Sau một thời gian làm quen với phần mềm Visual Studio Code của Microsoft, mình đã phát hiện và đặc biệt ưa thích ứng dụng này vì tính nhẹ nhàng và sự linh hoạt mà nó mang lại. Điều đặc biệt ấn tượng đối với mình là thư viện các phần mở rộng (extension) phong phú, luôn được cộng đồng các lập trình viên trên khắp thế giới đóng góp và bổ sung.
Do đó, trong bài viết này, mình muốn giới thiệu cho các bạn một số phần mở rộng hay và phổ biến trên Visual Studio Code.
Phần mềm Visual Studio Code
– Trang chủ + Download: https://code.visualstudio.com/
– Thư viện Extension: https://marketplace.visualstudio.com/VSCode
Các Extension nên dùng
I. Các extension hỗ trợ các ngôn ngữ lập trình

- Python: https://marketplace.visualstudio.com/items?itemName=ms-python.python
- C/C++: https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools
- C#: https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp
- PHP: https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-intellisense
- GoLang: https://marketplace.visualstudio.com/items?itemName=lukehoban.Go
- Ruby: https://marketplace.visualstudio.com/items?itemName=rebornix.Ruby
- Javascript: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
- Bash/Shellscript: https://marketplace.visualstudio.com/items?itemName=mads-hartmann.bash-ide-vscode
Với PHP và Pythton, các bạn tham khảo bài viết sau, để được hướng dẫn chi tiết hơn:
- Hướng dẫn lập trình PHP sử dụng Visual Studio Code
- Hướng dẫn lập trình Python với Visual Studio Code
II. Các Extension hỗ trợ framework/CMS

- WordPress (PHP): https://marketplace.visualstudio.com/items?itemName=tungvn.wordpress-snippet
- Laravel (PHP): https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel5-snippets
- jQuery (Javascript): https://marketplace.visualstudio.com/items?itemName=donjayamanne.jquerysnippets
- Angular V5 Snippets (Javascript): https://marketplace.visualstudio.com/items?itemName=johnpapa.Angular2
III. Các Extension giúp quản lý Version
- SVN: https://marketplace.visualstudio.com/items?itemName=johnstoncode.svn-scm
- TortoiseSVN: https://marketplace.visualstudio.com/items?itemName=fantasytyx.tortoise-svn
- Git History: https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
IV. Các Extension cho việc debug
- PHP Debug: https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug
- Java Debug: https://marketplace.visualstudio.com/items?itemName=DSnake.java-debug
- Perl Debug: https://marketplace.visualstudio.com/items?itemName=mortenhenriksen.perl-debug
- Debugger for Chrome: https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
V. Các Extension quản lý Database
- SQLTools (MySQL, MSSQL, PostgreSQL): https://marketplace.visualstudio.com/items?itemName=mtxr.sqltools
- MySQL: https://marketplace.visualstudio.com/items?itemName=formulahendry.vscode-mysql
- MSSQL: https://marketplace.visualstudio.com/items?itemName=ms-mssql.mssql
- PostgreSQL: https://marketplace.visualstudio.com/items?itemName=ms-ossdata.vscode-postgresql
VI. Các Extension hữu ích khác
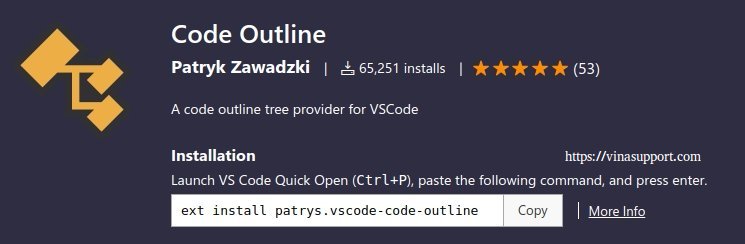
1. Code outline
Nếu bạn đã từng sử dụng một IDE khác như Eclipse hoặc NetBeans, bạn có thể quen với việc mở cửa sổ Outline. Trong cửa sổ này, bạn có thể xem danh sách các hàm, hằng số (CONSTANT), và có khả năng nhanh chóng di chuyển đến một hàm cụ thể trong một tệp mã nguồn. Tuy nhiên, khi bạn sử dụng Visual Studio Code, bạn có thể nhận thấy rằng nó không hỗ trợ tính năng code outline mặc định. Tuy nhiên, chúng ta may mắn có một tiện ích mở rộng (extension) có tên “Code Outline,” giúp bạn thực hiện công việc tương tự trong VS Code.Code Outline

