Bạn quan tâm đến việc khám phá công nghệ có khả năng tạo ra giao diện web đẹp và đậm chất cá nhân mạnh mẽ mà không mất quá nhiều thời gian? Bạn đã nghe nói về Ajax (Asynchronous JavaScript and XML) trong việc kết hợp ứng dụng di động và trang web, nhưng bạn vẫn chưa hiểu rõ về nó. Vậy tại sao bạn lại không xem qua bài viết này để tìm hiểu về Ajax là gì và tại sao bạn nên áp dụng công nghệ này, như blog sẽ chia sẻ ngay sau đây.
Khái lược AJAX là gì?
AJAX (Asynchronous JavaScript and XML) là một thuật ngữ chung áp dụng cho nhiều kỹ thuật JavaScript khác nhau, giúp cải thiện tính đồng bộ của ứng dụng web và xử lý hiệu quả mọi yêu cầu từ phía server. Thuật ngữ này được đặt ra bởi Jesse James Garrett và được giới thiệu lần đầu vào năm 2005.
Ý nghĩa của nó như sau:
- Asynchronous (bất đồng bộ): Đây là một chương trình hoạt động theo dạng bất đồng bộ để có thể xử lý được các hàm theo một cách tuần tự và cũng không cần tuân theo quy trình. Nó có thể bỏ qua bước nào đó để có thể thực hiện được 1 bước lớn khác nhau. Chương trình này có thể xử lý được rất nhiều công việc trong cùng một lúc.
- JavaScript đang là một trong những ngôn ngữ lập trình web rất nổi tiếng. Một trong số chức năng của nó là quản lý được nội dung cho website cũng như hỗ trợ được tương tác với người sử dụng.
- XML nó được xem là một dạng ngôn ngữ markup như là: HTML. Nếu như HTML được sử dụng để hiển thị cho dữ liệu thì XML sẽ được thiết kế để có thể chứa dữ liệu.
Kết luận: Kết hợp từ những định nghĩa trên thì Ajax có đặc điểm nổi bật chính là Javascript và XML đều có thể hoạt động bất đồng bộ. Từ đó, nhiều ứng dụng web đều có thể sử dụng Ajax để thực hiện nhận và gửi data từ server mà không phải toàn bộ trang.
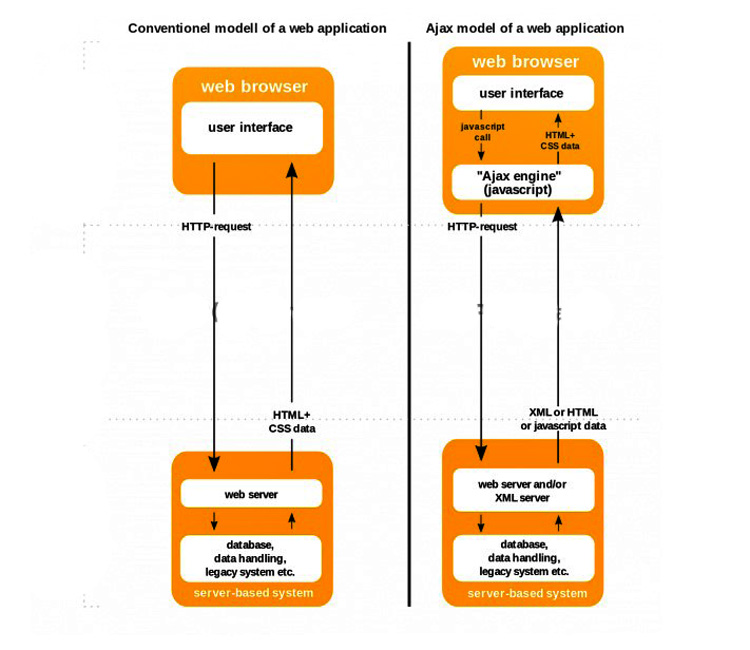
AJAX hoạt động như thế nào?

