Định nghĩa Flux là gì?
Flux là một khái niệm quen thuộc được Facebook tích hợp để tương tác và làm việc tốt hơn với React. Không phải là một Framework hoặc thư viện, Flux được hiểu đơn giản là một kiểu kiến trúc hỗ trợ cho React. Điều đặc biệt là, nó tập trung vào việc xây dựng và thúc đẩy ý tưởng về luồng dữ liệu một chiều, được gọi là “Unidirectional Data Flow” trong tiếng Anh.

Bạn đã biết Flux là gì chưa?
Một kiến trúc Flux điển hình nhất là sự kết hợp giữa thư viện Dispatcher (được viết từ Facebook) cùng với Module Nodejs EventEmitter để có thể tạo nên một hệ thống sự kiện giúp quản lý các trạng thái hoạt động của ứng dụng.
Lý do nên sử dụng Flux là gì?
Nếu ứng dụng của bạn đòi hỏi tích hợp với dữ liệu di động, việc xác định liệu có cần sử dụng Flux hay không phụ thuộc vào bản chất của ứng dụng đó. Nếu ứng dụng chỉ thực hiện các nhiệm vụ với dữ liệu tĩnh và không chia sẻ trạng thái hoặc không lưu trữ cũng như cập nhật dữ liệu, thì câu trả lời là không nên sử dụng Flux. Lí do là trong tình huống này, Flux sẽ không mang lại lợi ích nào, do không có sự cần thiết để quản lý trạng thái của ứng dụng.
Cấu trúc của Flux là gì?
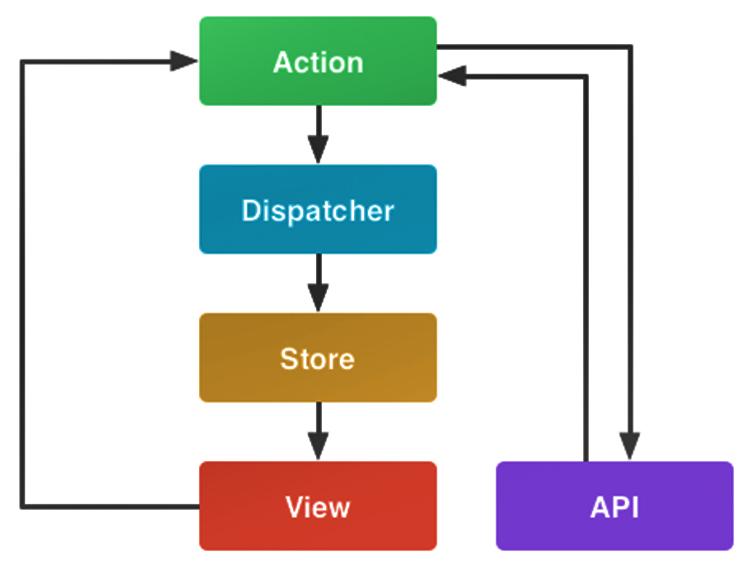
Tương tự với các mô hình khác, thì Flux cũng được phân chia thành những phần cơ bản là:
- Actions: Có nhiệm vụ làm dẫn truyền dữ liệu đến với Dispatcher (nó được xem tương tự như Helper Method).
- Dispatcher: Nhận những thông tin truyền đạt từ Actions để truyền tải dữ liệu tới các nơi đã thực hiện đăng ký nhận các thông tin.
- Stores: Là nơi có nhiệm vụ lưu trữ cho trạng thái và các logic của hệ thống, đây là một trong những nơi có nhiệm vụ nhận đăng ký dữ liệu với Dispatcher.
- Controller Views: Được cho là các React Components có nhiệm vụ nhận các trạng thái từ Stores và truyền dữ liệu cho các thành phần con.
Mô hình hoạt động của Flux là gì?
