Trong thế giới của CMS, WordPress nổi tiếng với sự linh hoạt và sự tiện lợi, thu hút một lượng lớn người sử dụng. Tuy nhiên, mặc định, WordPress không cho phép người dùng thêm mã nguồn trực tiếp vào các bài đăng của họ. Đôi khi, để tích hợp JavaScript vào các trang bài đăng WordPress hoặc thêm mã JavaScript vào toàn bộ trang web hoặc một trang cụ thể, bạn cần thực hiện một số điều chỉnh. Trong hướng dẫn này, chúng ta sẽ khám phá cách thức thêm mã JavaScript vào WordPress cho bất kỳ trang hoặc bài đăng nào bạn mong muốn.
Cách thêm JavaScript vào một trang hoặc bài viết thủ công
Trong cách tiếp cận này, người dùng cần chèn mã vào các tập tin WordPress. Để làm điều này, bạn sẽ thêm đoạn mã vào tập tin functions.php của chủ đề hoặc plugin được thiết kế đặc biệt cho trang web. Mã sẽ có nội dung như sau:
1 function wpb_hook_javascript() {
2 ?>
3 <script>
4 // your javscript code goes
5 </script>
6 <?php
7 }
8 add_action('wp_head', 'wpb_hook_javascript');
Như vậy là bạn đã hoàn tất việc thêm JavaScript vào WordPress bằng cách thủ công hoàn toàn đơn giản.
Các plugin hỗ trợ thêm JavaScript vào WordPress
Bên cạnh phương pháp thủ công, bạn có thể thêm JavaScript vào WordPress bằng cách sử dụng các plugin hỗ trợ.
1. Sử dụng Plugin Insert Headers and Footers
Để tích hợp các công cụ từ bên thứ ba vào trang web, đôi khi người dùng cần thêm đoạn mã JavaScript vào mã nguồn của trang. Mã này sẽ được tải mỗi khi trang web được truy cập bằng cách đặt các đoạn mã script ở phía đầu hoặc cuối trang, thường là trước thẻ </body>.
Ví dụ, để theo dõi hoạt động của khách trên trang web sử dụng Google Analytics, đoạn mã cần được tích hợp vào mọi trang của trang web.
Để thực hiện điều này, bạn có thể thêm đoạn mã vào các tệp header.php hoặc footer.php trong theme WordPress. Tuy nhiên, việc sử dụng plugin để quản lý tải JavaScript trên trang web là một giải pháp tốt hơn. Điều này giúp tránh các vấn đề xung đột khi bạn cập nhật hoặc thay đổi theme, vì các thay đổi sẽ được duy trì qua các phiên bản và không bị ghi đè.
Các bước thực hiện đơn giản như sau:
- Bước 1: Cài đặt và kích hoạt plugin Insert Headers and Footers.
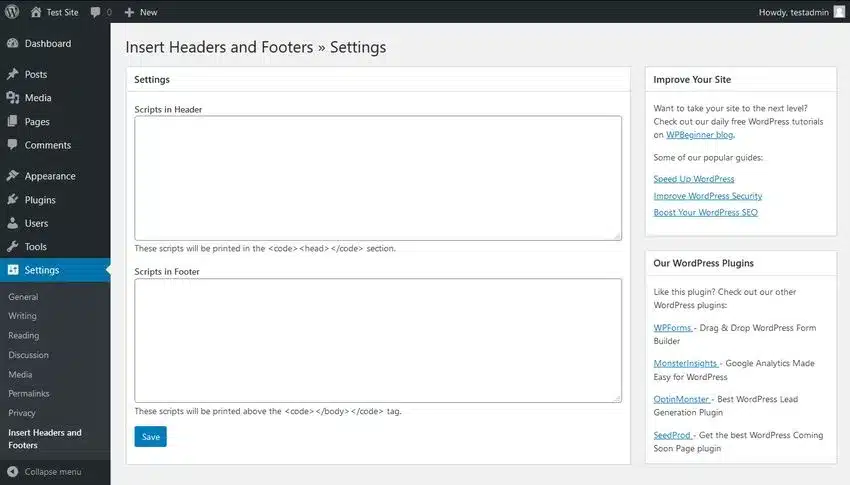
- Bước 2: Sau khi kích hoạt plugin, bạn truy cập trang Settings > Chọn Insert Headers and Footers > Hai hộp trống cho Header và cho Footer sẽ được hiển thị.