Quá trình hoạt động của AJAX
Hoạt động của Ajax bao gồm các hệ thống sau:
- HTML/XHTML được sử dụng để làm ngôn ngữ chính và CSS được ứng dụng để có thể tạo ra phong cách.
- Document Object Model (DOM) được sử dụng để có thể hiển thị cho dữ liệu hoạt động và tạo ra các tương tác.
- XML được sử dụng để trao đổi các dữ liệu nội bộ và XSLT được dùng để xử lý nó. Rất nhiều lập trình viên đã được thay thế bằng JSON vì nó tương đối gần với JavaScript hơn.
- XMLHttpRequest object với khả năng giao tiếp bất đồng bộ.
- Cuối cùng, JavaScript là loại ngôn ngữ lập trình để có thể kết nối được toàn bộ cho các công nghệ trên với nhau.
Công nghệ AJAX được sử dụng rộng rãi, tại sao?
Phần lớn người sử dụng thường ưa chuộng những sản phẩm có giao diện đơn giản, linh hoạt và nhanh chóng, đồng thời không muốn gặp phải những vấn đề như việc web phải tải lại khiến trải nghiệm sử dụng trở nên chậm trễ, đơ đứng, hoặc tải lại dữ liệu không cần thiết nhiều lần. Ajax đã xuất hiện như một giải pháp hiệu quả giúp giảm bớt những phiền toái này, mang lại cho người dùng trải nghiệm sử dụng mượt mà hơn bằng cách giải quyết một số vấn đề, như:
- Sử dụng Ajax sẽ là cần gì thì phần đó sẽ được hiển thị hoặc load đi load lại phần đó chứ không phải load cả trang. Nhờ vậy, mà tốc độ tải lại trang có thể được giảm thiểu xuống mức thấp nhất.

Ajax được ứng dụng ngày càng phổ biến
- AJAX còn được sử dụng nhằm mục đích thực hiện một cuộc gọi lại. Chính là nó sẽ được dùng để thực hiện các công việc như truy xuất dữ liệu, lưu trữ dữ liệu mà không cần phải thực hiện reload. Điều này sẽ hỗ trợ cho các server nhỏ có thể tiết kiệm và được băng thông hơn.
- Việc bạn sử dụng những yêu cầu không đồng bộ thì sẽ cho phép giao diện của người dùng được hiển thị ngay trên trình duyệt, nhờ vậy mà sự trải nghiệm tương tác của người dùng cao hơn.
- Khi dùng Ajax thì bạn có thể làm giảm nhanh được các kết nối server do các mã kịch bản và các style sheet chỉ yêu cầu một lần duy nhất.
- Hiện tại, trang web bạn tạo ra đều rất phong phú và đa dạng hơn rất nhiều.
- Nó hoàn toàn dễ học và dễ sử dụng đối với mọi lập trình viên.
Nhược điểm còn tồn tại của Ajax là gì?
Mặc dù sở hữu nhiều ưu điểm nổi bật, nhưng Ajax vẫn còn tồn tại một số hạn chế như sau:
- Website được tạo động hầu hết không được ghi vào bộ lưu lịch sử web của trình duyệt. Chính vì vậy, nút “back” của trình duyệt sẽ không phát huy được tác dụng quay lại trạng thái trước đó. Để khắc phục tình trạng này thì bạn có thể dùng các Iframe không hiển thị để gây ra được sự thay đổi trong lịch sử của trình duyệt. Từ đó, thay đổi được phần neo của URL (bằng mã a #) khi bạn chạy Ajax và theo dõi được hết sự thay đổi của chính nó.
- Việc thực hiện cập nhật cho các trang web động cũng sẽ gây ra nhiều khó khăn cho những người dùng trong việc bookmark một số trạng thái của ứng dụng. Nó cũng có cách khắc phục cho vấn đề này và một số trong đó là định dạng cho mã xác định đoạn URL. Điều này sẽ giúp lưu vết và cho phép người sử dụng có thể đánh dấu rồi quay lại trang web trạng thái nào đó của ứng dụng.
- Những người dùng nào có trình duyệt không hỗ trợ Ajax hoặc Javascript (kể cả trường hợp đã bị vô hiệu hóa Javascript) thì đều không thể sử dụng được Ajax.