Bạn có thể hiểu đơn giản về các thành phần có trong Flux như sau:
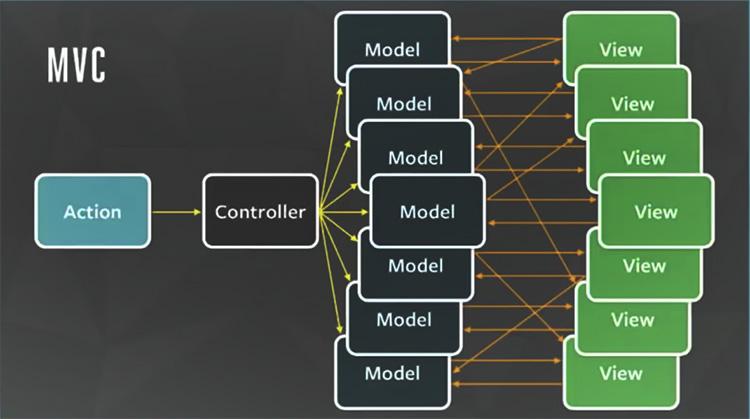
- Views là một thành phần quan trọng có nhiệm vụ hiển thị lên các nội dung ứng dụng (nó tương tự như các thành phần V có trong mô hình MWC).
- Nếu như người dùng tương tác với các ứng dụng rồi làm thay đổi đi trạng thái state của ứng dụng thì Views sẽ thông qua Action để có thể gửi đi những thông tin thay đổi đến với Dispatcher, nó gồm có:
- action_name: Là tên gọi của Action.
- action_payload: là thông tin nội dung chi tiết muốn gửi đi.

Cấu trúc quen thuộc của Flux
- Sau khi đã nhận được các thông tin từ Action, Dispatcher sẽ có nhiệm vụ truyền tải các nội dung đã nhận được tới với các Store đăng ký để có thể lắng nghe các sự kiện đã thay đổi trước đó.
- Store sau khi đã nhận được các thông tin cần thiết thì sẽ thực hiện cập nhật các dữ liệu.
- Sau khi hoàn thành cập nhật thì Store sẽ bắn sự kiện xuống View để tiến hành cập nhật các hiển thị phù hợp cho người dùng.
- Ngoài ra, ở trong sơ đồ vẫn còn có một thành phần có tên là API có nhiệm vụ lấy dữ liệu từ Remote Server.
Đặc biệt, bận cần lưu ý rằng luồng dữ liệu di chuyển trong Flux luôn bắt buộc phải đi theo một đường nhất định.
Các thành viên có trong Flux là gì?
The Action Creator
Nhiệm vụ của Action Creator là khởi tạo các hành động, đánh dấu bước khởi đầu để thực hiện sự thay đổi và tương tác trong ứng dụng web. Mọi khi trạng thái của ứng dụng web hoặc giao diện hiển thị có bất kỳ sự thay đổi nào, Action Creator sẽ tạo ra hành động tương ứng.
Action Creator “hiểu” rõ điều bạn muốn truyền đạt và tạo ra văn bản theo một định dạng cụ thể để mọi người đều có thể hiểu.
Việc đặt trước định nghĩa cho các loại hành động bằng các hằng số là một cách hiệu quả, đặc biệt khi nhà phát triển mới tham gia vào dự án. Điều này giúp họ dễ dàng theo dõi và mở rõ file định nghĩa, và chỉ cần nhìn vào tất cả các loại hành động một lần sẽ giúp họ hiểu rõ về các loại hành động đang tồn tại.
The Dispatcher
Dispatcher, ở cơ bản, có thể được hiểu là một tập hợp các callbacks mà luôn có khả năng đồng bộ với danh sách store để chuyển action. Khi một action được gửi tới dispatcher, nó sẽ đưa action đó đến store tương ứng theo quy tắc đồng bộ.
Khác biệt giữa Flux dispatcher và dispatcher trong nhiều kiến trúc khác nhau thường xuyên nằm ở khả năng của nó để được gửi đến các store mà không cần biết loại action là gì. Mỗi store sẽ lắng nghe các action và tự lọc để xử lý chúng.
The store
The store có nhiệm vụ giữ toàn bộ các trạng thái và logic để chuyển đổi trạng thái của app. Tất cả mọi thay đổi liên quan đến trạng thái đều sẽ được thực thi trực tiếp ở đây. Nếu như bạn muốn thay đổi trạng thái cho chúng thì cần phải tạo ra action, submit vào the action creator đi qua với the dispatcher rồi mới được the store xử lý chúng.
Bởi vậy, một store sẽ nhận được rất nhiều action và trong store thông thường sẽ sở hữu một cấu trúc switch để quyết định xem có cần quan tâm đến action hay là không.

Cách xây dựng ứng dụng đơn giản với Flux là gì?
