Sau khi xây dựng môi trường phát triển Vue sử dụng Vue-cli trong bài viết trước, hôm nay tôi sẽ giới thiệu một công cụ mới và một xu hướng mới để phát triển ứng dụng Vue một cách nhanh chóng. Đó chính là sử dụng Vite.
Vite là gì?
Vite, được giới thiệu như “Công cụ phát triển giao diện thế hệ mới” và được tạo ra bởi Evan You (người sáng tạo ra Vue), là một công cụ cho việc xây dựng các dự án front-end cơ bản. Ngoài khả năng hỗ trợ Vue 3, Vite còn có khả năng tích hợp với React và một số thư viện front-end khác.
Một trong những ưu điểm chính của Vite là tốc độ xây dựng nhanh hơn so với các đối thủ như Webpack và công cụ chính thức của Vue, Vue-cli. Tuy nhiên, một nhược điểm của nó là khả năng tương thích hạn chế với các thư viện cũ và yêu cầu sự kén kẹt đối với trình duyệt.
Hướng dẫn xây dựng môi trường phát triển Vue với Vite
Chúng ta sử dụng 1 trong 2 command sau để clone source code về.
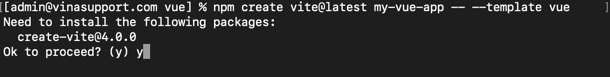
# npm 7+, extra double-dash is needed: npm create vite@latest my-vue-app -- --template vue # yarn yarn create vite my-vue-app --template vue
Nó sẽ thông báo cho bạn cần package create-vite. Chọn “y” để chấp nhận cài đặt.

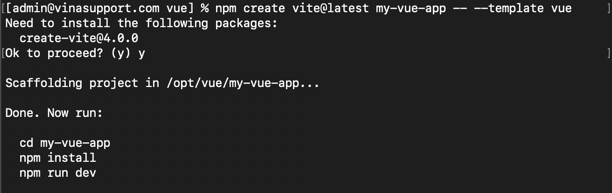
Toàn bộ phần source config đã được đưa vào thư mục bạn chỉ định.

Như gợi ý ở bên trên. Bây giờ chúng ta chạy các command sau để cài đặt.
cd my-vue-app npm install npm run dev
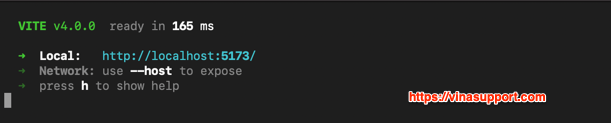
Kết quả:

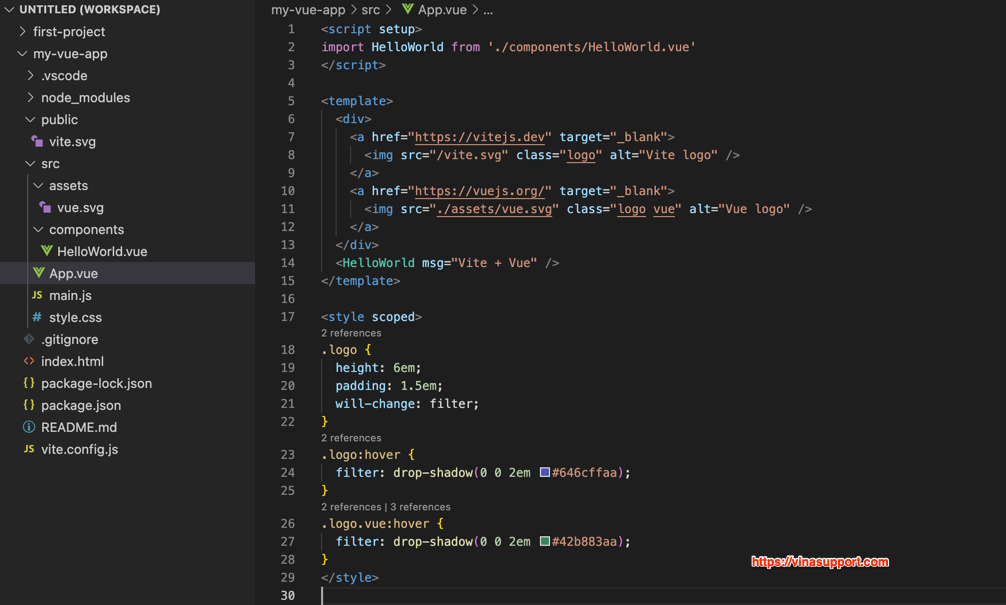
Cấu trúc source code sau khi đã tạo ra:

Truy cập đường link: http://localhost:5173/ chúng ta sẽ thấy.




2 thoughts on “Vite là gì? Hướng dẫn sử dụng Vite với Vue 3”