Trải nghiệm tương tác người dùng cao hơn nhờ Ajax
Bật mí một số trình duyệt hỗ trợ cho AJAX
Dưới đây là một số trình duyệt được sử dụng phổ biến để hỗ trợ cho Ajax
- Mozilla Firefox 1.0 trở lên.
- Apple Safari 1.2 trở lên.
- Netscape phiên bản 7.1 trở lên.
- Konqueror.
- Microsoft Internet Explorer 5 trở lên.
- Google Chrome mọi phiên bản.
- Opera 7.6 trở lên.
Xây dựng với Ajax như thế nào?
Để đảm bảo cho người sử dụng hiểu rõ hơn về Ajax thì dưới đây là một ví dụ cụ thể mà blog gợi ý để quá trình thao tác của bạn được dễ dàng hơn nhé.
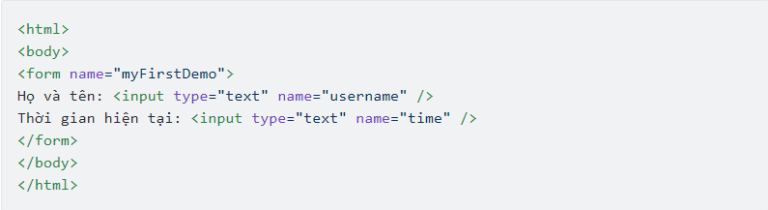
Bạn thực hiện tạo một biểu mẫu đơn giản như bên dưới, với trường username sẽ được điền bởi trường tham, người dùng bằng cách sử dụng Ajax.

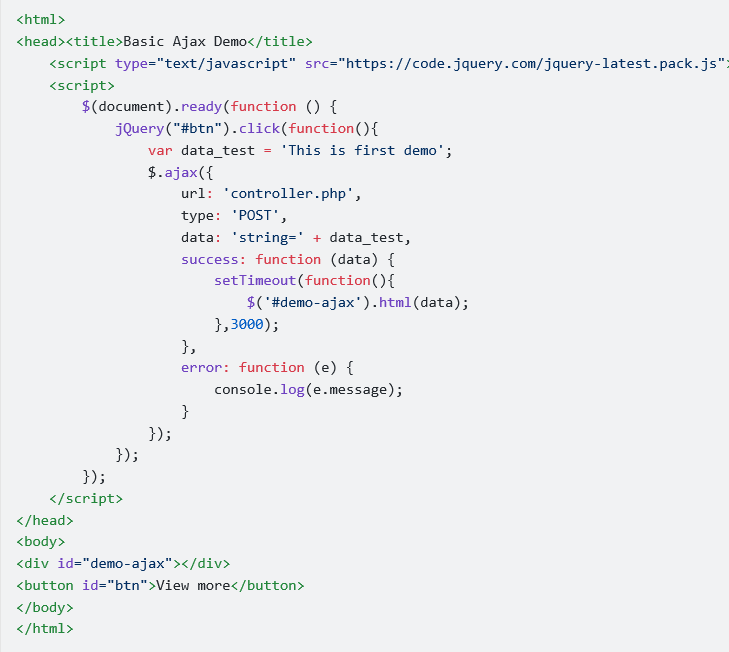
Bước đầu tiên bạn tiến hành include cho thư viện jQuery.
Tiến hành thêm phần code phù hợp vào ngay phần body

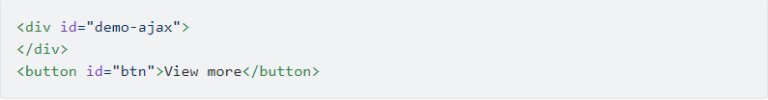
Để thẻ div đầu tiên của chúng ta để có thể hiển thị được các kết quả trang PHP, button thứ 2 là nút để bạn có thể nhấp vào.Tiếp đó là thêm đoạn Script để viết vào bên trong thẻ head.