2. vscode-icons
Một extension giúp bạn hiển thị icon đẹp mặt hơn đó là vscode-icons
![]()
3. Material Icon Theme
Material Icon Theme là extension hiển thị icon theo phong cách Material Design
![]()
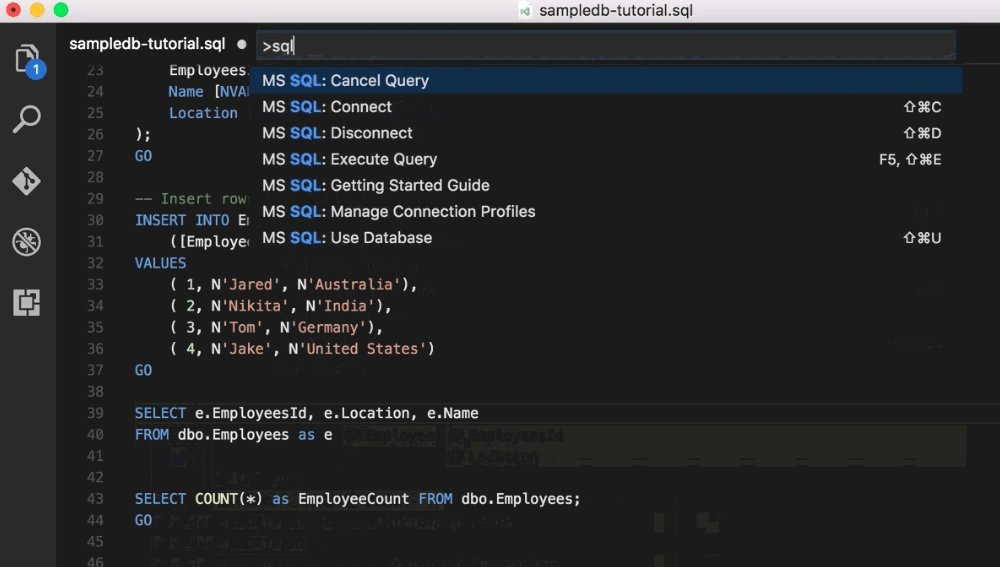
4. mssql
mssql là công cụ hỗ trợ chạy câu lệnh SQL mà không cần mở SQL Server Management System

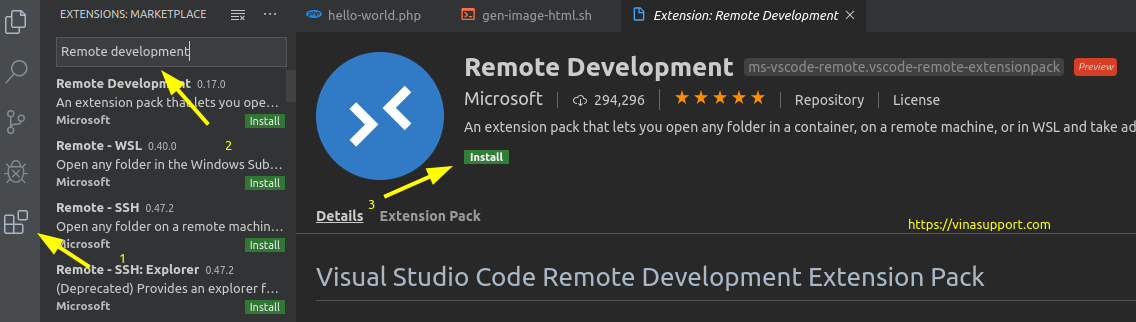
5. Remote Development – Lập trình từ xa
Remote Development là một tiện ích mở rộng được phát triển bởi Microsoft để hỗ trợ việc viết mã nguồn trực tiếp trên máy chủ thay vì trên máy tính cá nhân của bạn.

Nếu bạn đang sử dụng extension nào hay, hãy chia sẻ ở phần bình luận bên dưới nhé!