- Bước 3: Dán code JavaScripts mà bạn đã sao chép vào một trong các hộp trống > Nhấn nút Save. Sau đó Plugin Insert Headers and Footers sẽ tự động tải coder đã được thêm lên mỗi trang của website.
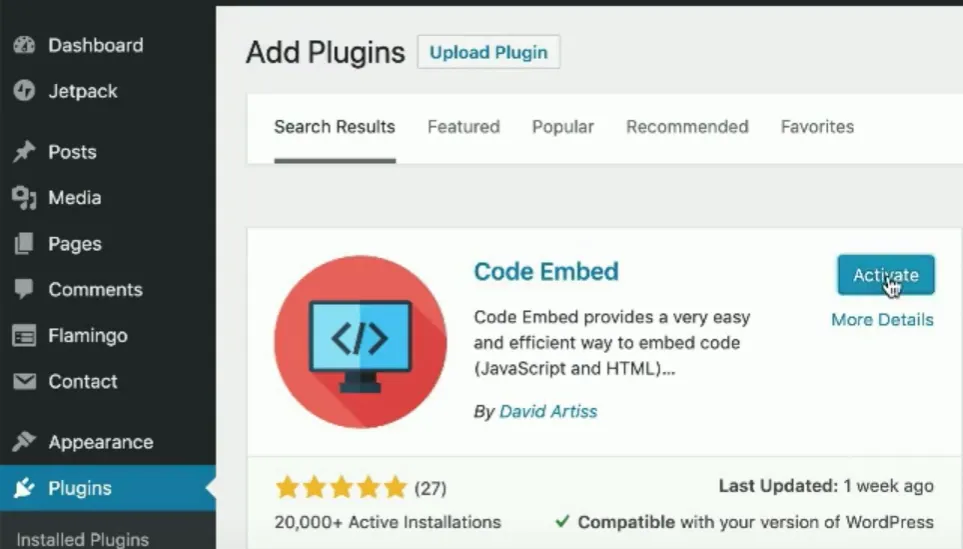
2. Plugin Code Embed
Plugin Code Embed là một công cụ hữu ích, giúp người dùng tích hợp mã code vào bất kỳ vị trí nào trong các bài viết và trang của WordPress một cách dễ dàng. Đặc biệt, bạn có thể lựa chọn vị trí cụ thể trong nội dung để nhúng mã code JavaScript mà mình mong muốn.
Bạn có thể xem qua hướng dẫn cụ thể dưới đây:
- Bước 1: Cài đặt và kích hoạt Plugin Code Embed.

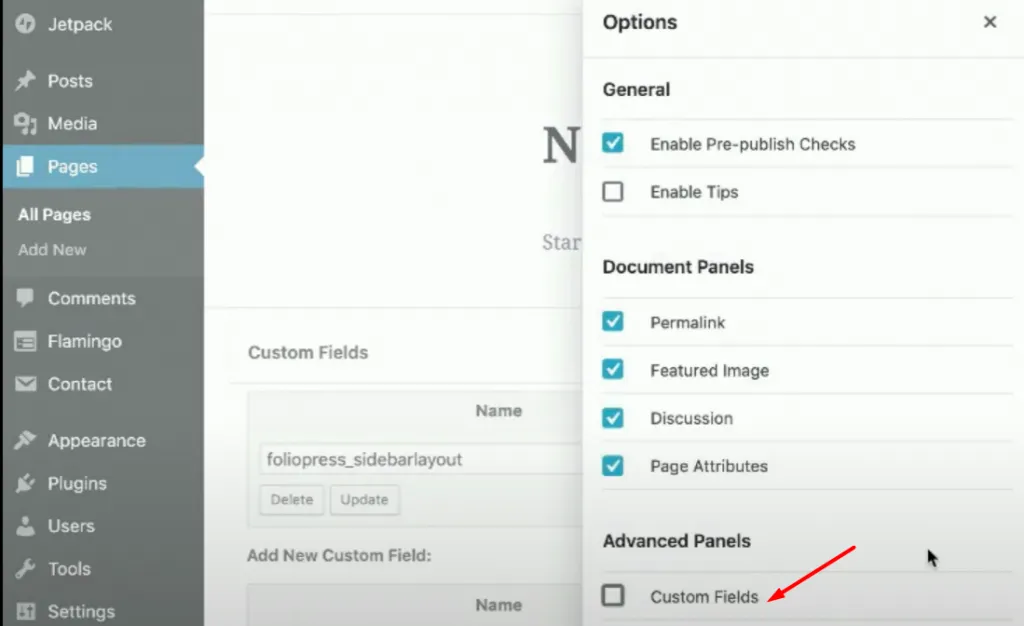
- Bước 2: Tiến hành chỉnh sửa bài đăng hoặc trang nơi mà bạn cần thêm JavaScript. Tại trang chỉnh sửa bài đăng, nhấp vào nút Screen Options > Nhấn vào tùy chọn Custom Fields.

