô hình thiết kế hay kiến trúc được sử dụng phổ biến trong kỹ thuật phần mềm. Nó có nhiệm vụ phân bổ các source code thành 3 phần chính. Mỗi thành phần có một nhiệm vụ riêng biệt và xử lý độc lập với các thành phần khác.
Mô hình MVC giúp các nhà thiết kế, lập trình web xử lý các yêu cầu kỹ thuật và hoàn thiện sản phẩm dễ dàng và nhanh chóng hơn.
Hiện nay có nhiều mã nguồn mở và ngôn ngữ lập trình web phổ biến khác như Magento, Ruby On Rails, Drupal, Codeingteger… cũng đang được tối ưu và thiết lập theo đúng với mô hình MVC.
MVC bao gồm ba thành phần chính:
 Để hiểu rõ hơn về mô hình MVC, bạn có thể tham khảo phần phân tích ưu – nhược điểm của MVC dưới đây:
Để hiểu rõ hơn về mô hình MVC, bạn có thể tham khảo phần phân tích ưu – nhược điểm của MVC dưới đây:
Mô hình MVC là gì?
 MVC (Model – View – Controller) là một mô hình thiết kế hay kiến trúc được sử dụng phổ biến trong kỹ thuật phần mềm. Nó có nhiệm vụ phân bổ các source code thành 3 phần chính. Mỗi thành phần có một nhiệm vụ riêng biệt và xử lý độc lập với các thành phần khác.
Mô hình MVC giúp các nhà thiết kế, lập trình web xử lý các yêu cầu kỹ thuật và hoàn thiện sản phẩm dễ dàng và nhanh chóng hơn.
Hiện nay có nhiều mã nguồn mở và ngôn ngữ lập trình web phổ biến khác như Magento, Ruby On Rails, Drupal, Codeingteger… cũng đang được tối ưu và thiết lập theo đúng với mô hình MVC.
MVC bao gồm ba thành phần chính:
MVC (Model – View – Controller) là một mô hình thiết kế hay kiến trúc được sử dụng phổ biến trong kỹ thuật phần mềm. Nó có nhiệm vụ phân bổ các source code thành 3 phần chính. Mỗi thành phần có một nhiệm vụ riêng biệt và xử lý độc lập với các thành phần khác.
Mô hình MVC giúp các nhà thiết kế, lập trình web xử lý các yêu cầu kỹ thuật và hoàn thiện sản phẩm dễ dàng và nhanh chóng hơn.
Hiện nay có nhiều mã nguồn mở và ngôn ngữ lập trình web phổ biến khác như Magento, Ruby On Rails, Drupal, Codeingteger… cũng đang được tối ưu và thiết lập theo đúng với mô hình MVC.
MVC bao gồm ba thành phần chính:
- Model: Đây là phần xử lý dữ liệu và logic. Model biểu diễn dữ liệu của ứng dụng và quản lý các thay đổi trong dữ liệu.
- View: Giao diện người dùng – phần mà người dùng thấy. View hiển thị dữ liệu cho người dùng dưới dạng giao diện.
- Controller: Điều khiển luồng đi của ứng dụng. Controller nhận các yêu cầu từ người dùng thông qua View, sau đó tương tác với Model để lấy dữ liệu và cập nhật View để hiển thị kết quả.
Các thành phần & luồng đi của MVC
Thành phần của mô hình MVC
Ứng với tên của mô hình, MVCC được chia thành 3 thành phần riêng biệt bao gồm: Model, View, Controller.| Model (M) | View (V) | Controller (C) |
| Đây là một bộ phận có chức năng lưu trữ toàn bộ dữ liệu của ứng dụng. Bộ phận này là cầu nối giữa 2 thành phần View và Controller.Model thể hiện dưới hình thức là một cơ sở dữ liệu hoặc có khi đơn giản chỉ là một file XML bình thường. Nó hiện rõ các thao tác với cơ sở dữ liệu như cho phép xem, truy xuất, xử lý dữ liệu,… | Đây là phần giao diện (theme) dành cho người dùng. Nơi mà người dùng có thể lấy được các thông tin dữ liệu của MVC thông qua thao tác truy vấn như tìm kiếm hoặc thông qua các website.Thông thường, các ứng dụng web sẽ sử dụng MVC View như một phần của