The controller view và the view
View sẽ đảm nhận trách nhiệm thu thập các lệnh điều chỉnh trạng thái và hiển thị, cũng như ghi nhận đầu vào từ người sử dụng. Mỗi view đại diện cho một nhân viên trình bày, tập trung vào việc xử lý dữ liệu và trình bày nó một cách hợp lý cho người dùng.
Ngược lại, controller view có thể được xem như một quản lý cấp nhỏ nằm giữa store và view. Khi nhận được thông báo về sự thay đổi trong trạng thái, nhiệm vụ của nó là tổng hợp những thay đổi quan trọng nhất và chuyển chúng đến các view tương ứng.
Các thành phần sẽ tương tác ra sao?
Và phương diện phối hợp với các yếu tố kể trên để giải quyết công việc là: Setup và luồng dữ liệu. Cụ thể như sau:
Setup: Khi ứng dụng được khởi tạo thì việc này sẽ chỉ diễn ra trong một lần như sau:
- Store thực hiện thông báo cho dispatcher ngay khi xuất hiện các trạng thái thay đổi.
- Controller views sẽ yêu cầu các trạng thái mới nhất từ Store.
- Nếu như gửi Store trạng thái cho controller views thì nó controller views sẽ gửi các trạng thái tới view để dựng cho giao diện.
- The Controller view sẽ đăng ký nhận các thông báo ngay khi trạng thái xuất hiện thay đổi.
Với luồng dữ liệu: Sau khi đã hoàn tất Setup xong thì ứng dụng đã có sẵn sàng để có thể nhận các tương tác đến từ người dùng. Và, các tương tác này từ người dùng luồng dữ liệu có thể bắt đầu chạy.
Khi đó, sự kiện sẽ được hình thành từ các tương tác được bắn ra.
- View thông báo đến cho action creator chuẩn bị một action mới nhất.
- Action creator sẽ tạo ra action dựa vào tương tác rồi tiến hành gửi tới dispatcher.
- Dispatcher có thể gửi action đến với store dựa theo một hàng đợi và mỗi một store đều sẽ được thông báo đến cho action; rồi store có thể quyết định xem nó có được xử lý action hay không rồi thay đổi trạng thái dựa vào đó.
- Nếu như có trạng thái thay đổi thì store sẽ gửi các thông báo đến cho controllers đã đăng ký trước với nó.
- Các controller views này thường có thể yêu cầu lấy state từ store và tiến hành cập nhật các trạng thái mới nhất.
Hướng dẫn xây dựng Module Shopping cart với Flux
Nếu như đã nắm rõ được Flux là gì cũng như thành phần của nó thì sau đây, chuyên gia của ITNavi sẽ hướng dẫn bạn cách xây dựng Module Shopping cart với Flux đơn giản:

Các nhân vật có trong Flux
Trước hết, đặc giả thuyết rằng lập trình viên có thể làm việc cơ bản cùng với ReactJS:
- Có thể xây dựng được Hello Word Application bằng JSX.
- Có thể viết được Component nào đó ở trong React, nắm rõ những khái niệm state và props có trong Component.
- Một vài chú ý nhỏ để có thể phân biệt được giữa State và props đó chính là Sate thay đổi; khi đó Component sẽ được Render lại còn Props thì không thể.
Khi đó, bài toán sẽ được đặt ra là làm thế nào để xây dựng module Cart giỏ hàng cho phép người dùng có thể thực hiện thao tác:
- Nắm rõ các thông tin về những mặt hàng đang có và đơn giản đi những mặt hàng này.
- Nắm rõ mọi thông tin liên quan đến giỏ hàng, số lượng sản phẩm cần đặt ra, giá thành của mặt hàng và tổng giá trị của đơn hàng hiện có.
- Một vài nút chức năng để bạn có thể thực hiện công việc sẽ là:
- Thêm bớt các sản phẩm vào trong giỏ hàng (Add)
- Xóa bỏ đi sản phẩm có trong giỏ hàng (Remove)
- Gia tăng số lượng của các sản phẩm đang có trong giỏ hàng (Increase).
- Giảm bớt số lượng sản phẩm mà bạn cần mua (Decrease)
Tổng kết
Chúng tôi hy vọng rằng, qua những kiến thức mà blog đã chia sẻ, bạn đã có cái nhìn sâu sắc về khái niệm Flux, cũng như hiểu rõ về các thành phần và cách mà nó hoạt động. Nếu bạn vẫn còn bất kỳ thắc mắc nào, hãy để lại nhận xét để chúng tôi có thể giúp bạn giải đáp.


