
Lập trình đa nền tảng đang trở nên phổ biến hơn bao giờ hết, và React Native (RN) đóng vai trò quan trọng trong xu hướng này từ năm 2015. Điều này cho phép phát triển ứng dụng một lần và chạy trên nhiều nền tảng khác nhau. Các tên tuổi lớn như UberEats, Discord, và Facebook đã chuyển đổi sang sử dụng React Native, xem đó như một phần quan trọng trong việc áp dụng những tiến bộ công nghệ mới.
Google không muốn để lại cảm giác thua kém, và điều này trở nên rõ ràng khi họ nhận thức được sự phổ biến của React Native. Sau 2 năm theo dõi và nghiên cứu, Google đã tung ra phiên bản alpha của Flutter. Giao diện người dùng mới này bắt đầu hoạt động vào năm 2017 với mục tiêu tạo ra các ứng dụng gốc chất lượng cao trên cả iOS và Android trong thời gian ngắn. Hãy cùng khám phá về Flutter là gì và tại sao nó lại trở nên nổi tiếng như vậy! 
1. Fluter là gì?

Flutter, do Google giới thiệu, đánh dấu sự xuất hiện của một nhân vật mới trong thế giới phát triển ứng dụng di động. Nó là một SDK mới của Google, chủ yếu dành cho các thiết bị di động, giúp nhà phát triển và người thiết kế tạo ra ứng dụng di động nhanh chóng cho cả Android và iOS. Flutter hiện đang ở giai đoạn thử nghiệm và là một dự án mã nguồn mở.
Được cấu tạo từ Reactive framework và công nghệ hiển thị 2D (2D rendering engine), cùng với các công cụ phát triển tích hợp, Flutter mang đến cho người phát triển môi trường làm việc toàn diện. Điều này giúp họ dễ dàng thiết kế, xây dựng, thử nghiệm và gỡ lỗi ứng dụng của mình. Flutter không chỉ tạo ra các ứng dụng native với giao diện đẹp mắt, mà còn hỗ trợ phát triển các ứng dụng đa nền tảng một cách hiệu quả.
5 điều mô tả ngắn về Flutter:
- Ngôn ngữ Dart. Dart là gì? Đó là phản ứng của hầu hết các nhà phát triển. Dart là ngôn ngữ thuần OOP, nó được sử dụng để xây dựng các ứng dụng web, server, máy tính để bàn và thiết bị di động.
- Các IDE được khuyến nghị với Flutter là Android Studio hoặc Intellij Idea.
- Flutter có cầu nối là Dart, kích thước ứng dụng lớn hơn, nhưng nó hoạt động nhanh hơn nhiều. Không giống như React Native với cầu nối là Javascript.
- React Native và Flutter chia sẻ các mô hình tương tự như trình xử lý sự kiện và mở rộng lớp.
- Animation và trải nghiệm cài đặt của Flutter thực sự tốt và mượt mà tương ứng.
2. Ưu – nhược điểm của Fluter
Ưu điểm:
- Ngôn ngữ Dart: Dart – OOP, nó khá dài, nhưng những người quen viết bằng Java / C # sẽ hài lòng với Dart.
- Ít phải viết các config khi tạo project mới theo cách thủ công, ngược lại với React Native.
- Chỉ cần tải về Flutter từ git, chạy “flutter doctor”, và nó sẽ cho bạn biết những loại vấn đề bạn có thể có trong hệ thống. Sau đó, tạo một project từ Android Studio hoặc bất kỳ IDE nào sau khi cài đặt Flutter Plug-in sơ bộ và start project. Ngoài ra nó còn có Hot-reload giống như trong React-Native.
- Hỗ trợ tuyệt vời cho IDE (Android Studio, IDE IntelliJ, VSCode)
- Trình điều hướng tích hợp sẵn. Sau khi tạo ra một ứng dụng trên Flutter, bạn có thể thấy nó có Navigator được xây dựng sẵn. Bạn có thể tạo một route mới mà không cần kết nối bất kỳ thứ gì (không giống như trong RN, nơi bạn cần kết nối bất kỳ package điều hướng gốc nào vv);
- Giải pháp quản lý dữ liệu được tạo sẵn, ví dụ trong Flutter này là “Mọi thứ đều có một Widget” cho nó. Có một StatefulWidget đặc biệt, với sự giúp đỡ của nó mà chúng ta có thể quản lý trạng thái widget và thay đổi nó một cách năng động.
Nhược điểm:
- Có một rào cản lớn cho những người chỉ học JS, hoặc đến từ RN. Do thực tế là Dart được sử dụng với sự thừa kế, đa hình của nó và tất cả các thứ về OOP.
- Không có JSX mà tất cả chúng ta đã quen khi làm RN. Nhìn vào tệp Dart trong đó không có phân chia thành template, styling và data, nó trở nên khó chịu.
- Styling là một nhược điểm. Thực tế là không có sự tách biệt thành Styles, templates và controller, có một vấn đề khi mô tả một thành phần thì chúng ta cũng cần mô tả các styles cùng một lúc.
- Animation còn khó khăn hơn. Mặc dù nó có một animation tốt, nhưng nó sẽ khó hơn khi tạo hiệu ứng động, không giống như trong RN.
- Tối ưu hóa. Trong Fluter, chỉ có thừa kế widget với các điều kiện có thể thay đổi (trạng thái) và không thể thay đổi (không trạng thái). Trong khi ở React-Native chúng ta có thể quản lý vòng đời. Ngoài ra, một nhược điểm lớn là thiếu các công cụ để lưu trạng thái của ứng dụng, vấn đề này có thể, tuy nhiên, được giải quyết bằng cách tuần tự hóa trạng thái hiện tại.
Làm một bảng so sánh nhỏ giữa Flutter và React Native nhé:

| Flutter | React Native | |
|---|---|---|
| Khả năng dùng lại code | Flutter cho phép overwriting code. Nếu bạn có kế hoạch cho việc sử dụng lại code thì Flutter là tùy chọn tốt nhất để có thể tối ưu được việc lựa sử dụng lại code. | React Native cho phép bạn sử dụng lại code, nhưng điều này lại bị giới hạn trong một vài components cơ bản. Để có thể định nghĩa các style cho nền tảng React Native sẽ mất khá nhiều thời gian. |
| Các thư viện Third Party | Có nhiều các third-party packages đang được sử dụng và đang ngày càng được phát triển, và chúng thực sự rất hữu dụng. | Từ khi React Native trở lên phổ biến, đã có rất nhiều các third-party packages được phát triển và được sử dụng rất nhiều trong ứng dụng, chúng có thể được thêm bớt một cách linh động trong ứng dụng của bạn. |
| Độ phổ biến | Với khoảng 30k Github stars, Flutter đã trở thành trends trong việc phát triển. Như Google đã giới thiệu về framework này. Nó chắc chắn muốn trở thành một nền tảng phổ biến trong sự lựa chọn của các developer. | Với 65k Github stars, React Native có lượng developer sử dụng đang nhiều hơn bởi vì lượng developer sử dụng JavaScript rất dễ dàng để sử dụng với các thư viện của React. |
| Cộng đồng phát triển | Từ khi Flutter mới được giới thiệu, đã có một lượng lớn các bài viết hướng dẫn được đưa lên online, trong đó có rất nhiều các tài nguyên hữu ích để có thể bắt đầu viết ứng dụng đầu tiên trên mobile app. | React Native đã được phổ biến từ lâu, vì thế cho nên nó cũng có rất nhiều các cộng đồng để hỗ trợ online. Những kỹ năng của các lập trình viên có kinh nghiệm trong JavaScript chắc chắn sẽ đưa ra giải pháp cho bất kỳ vấn đề nào trong quá trình phát triển của bạn. |
3. Build app demo
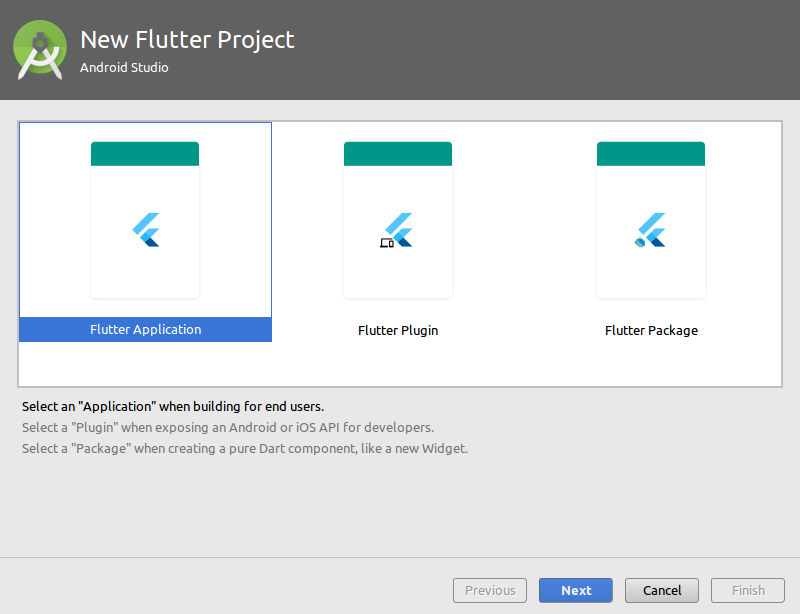
Ở đây mình dùng Android Studio, chọn project Flutter:

Chọn Flutter Application:

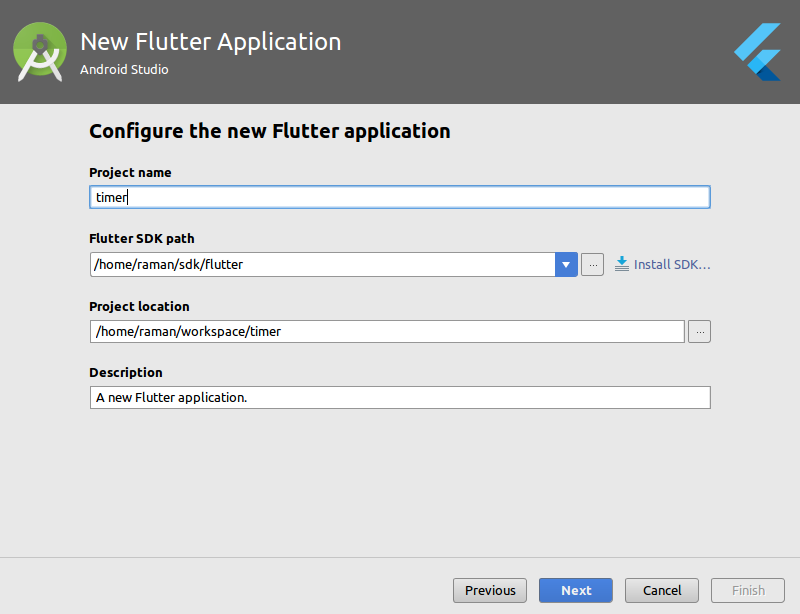
Đặt tên cho Project:

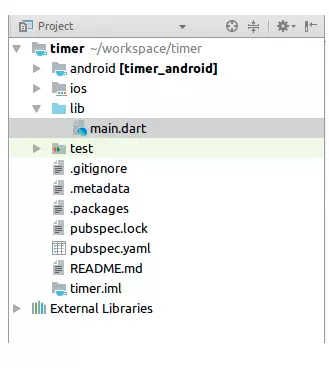
Sau bước này, Flutter SDK sẽ khởi tạo cấu trúc thư mục cho ứng dụng. Tất cả các hành động đi vào thư mục lib và main.dart là điểm bắt đầu trong quá trình thực thi ứng dụng:

Trong Flutter, tất cả mọi thứ đều là một widget. Images, icons, texts trong một ứng dụng Flutter đều là những widget.
Điểm hay là, Flutter SDK tạo ra một widget tương tác ở root của ứng dụng. Để đơn giản thì mình sẽ bắt đầu với một ứng dụng “Hello World!” cổ điển: 
Code trong file main.dart như sau:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}
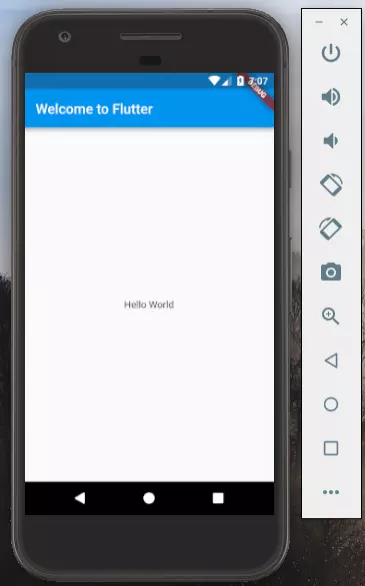
Giờ thì mở máy ảo lên, run và xem kết quả thôi nào:

Để tìm hiểu sâu hơn về Flutter và Dart thì mời các bạn cùng đón xem phần sau nhé!  Xin chào và hẹn gặp lại.
Xin chào và hẹn gặp lại.