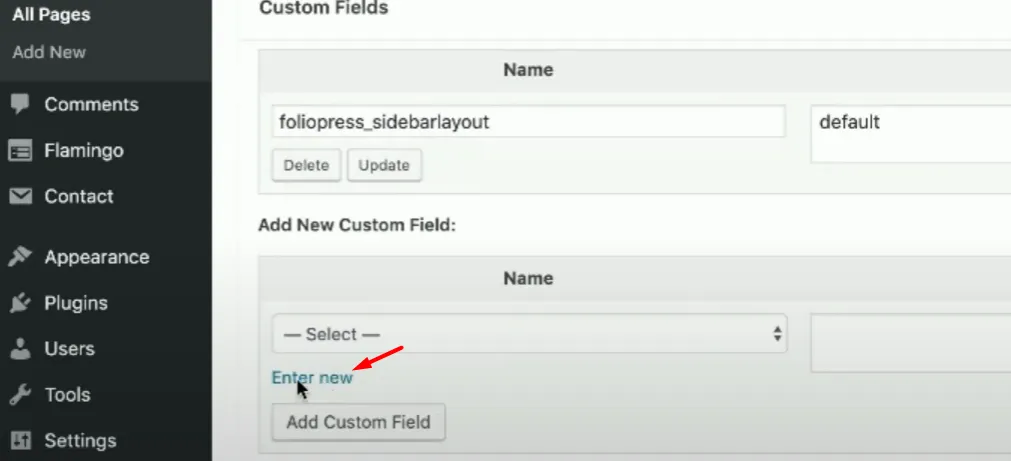
- Bước 3: Cuộn xuống và bạn sẽ thấy metabox Custom Fields ở bên dưới trình chỉnh sửa bài đăng > Nhấn vào liên kết Enter New. Tại đây các trường và tên trường tùy chỉnh sẽ được hiển thị.

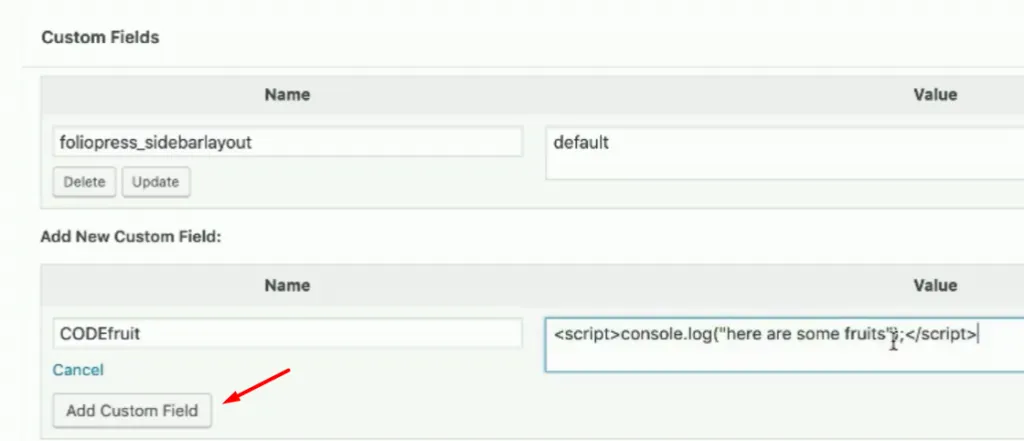
- Bước 4: Cung cấp tên cho trường tùy chỉnh với tiền tố CODE (ví dụ: CODEfruit) và dán code JavaScript vào các trường giá trị > Nhấn nút Add Custom Field để lưu lại các trường tùy chỉnh của bạn.