hệ thống, nơi các thành phần HTML được tạo ra. Bên cạnh đó, View cũng có chức năng ghi nhận hoạt động của người dùng để tương tác với phần Controller. Tuy nhiên, View lại không có mối quan hệ trực tiếp với Controller. Đồng thời, nó cũng không lấy được dữ liệu từ Controller mà chỉ có chức năng hiển thị yêu cầu và chuyển cho Controller. | Bộ phận này có nhiệm vụ xử lý các yêu cầu của người dùng đưa đến thông qua View. Từ đó, C sẽ đưa ra những dữ liệu phù hợp nhất cho người dùng. Ngoài ra, Controller còn có chức năng kết nối với model. |
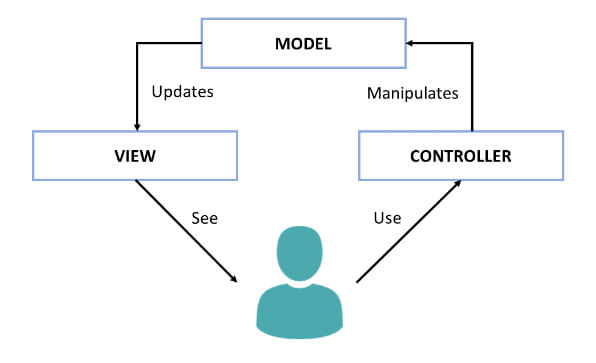
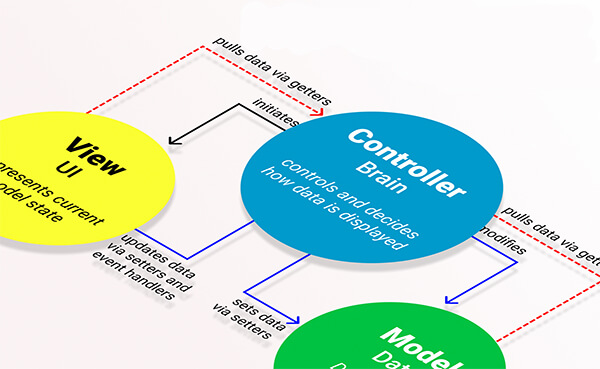
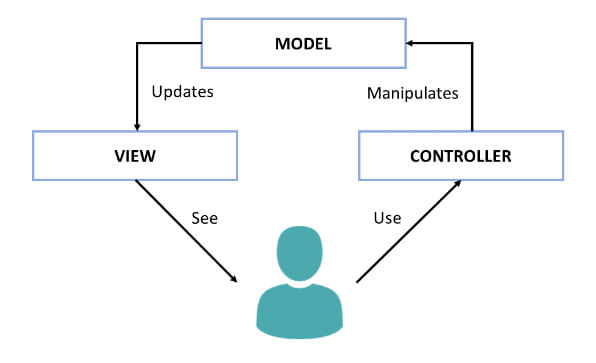
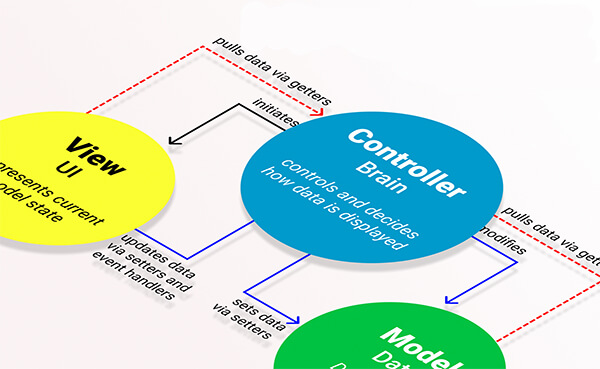
Luồng tương tác giữa các thành phần MVC
Bạn có thể hình dung mô luồng tương tác của các thành phần trong mô hình MVC như sau:- Khi có một yêu cầu gửi từ phía khách hàng tới server, bộ phận Controller sẽ có nhiệm vụ nhận yêu cầu và xử lý yêu cầu đó. Nếu cần, nó sẽ gọi đến Model (vốn là bộ phận làm việc với Database).
- Sau khi xử lý xong, toàn bọ kết quả sẽ được đẩy về phần View.
- View sẽ gen ra mã Html tạo nên giao diện và trả toàn bộ html về trình duyệt để hiển thị.
Ưu điểm và nhược điểm khi sử dụng mô hình MVC
 Để hiểu rõ hơn về mô hình MVC, bạn có thể tham khảo phần phân tích ưu – nhược điểm của MVC dưới đây:
Để hiểu rõ hơn về mô hình MVC, bạn có thể tham khảo phần phân tích ưu – nhược điểm của MVC dưới đây:
Ưu điểm của mô hình MVC
- Tải nhanh, tối ưu lượng băng thông: MVC không sử dụng viewstate nên sẽ giúp tiết kiệm băng thông cho website. Người dùng có thể sử dụng ứng dụng trên web cần tương tác để gửi và nhận dữ liệu một cách liên tục. Điều này cũng giúp giảm băng thông cho website hoạt động tốt cũng như ổn định hơn.
- Kiểm tra dễ dàng hơn: Với MVCC, bạn có thể dễ dàng thực hiện các công việc như kiểm tra, rà soát lỗi phần mềm trước khi đưa tới tay người tiêu dùng. Việc này đảm bảo chất lượng và độ uy tín sản phẩm cao hơn.
- Có bộ control ưu việt: Trên các nền tảng website thì ngôn ngữ lập trình như CSS, HTML, JavaScript có vai trò vô cùng quan trọng. Việc sử dụng mô hình MVC sẽ giúp bạn có bộ control ưu việt trên nền tảng ngôn ngữ hiện đại với nhiều hình thức khác nhau.
- View và size: View là nơi dùng để lưu trữ dữ liệu. Khi có yêu cầu được thực hiện càng lớn thì càng kích thích tệp lớn hơn. Khi đó, tốc độ đường truyền mạnh cũng bị giảm. Việc sử dụng mô hình MVC sẽ giúp bạn tiết kiệm được diện tích băng thông một cách tối ưu.
- Chức năng SOC (Separation of Concern): Chức năng này cho phép bạn có thể phân tách rõ ràng các thành phần như model, data, giao diện, nghiệp vụ.
- Kết hợp: Mô hình MVC cho phép bạn code thoải mái trên nền tảng web. Điều này giúp máy chủ giảm tải được khá nhiều.
- Đơn giản: Đây là mô hình có kết cấu tương tối đơn giản. Bạn không cần có chuyên môn cao vẫn có thể sử dụng được.
Nhược điểm của mô hình MVC
Ngoài các ưu điểm nổi bật bên trên, mô hình MVC cũng có những hạn chế nhất định, cụ thể như:- Cần nhiều thời gian để tìm hiểu nếu muốn áp dụng đúng đắn.
- Tốn kém thời gian và công sức để quản lý tổ chức file.
- Xây dựng quy trình tương đối phức tạp, bởi vậy không cần thiết áp dụng mô hình này cho các dự án nhỏ.