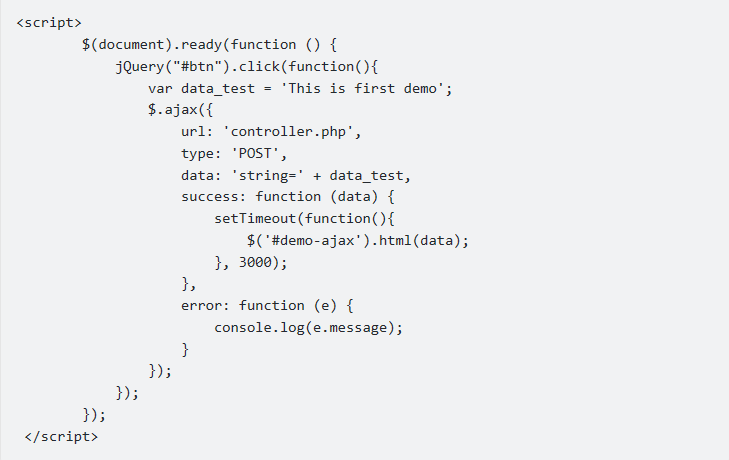
Cần đảm bảo sau khi viết xong thì trang của chúng ta đã được load hết thì nên đặt code bên trong hàm này. $(document).ready(function () {});
Tiếp theo đó, bạn thực hiện tạo ra một event click chuột vào trong button view more, khi button view more được click thì chúng ta sẽ có thể tiến hành xử lý.
Sau khi khai báo 1 biến có có nội dung “This is first demo” thì hãy sử dụng hàm ajax để thực hiện gửi biến ấy sang cho file PHP xử lý. Bên trong hàm này thì cần những tham số như:
- url: là nơi sẽ thực hiện xử lý dữ liệu.
- type: là phương thức thực hiện đẩy dữ liệu đi
- data: dữ liệu sẽ được tiến hành đẩy sang, tại đây chúng ta có thể đẩy biến data test sang và chỉ cần gán nó vào tham số string để sang bên PHP rồi sẽ nhìn thấy được các giá trị bằng cách: $_POST[‘string’] nếu type là post còn $_GET[‘string’] với type là get.
Khi đó, hàm success sẽ thực hiện ngay khi chúng ta có thể thành công và bạn chỉ cần hẹn 2s để set content cho thẻ có id là #demo-ajax.

Làm sao để xây dựng Ajax
Hàm error sẽ thực hiện ngay khi công việc đã bị thất bại, tại đây thì chúng ta chỉ cần đơn giản console.log ra, đừng quên nhấn F12 thì mới có thể thấy được:

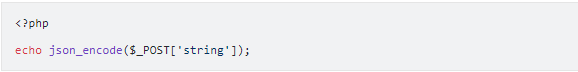
Một trong những tệp quan trọng trong hệ thống là controller.php, chịu trách nhiệm mã hóa dữ liệu thành định dạng JSON và hiển thị nó để đảm bảo rằng kết quả của hàm Ajax (thành công hoặc lỗi) có thể dễ dàng xử lý. Khi người dùng nhấn vào nút “Xem thêm” và sau 3 giây, một đoạn văn bản sẽ xuất hiện, quá trình này có thể được thực hiện bằng cách sử dụng Ajax trong Javascript thuần hoặc sử dụng thư viện jQuery (viết bằng Javascript).

Theo ví dụ này, thực hiện Ajax thông qua thư viện jQuery. Trong thời đại hiện nay, AJAX không còn là một kỹ năng mới mẻ mà nó đã trở thành một phần quan trọng trong toolkit của các nhà phát triển web. Vì vậy, mọi bộ phận tham gia vào việc phát triển web đều cần sở hữu kiến thức vững về Javascript, XML, HTML,…
Để hiểu và áp dụng Ajax hiệu quả, quan trọng nhất là bạn phải có kiến thức cơ bản vững về Javascript, XML, HTML,… Nếu bạn đã làm chủ những kiến thức này, việc tìm hiểu về Ajax sẽ trở nên dễ dàng hơn nhiều. Bài chia sẻ trên Blog giúp bạn có những kiến thức cốt lõi, từ đó bạn có thể hiểu rõ về Ajax và ứng dụng nó trong lĩnh vực công nghệ thông tin.
Nếu Ajax là đam mê của bạn, hãy chuẩn bị một hành trang kiến thức đầy đủ để thỏa mãn sự hiếu kỳ và đam mê của mình. Chúc bạn sớm đạt được thành công trong việc theo đuổi ước mơ của mình!