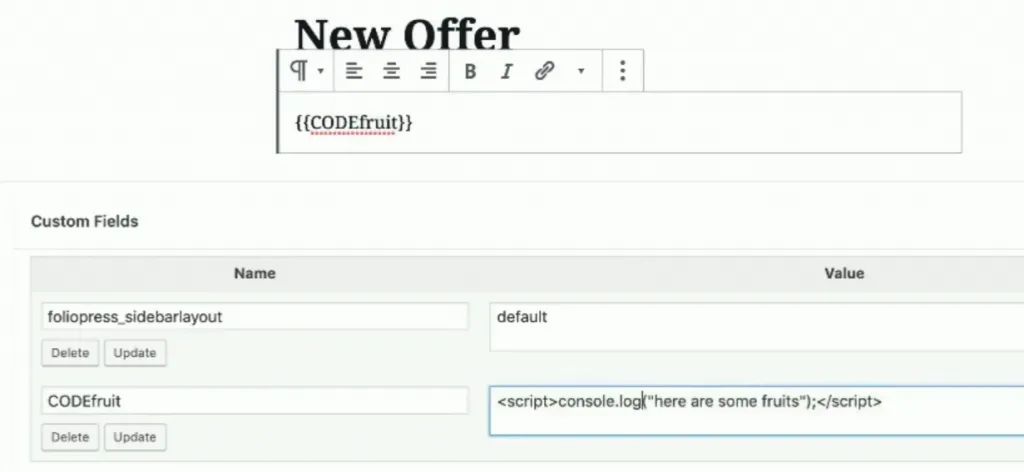
Đã có thể sử dụng trường tùy chỉnh này để nhúng mã JavaScript vào bất kỳ đâu trong bài đăng hoặc trang web. Việc thêm mã nhúng {{CODEfruit}} vào bất kỳ vị trí nào trong nội dung bài viết sẽ có hiệu lực.

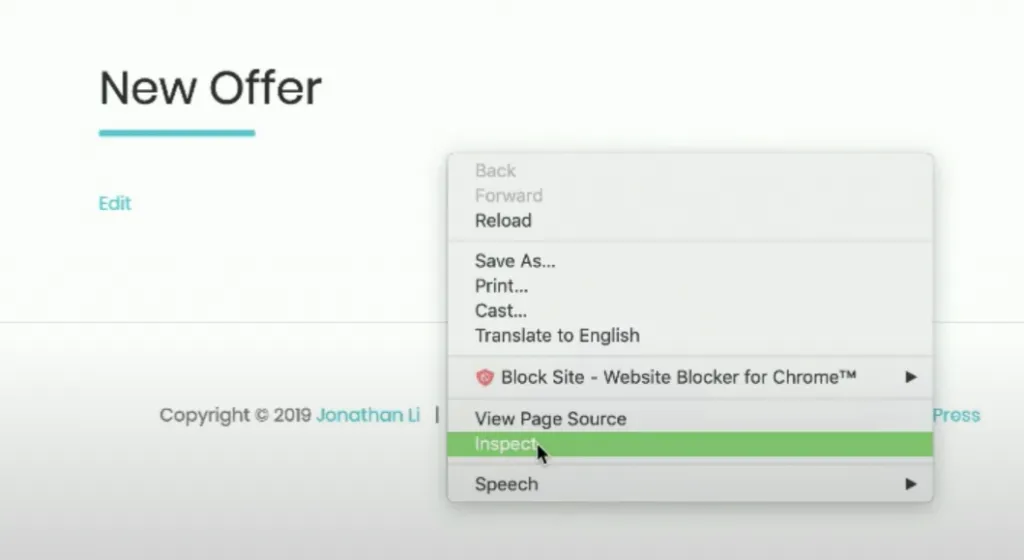
Sau khi hoàn tất, bạn có thể lưu bài viết và xem lại trang web của mình và có thể sử dụng Inspect tool hoặc xem mã code của trang để xem code JavaScript.

Bạn có thể tham khảo chi tiết cách thêm JavaScript vào WordPress tại đây:
Lưu ý: Các phương pháp trên là hoàn toàn đơn giản và phù hợp đối với những người mới bắt đầu hoặc chủ sở hữu trang web. Nếu bạn đang tìm hiểu về việc phát triển theme hoặc plugin cho WordPress, việc quan trọng là bạn cần xác định một cách chính xác để enqueue JavaScript và stylesheets cho các dự án bạn đang thực hiện.
Lời kết
Bài viết hôm nay đã hướng dẫn cách tích hợp JavaScript vào WordPress một cách đơn giản và hiệu quả cho cả trang và bài đăng. Hy vọng rằng những thông tin này sẽ giúp độc giả thực hiện một cách thành công. Nếu có bất kỳ thắc mắc hoặc khó khăn nào trong quá trình thực hiện, đừng ngần ngại để lại bình luận dưới bài viết, chúng tôi sẽ hỗ trợ bạn trong thời gian sớm nhất.


